如何在联系表 7 中添加列
目录
我的一个朋友今天打电话给我寻求帮助。他正在使用博客中的 contact form 7 插件来添加联系表单。现在,他想要一个包含两列的表单。他告诉了他怎么做,并决定也给我的读者看。所以,今天我将向您展示如何在 Contact Form 7 免费插件中添加列。
好,让我们开始吧。
第 1 步 – 安装 Contact form 7 插件并创建表单
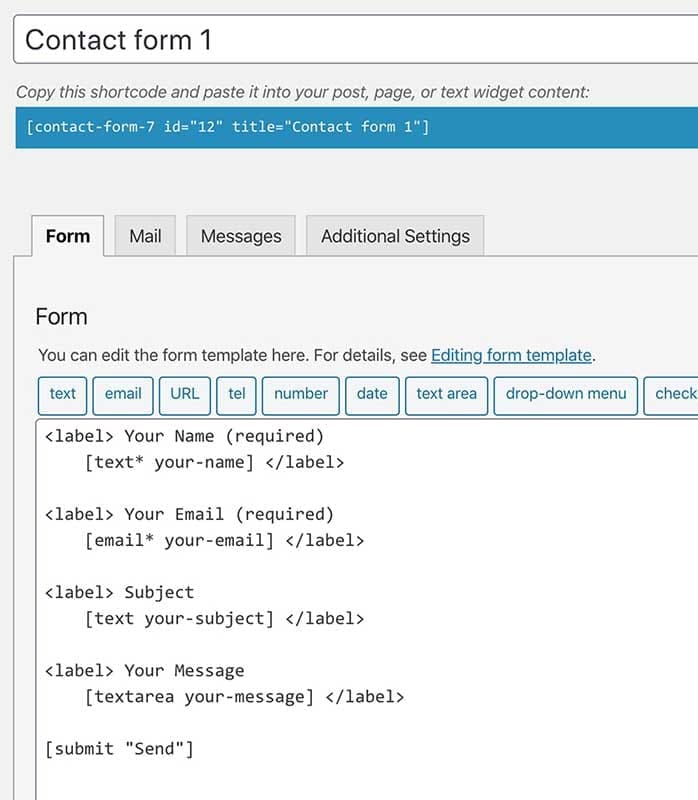
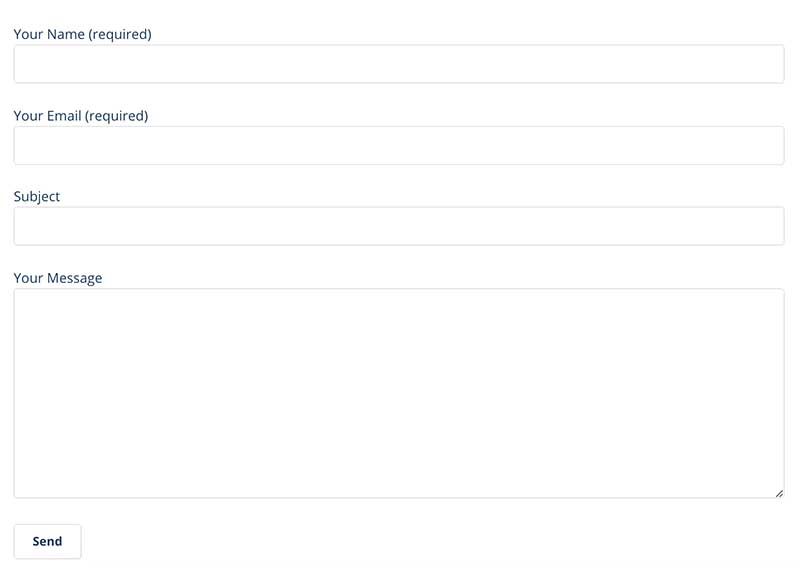
转到 插件 > 新增 并搜索它。找到它后,从 WordPress 插件存储库安装 Contact Form 7 插件,并使用所需的字段创建一个基本表单。下面你可以看到我做了什么。


第 2 步 – 向页面添加表单
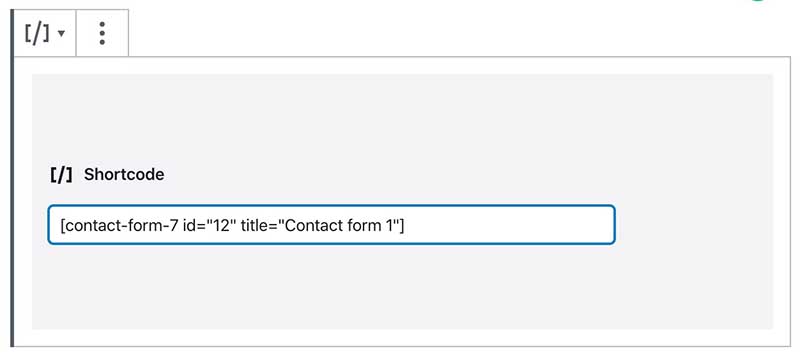
下一步是将表单添加到联系人页面。创建页面并添加 简码块 (古腾堡区块)。然后粘贴您可以从刚刚创建的 Contact Form 7 表单中复制的简码(带有 squire 括号的文本)。这将获取表单并将其显示在前端。

第 3 步 - 让我们在联系表格 2 中添加 7 列
还行。因此,我们只是将表单添加到联系页面。但这不是我们要找的,对吧?我们希望有列。不仅仅是像这样一个简单的表格。

现在,让我向您展示如何在联系表单 7 中添加列。对于该部分,为了制作两列布局,我们使用了 Graham Miller 创建的响应式网格系统。(实际上,您可以使用 CSS3 编写自己的网格系统。但这是一项耗时的任务。为什么我们必须 重新发明 轮子?右。😉 ).
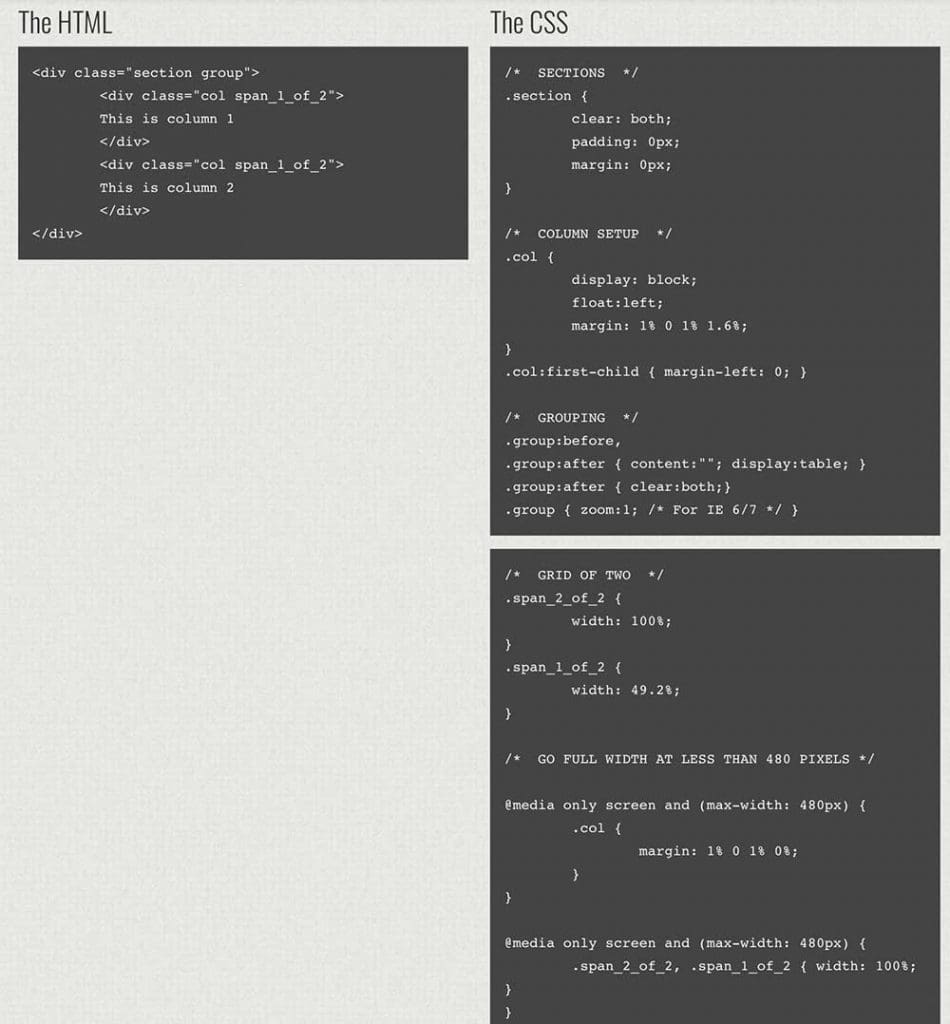
无论如何,请转到 responsivegridsystem.com 并使用 Graham 的出色计算器生成两列(或更多列,如果需要)网格代码。

继续并复制 CSS 代码。整个 CSS 代码显示 top 和 bottom。(您将看到有两个 CSS 片段和一个 HTML 代码)。您可以将其粘贴到 Dashboard > 外观 > 自定义 > 其他 CSS 区域或子主题的 style.css 文件。第三种方法是使用第三方插件,如 简单自定义 CSS 和 JS .以你喜欢的方式去做。这取决于你。
另一件事, 您可以直接将代码粘贴到 HTML 代码块 在页面本身上。如果您这样做,请不要忘记粘贴 CSS <style>.....代码</style>。
接下来,您要复制 HTML 代码并将其粘贴到 Contact Form 7 表单设计窗口中。您必须创建几行以匹配表单中的表单字段计数。然后剪切并粘贴列内的字段。此外,您可以只拥有一行和两列。就像第二个版本一样。使用最适合您形式的西装。
使用这个技巧,自己创造一些好的东西。欢迎在评论区提出任何问题。我会尽量回应。