目录
如果您是 Web 开发人员,您可能听说过 SCSS(Sassy CSS)或 SASS。SCSS 是 CSS3 语法的超集,并提供很酷的功能,使网站样式比使用纯 CSS 容易得多。所以今天我将向您展示如何在 WordPress 中编写 SCSS 并在开发/设计网站时节省大量时间。
您将学习什么:
Mixings、Variables、Extends 是 SCSS 提供的一些著名功能。如果您以前没有使用过 SCSS 或 SASS,我建议您浏览一下它的 文档 在阅读本教程之前。
在本教程中,我将向您展示如何利用 SCSS 的强大功能来设置我们的 WordPress 网站的样式。如果您以前使用过 SCSS,您可能已经知道它有一些依赖项才能正常工作并将我们的 SCSS 代码编译成 CSS。但幸运的是,我们不需要担心这些。因为我们将使用一个插件,该插件已经配置了为我们设置的所有内容。所以我们只需要安装它并开始编写 SCSS。
安装 Instant CSS 插件
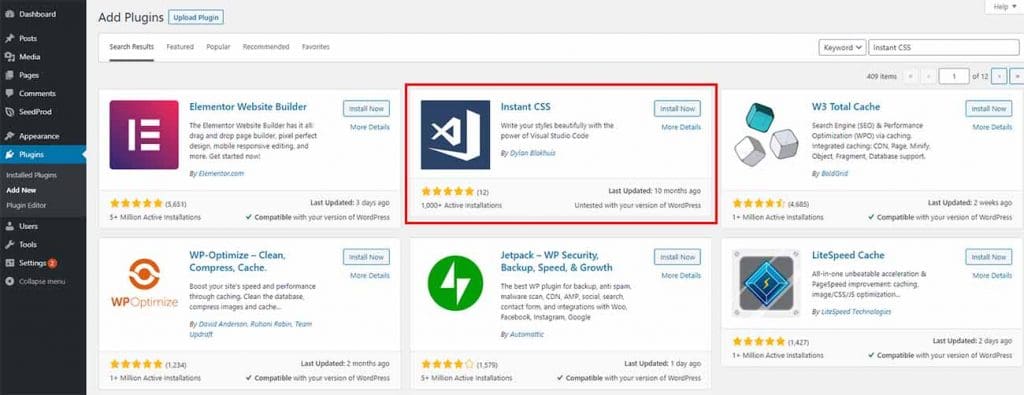
首先,导航到您的 WordPress 仪表板。然后将鼠标悬停在左侧边栏的 “Plugins” 菜单项上,然后单击” 新增 “,它会带您进入 WordPress 插件安装页面。
到达那里后,搜索一个名为 即时 CSS 并单击“立即安装”按钮,然后激活它。

添加您的第一行 SCSS
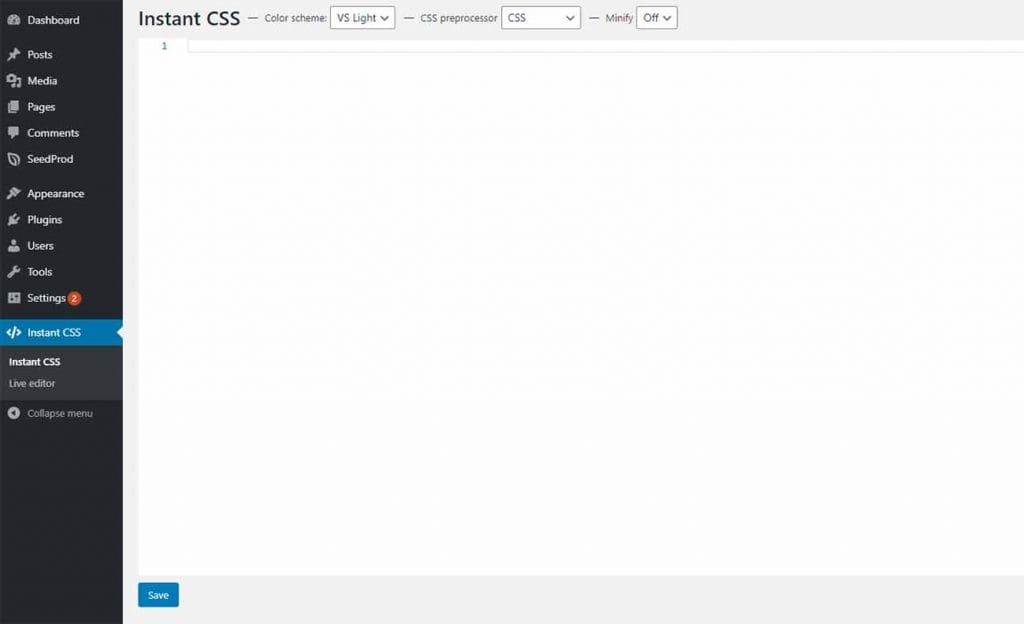
激活后,插件将向 Dashboard 添加新的菜单项。这就是我们要编写所有 SCSS 代码的地方。通过单击菜单项导航到该页面。

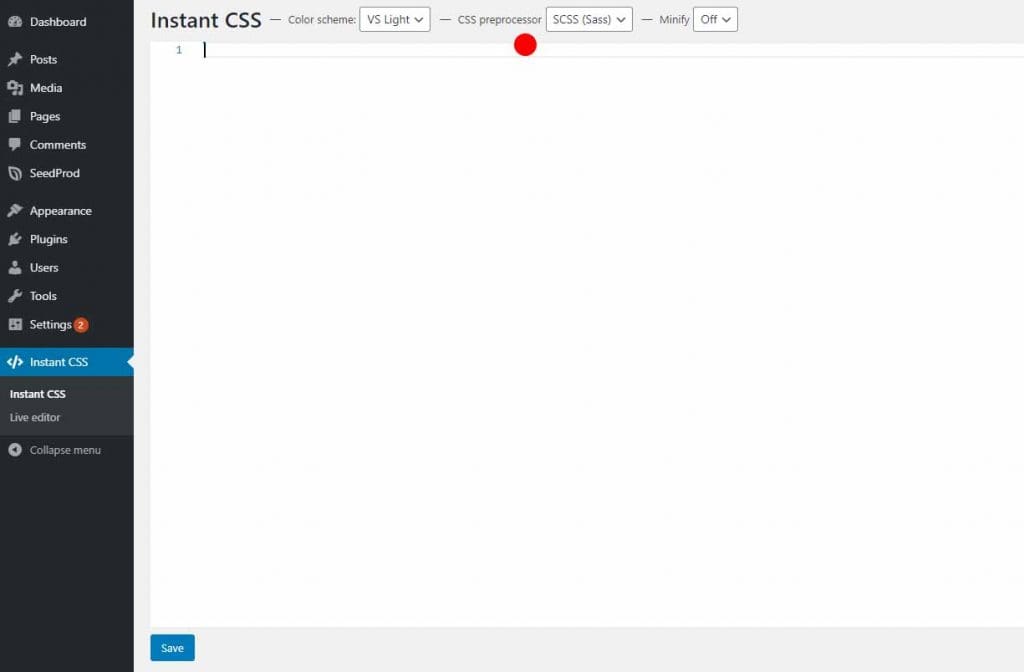
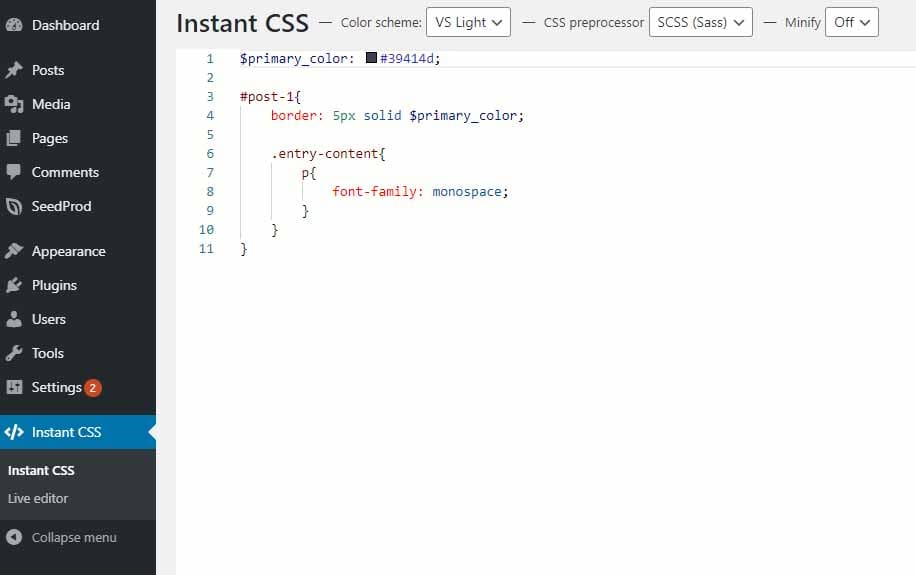
您可以看到顶部有几个下拉菜单可供我们选择。由于 CSS 预处理器 “CSS” 默认处于选中状态。如果是 CSS,则只允许您编写 CSS。但是,由于我们要编写 SCSS,因此我们应该将其更改为 “SCSS(Sass)”。所以,让我们先改变一下。

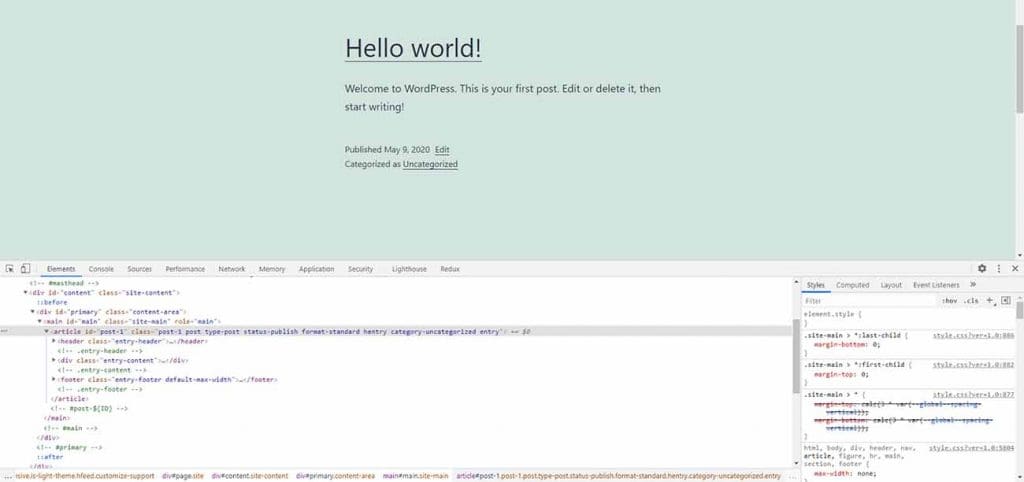
现在为了测试它,让我们编写几行 SCSS。我已经导航到我的 WordPress 主页并选择一个元素来编写我的样式。

让我们编写一些 SCSS 样式来设置 id 为 “post-1” 的 article 元素的样式。

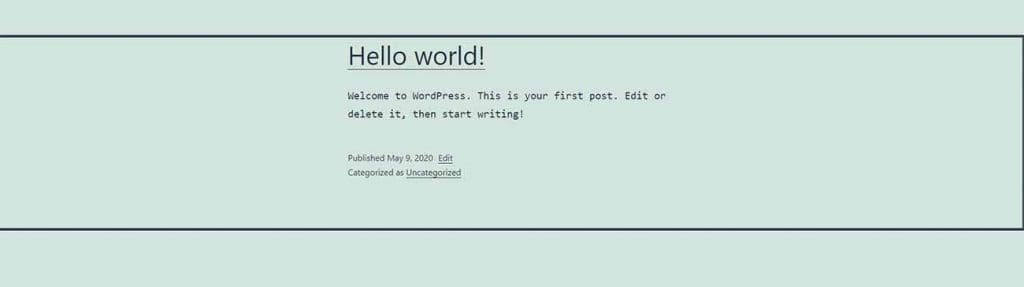
让我们保存并重新加载我们的主页,看看我们的样式是否已应用于该页面。

如您所见,article 元素已更改。这意味着我们在 SCSS 中编写的样式正在运行。现在,您可以使用 SCSS 而不是编写通常的 CSS,并使您的样式设置过程更省时。
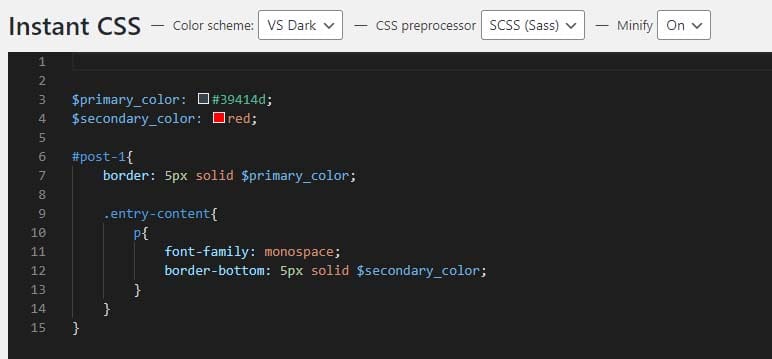
即时 CSS 用户界面
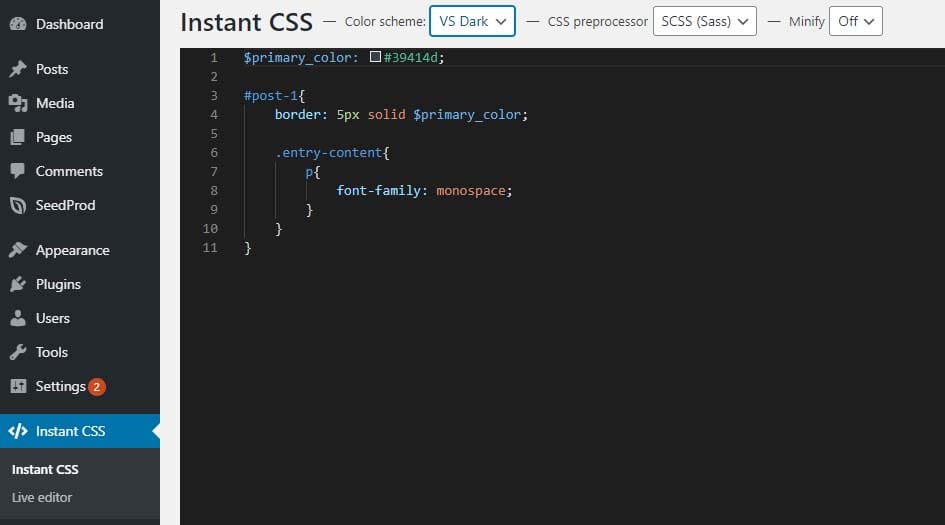
Instant CSS 插件带有浅色和深色主题。 如果您更喜欢深色主题,您可以将“配色方案”下拉菜单切换为“VS 深色”,您将获得深色背景。

即时 CSS 实时编辑器
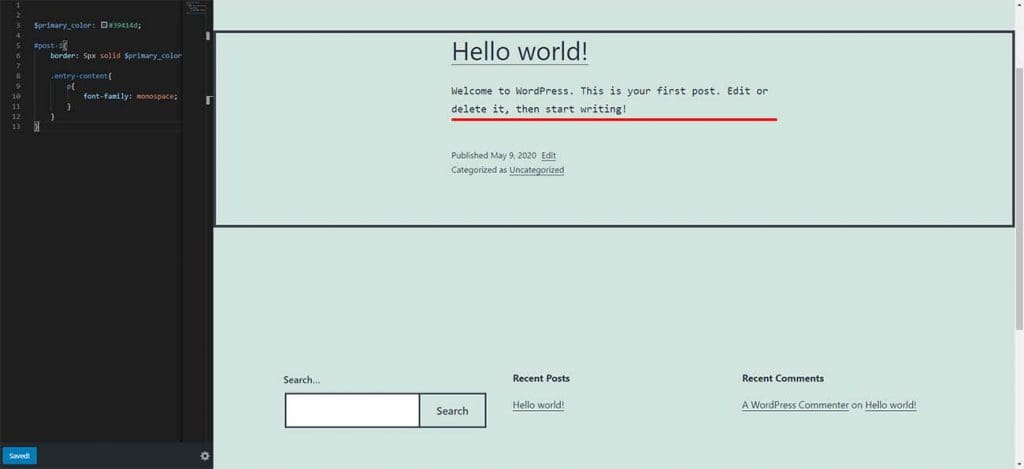
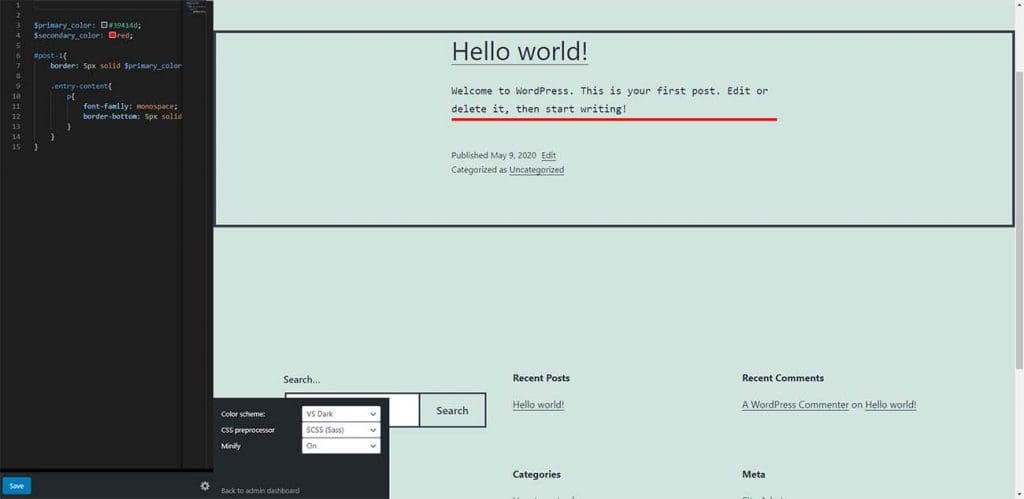
这个插件提供的另一个很酷的功能是实时编辑器,通过使用它,您可以立即看到更改而无需重新加载页面。为了在设置样式时使用它,您只需导航到” Live 编辑器 “部分,您将看到如下所示的屏幕。

您需要单击左侧底部的“保存”按钮才能预览更改。
完成编辑后,您可以通过单击齿轮图标并从弹出窗口中选择“返回管理员仪表板”选项来返回 WordPress 仪表板。

CSS 缩小
我想向你展示的最后一件事是,你可以告诉插件缩小你所有的 CSS 代码。如果您编写了大量 SCSS 代码,并且当处理为 CSS 时,它很可能使代码量增加一倍。缩小后,它会删除 CSS 文件中的额外空格并减小文件大小,因此它可以帮助提高页面加载速度。
您可以通过将 Minify 下拉菜单切换到 On(开)来打开缩小。

如果您不知道什么是缩小,请仔细阅读此内容 品 您将更好地了解什么是缩小以及为什么它是一种很好的做法。
这就是这个小教程的内容,我希望您学会了如何在 WordPress 网站中使用 SCSS。我们很快就会再次见面,并发布像这样非常有用的文章。在那之前,祝您设计和编码愉快。
