如何通过 5 个步骤开始写博客
目录
您想创建自己的博客吗?但不知道从哪里开始?别担心,我会教你如何自己开始写博客。只需 5 个简单的步骤。这大约需要 30-40 分钟才能完成。因此,您将在 30 分钟内拥有自己的博客。让我们深入了解一下,看看如何在不到一小时的时间内开始写博客。
只需 5 个步骤即可创建博客
- 您博客的域名创意。类似于 diywithwp.com
- 托管账户
让我们开始吧
第 1 步:保护您的域名和主机
域 是您在浏览器的地址栏中键入的用于访问您的博客的地址。没有域,就无法访问或查看您的网站。
好客 是您保存与网站或博客相关的所有文件的地方。您可以使用域名访问。
要获得域和托管,您有大量不同的选项可供选择。但我的建议是选择 BlueHost的 .最成熟、最可靠的公司之一,也是 WordPress 官方推荐的托管服务提供商。
免费获取您的域名!
跟 BlueHost的 , 您可以通过托管包获得免费域名。(第一年)。通常,一个域名每年的费用约为 14.99 美元。
以 60% 的折扣购买您的托管套餐
通常,您必须每月支付 9.99 美元才能获得 BlueHost 的托管包 . 但幸运的是,您可以通过下面的链接获得 70% 的折扣,并以每月 2.95 美元的价格获得您的托管套餐。
转到该链接后,您将看到以下屏幕。只需单击 ' 开始使用 ' 按钮。

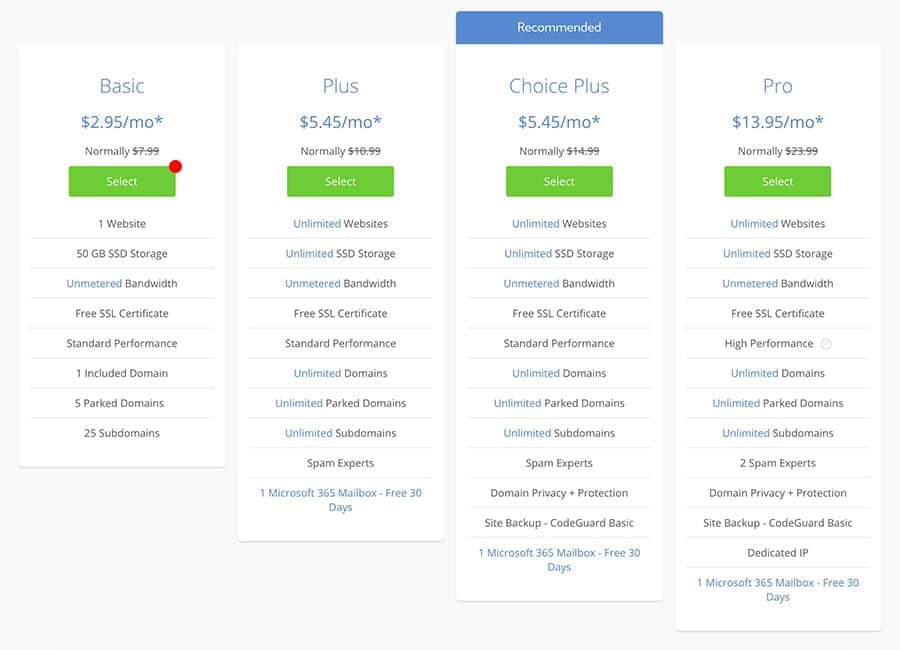
选择您的托管包以开始您的博客
在下一页上,您必须选择您的软件包。这 “基本” 一开始就绰绰有余。如果您打算在托管包中运行多个网站,我建议您选择 “Choice Plus” package 中。物超所值。

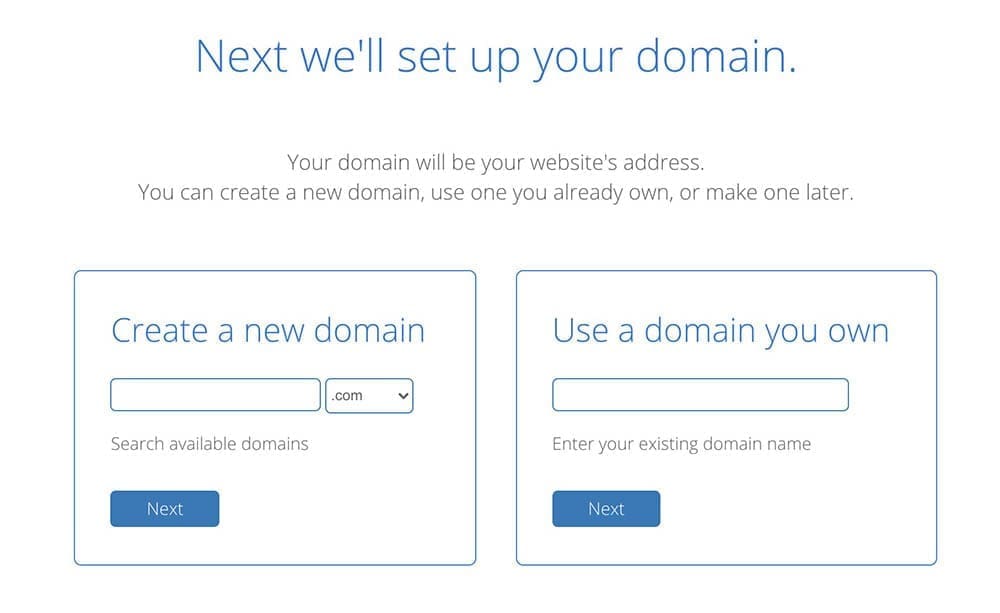
选择您的域
下一步,您必须从 Bluehost 中选择您的免费域。搜索您在 ' 创建新域 ' 部分。在输入字段中输入域名,然后单击“下一步”。
如果您已经拥有域名,请在 “Use a domain you own” 部分输入,然后继续。您可以使用从其他卖家那里购买的自己的域,但在那里更改 DNS 设置以将您的域指向/链接到我们目前刚刚购买的 BlueHost 帐户。

创建您的 BlueHost 帐户
通过在下一个屏幕上提供必要的信息来创建您的托管帐户。所有 BlueHost 托管包都包含您立即开始博客所需的一切。以下是您将从所有软件包中获得的内容。
- 免费域名
- 无限带宽
- 免费 SSL 证书
- 容易 c面板 仪表板,您只需单击几下即可安装 WordPress
- 品牌电子邮件帐户。似 [电子邮件保护]



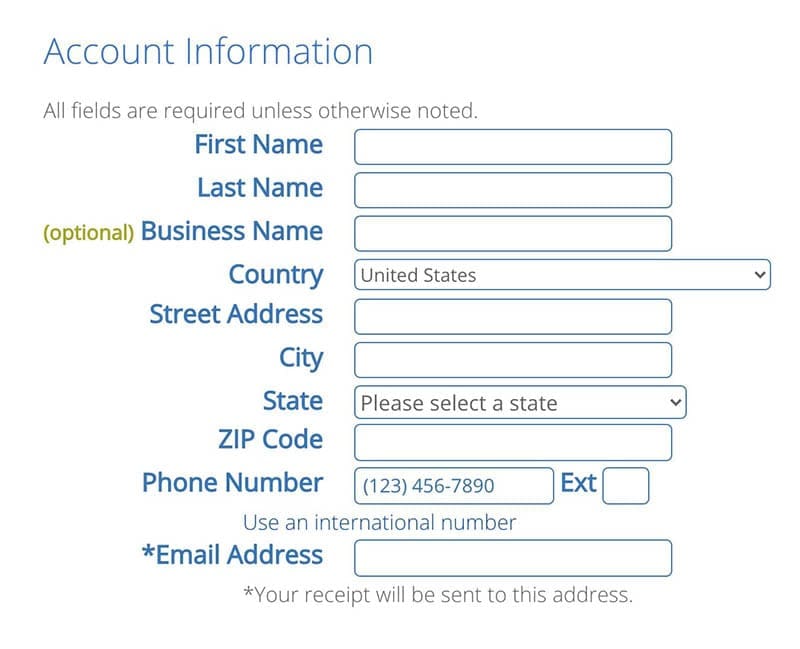
账户信息
用您的个人信息填写所有字段。
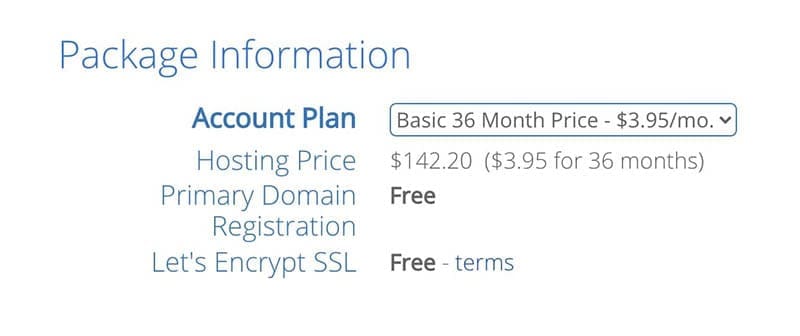
套餐信息
在这里,您可以选择您的帐户计划。最好的交易是注册 36 个月(3 年)。因此,您可以获得全额折扣。
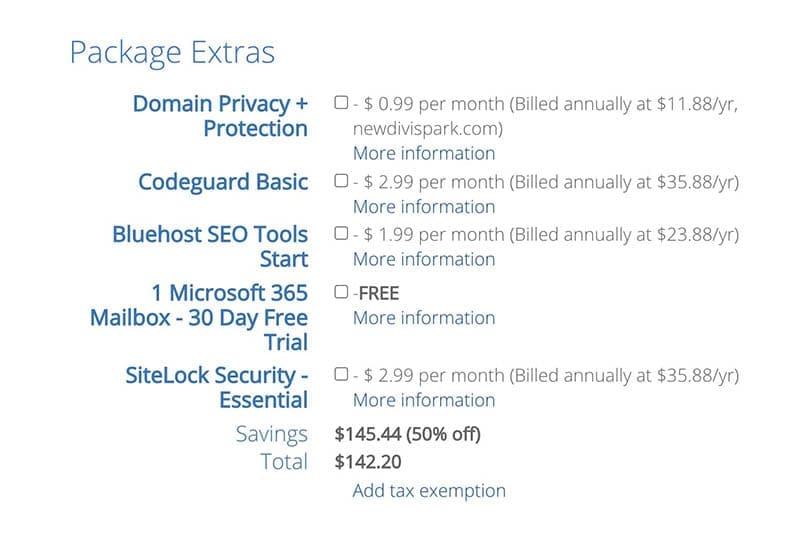
额外包装
以下是一些可以添加到套餐中的其他产品。如果您希望拥有其中任何一个,您可以立即添加它们。如果没有,请不要担心,您可以稍后随时添加它们。所以,我认为最好在没有任何这些的情况下继续前进,以保持更低的成本。
填写完所有信息后,付款并完成订单。然后,您必须在下一页上设置您的帐户。(下面的屏幕截图)。点击 ' 创建账户 ' 并设置您的密码。

您将收到一封来自 BlueHost 的电子邮件以验证您的电子邮件地址。不要忘记验证电子邮件地址。
做!您已成功完成第 1 步。现在您拥有了域名和虚拟主机。祝贺!!让我们看看现在如何开始写博客。
第二步:安装 CMS(内容管理系统/WordPress)
什么是 WordPress
我们谈论的是 WordPress.org,即自托管版本,而不是 WordPress.com。WordPress.com 是付费版本,在某些领域非常有限。另一方面,WordPress.org 是免费的,并且有很大的空间来扩展您的网站。
WordPress (英文) ( WP的 , WordPress.org ) 是一个免费的开源内容管理系统 (CMS)。它是您可以用来创建精美博客的网络发布软件。WP 一开始是一个博客平台,但现在它不止于此。您可以将 WP 用于任何类型的网站。重要的是 WordPress 对初学者非常友好。您无需成为技术人员即可使用 WP。
好的,只需继续登录您的 Bluehost 帐户进行安装 WordPress (英文) .

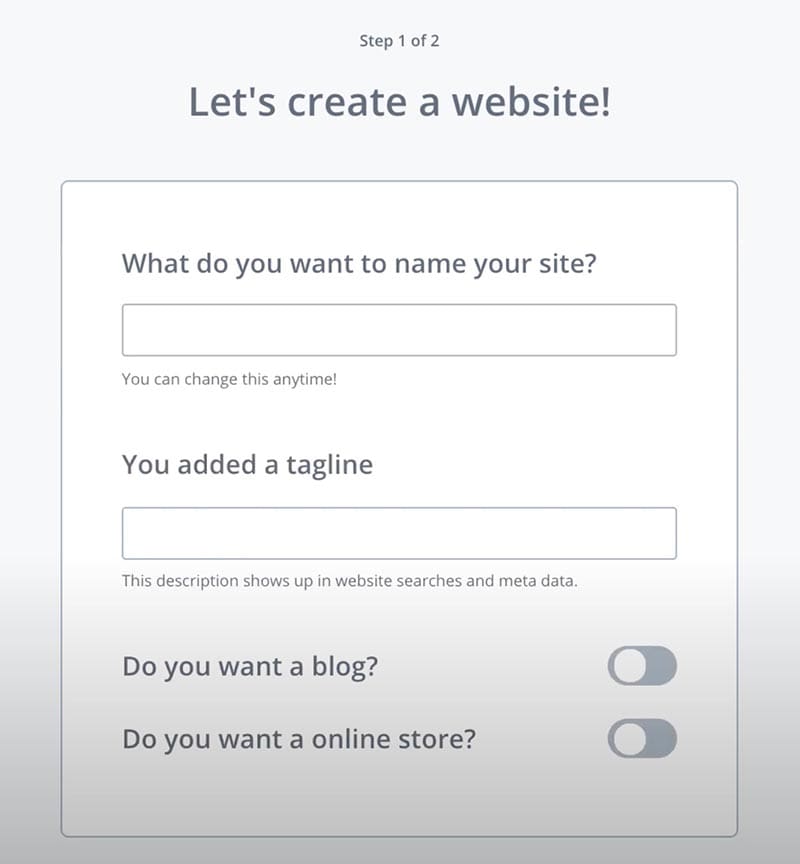
提供您的网站名称、标语,并在下一步中回答有关您网站的所有简短问题以继续。

您可以跳过必须选择主题的最后一步。基本上,他们要求您为您的博客选择一个主题。主题是您网站的外观及其功能。现在就跳过它。
第二步完成了!🙂
第 3 步:选择您的博客主题
登录到 WP 仪表板
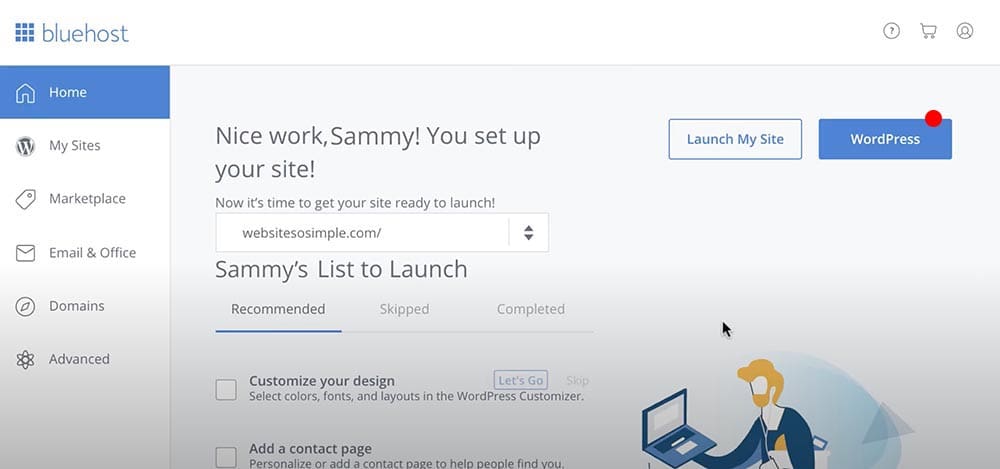
单击 ' WordPress (英文) ' 按钮登录您新安装的 WordPress 网站。(Bluehost 使这个过程变得更容易,他们刚刚为我们安装了 WordPress。否则,我们将不得不通过 cPanel 手动安装它)

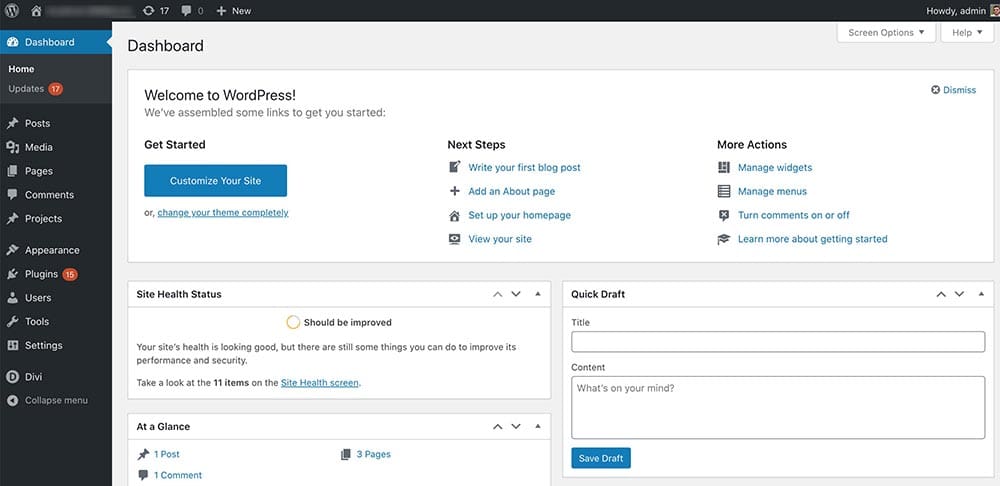
以下是您的 WordPress 仪表板,我们可以在其中编辑我们的网站。

信不信由你,您已经有一个看起来不错的博客。只需访问您的网站前端(WordPress 仪表板是我们网站的后端)即可亲自查看。

不错,对吧?
如何更改 WordPress 主题
主题决定了您网站的外观和感觉。此外,我们可以通过插件扩展功能。(稍后会详细讨论插件)。您可以从大量主题中进行选择 WordPress.org . 在本教程中,我们使用的是一个名为 节奏 从 卡登斯WP .老实说,这是我用过的最好的博客免费主题。就个人而言,我喜欢这个。所以,我相信你也会喜欢它。
只需点击 免费下载 菜单上的按钮。您将获得一个 zip 文件,您必须将其上传到您的网站。
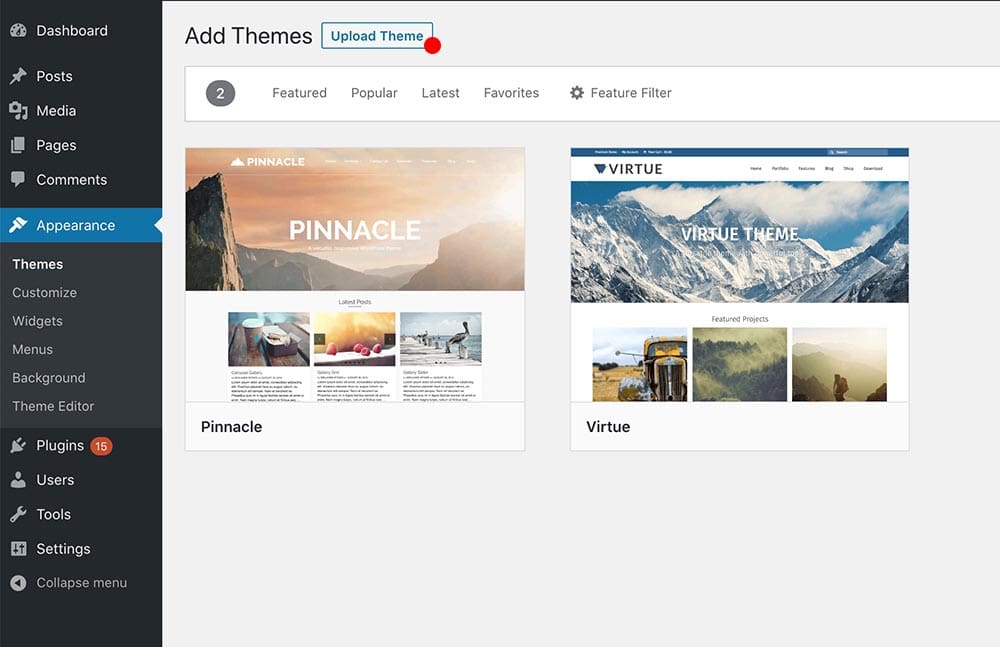
现在转到您的网站 Dashboard > 外观 > 主题 并单击 上传主题 按钮。(请参阅下面的屏幕截图)。然后选择您刚刚下载的文件 (kadence.zip) 并安装它。上传后,您可以通过单击” 激活 按钮。

Kadence 为我们提供了不错的入门模板,我们可以在我们的网站上使用它们。继续安装它们。这些在创建我们的内页时非常有用。

让我们访问我们的网站,看看它现在是什么样子。只需在新选项卡中输入您的网站 URL。

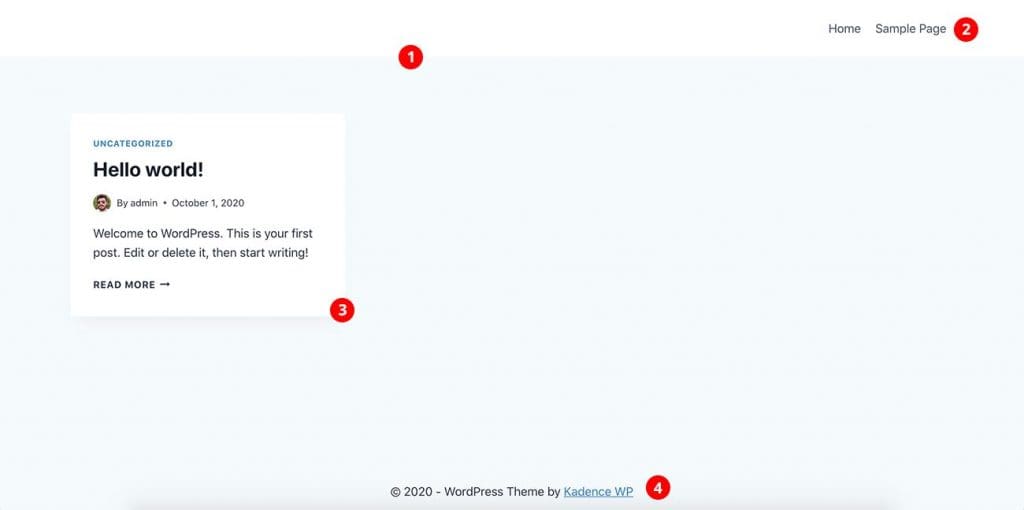
这是您目前的主页。默认情况下,在 WordPress 主页中,会显示您所有的最新文章。
您在屏幕截图中看到的内容:
- 页眉
- 菜单
- 网格视图中的最新文章。我们目前只有 WordPress 安装附带的示例帖子。
- 页脚
看起来不错。右?🙂 我们可以让它变得更好。只需按照其他简单的步骤作即可。
此时,我们的博客已在 Internet 上运行。但是,这并不完全是我们想要的。我们必须设计它以匹配我们的个人品牌。
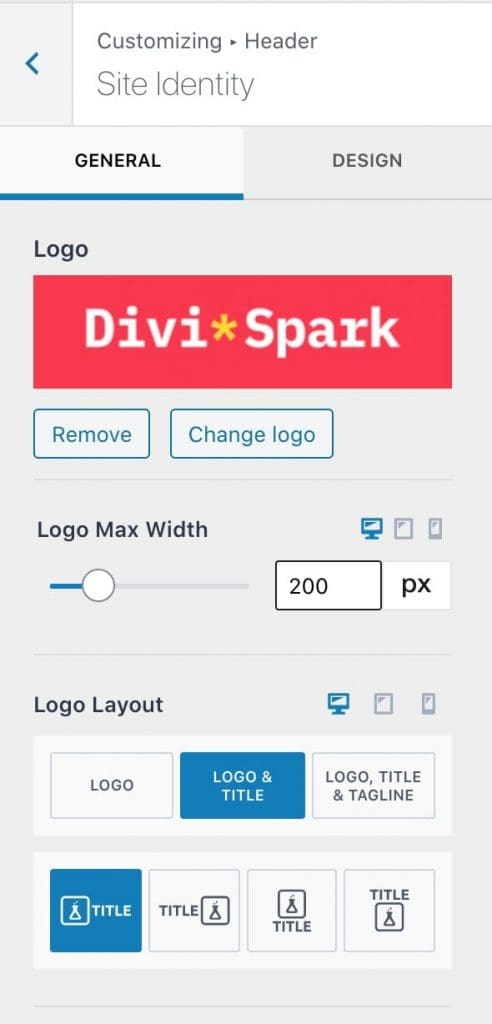
将您的 logo 添加到页眉
转到仪表板并 外观 > 自定义 > 标题 > 徽标 并上传您的 LOGO。尝试使用其他设置,并尝试使其在标题上看起来更漂亮。您将在定制员的右侧看到更改的实时预览。

您可以在定制器中尝试很多作来使其看起来更好。来吧,自己尝试一些样式。如果您需要任何帮助,请随时在下面发表评论。
更改调色板
转到 外观 > 自定义 > 常规>颜色 以设置颜色主题。
主题排版
下一步是设置主题的字体样式。转到 外观 > 自定义 > 常规>排版 并设置标题字体和正文字体样式。您可以选择任何免费的 Google 字体 从列表中。
您可以使用更多其他设置。检查它们并尝试了解 WordPress 定制器中的工作原理。一旦你明白了,前进就真的很容易了。WordPress 是一个用户友好的 CMS,这就是它受欢迎的主要原因。
第 4 步:添加您的第一篇博文
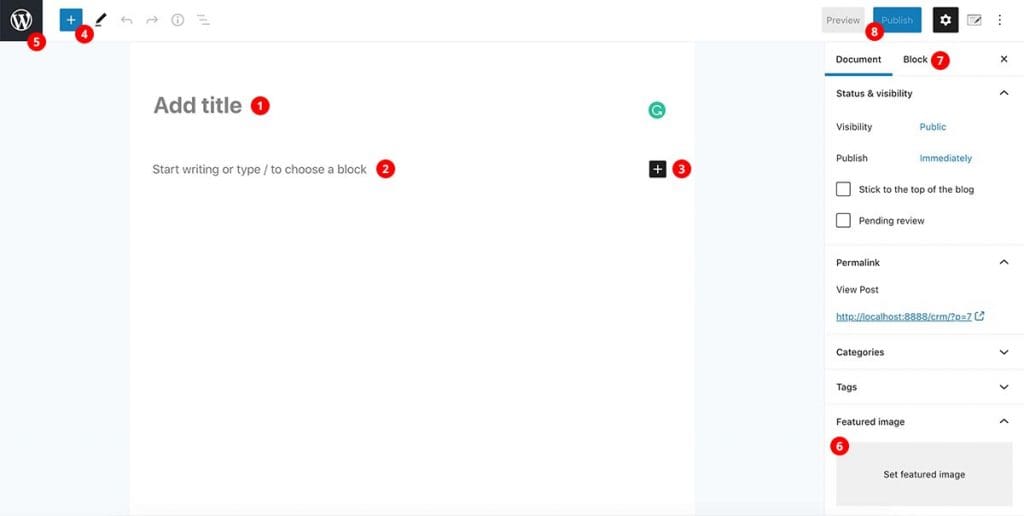
让我们创建我们的第一篇博客文章。转到 仪表板 > 新增 .下面是您将看到的译后编辑屏幕。

1.Post 标题
在此处添加您的帖子标题
2. 发布内容
你可以在这里写你的帖子。
3. 更多的古腾堡区块
通过单击右上角的“+”图标,您可以添加其他块。Gutenberg Blocks 是我们可以用来在 WordPress 世界中构建网页的东西。它基本上是一个有很多块/模块的页面构建器。例如,如果要在文章或页面中添加文本,则必须添加文本块。如果你想要一个图像,你必须添加一个 Image Block。
4. 古腾堡块
您可以在此处查看所有可用块。

5. 返回按钮
单击此按钮可返回 所有帖子 视图。
6. 特色图片
您可以在此处向帖子添加特色图片。您可以上传您的图像。始终尝试将图像优化到最佳状态。尝试使其尺寸尽可能小。使用像 图像优化 (对于 Mac)或 文件优化器 (适用于 Windows)来优化您的图像。 小PNG 是另一个可以尝试的免费在线解决方案。
7. 阻止相关设置
在这里,您可以找到与您添加的块相关的设置。试一试。
8. Plublish 按钮
通过单击此按钮,您可以向全世界发布您的帖子。🙂
WordPress 设置
在继续之前,我们还需要检查其他一些重要的设置。转到 Dashboard > Settings > General(常规)的 Settings(设置)。 您可以设置 网站标题、标语、管理员电子邮件、 以及此处的更多设置。
永久链接
永久链接是指向您的单个帖子的永久 URL,以及博客帖子的类别和其他列表。永久链接是其他博主用来链接到您的文章的内容。此外,这是搜索引擎优化的一个非常重要的部分。
转到 设置 > 永久链接设置

选择 ' 帖子名称 ' 或其他更好的版本作为永久链接结构。
第 5 步:设计自定义主页
此时,您拥有一个功能齐全的 WordPress 博客,您可以自己构建。快乐?🙂
默认情况下,WordPress 会显示您在博客主页上发布的最新文章。在某些情况下这已经足够了,但如果您想拥有 封面图片,页面顶部有标题,下面是一些最新的博客文章? 带有联系页面按钮的号召性用语部分? 让我们深入研究一下,看看如何做这些事情。
让我们添加一个新页面。转到 页面 > 新增 .为您的页面指定一个标题。我将该页面命名为“主页”,因为我们将将其用作我们网站的主页。
创建吸引读者的封面部分
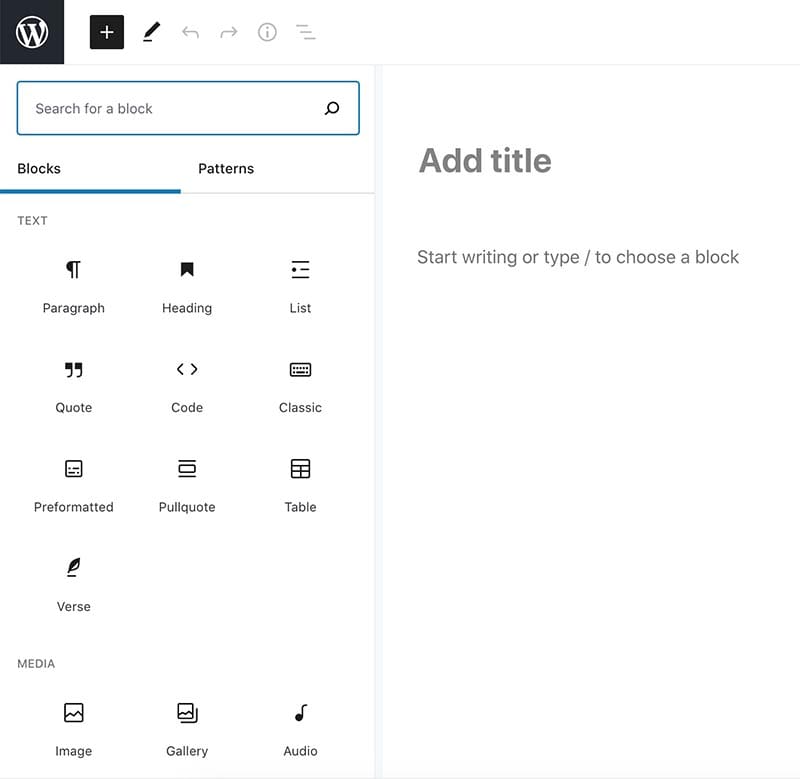
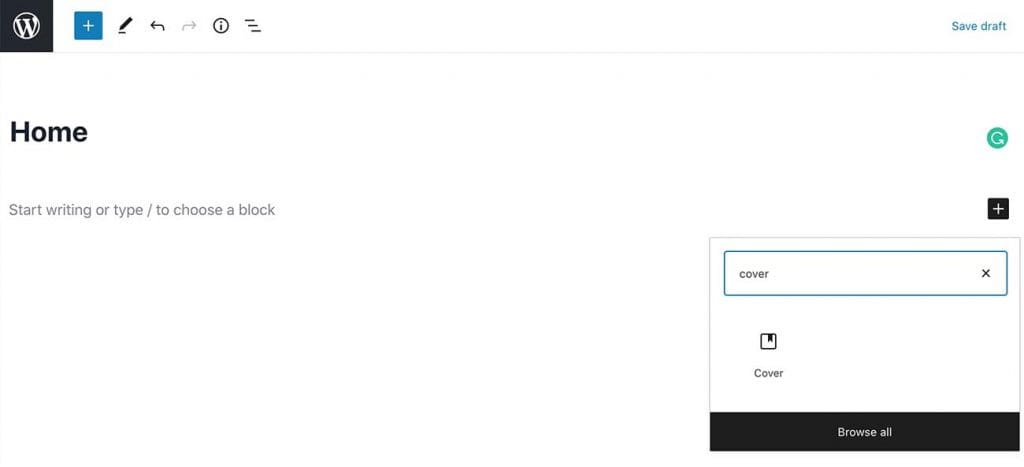
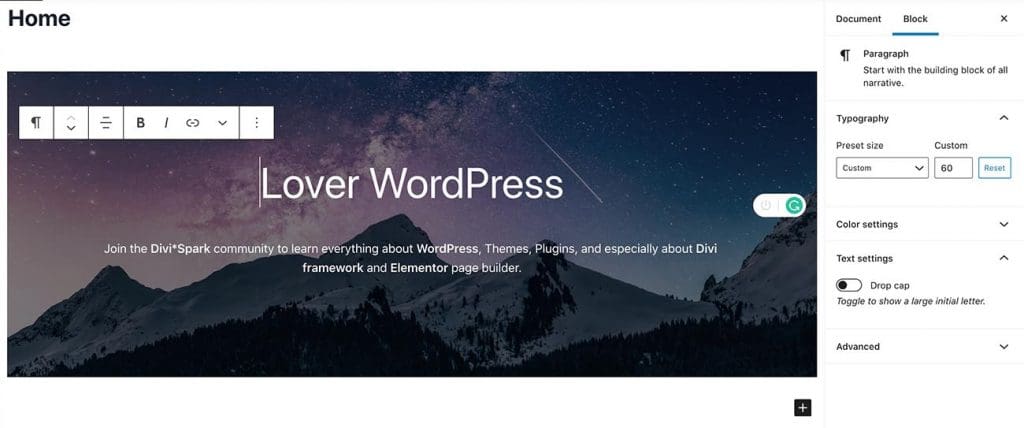
页面编辑屏幕与文章编辑页面非常相似。它使用相同的 Gutenberg 构建器来设计页面。在这里,在顶部,我将添加一个带有标题、描述和按钮的封面。只需单击“+”图标并搜索“封面”。

您可以在下面看到我在演示中所做的工作。如您在右侧所示,您将为每个块获得不同的设置。因此,您可以更改字体大小、颜色、背景图像等。

如何在首页上显示最新文章
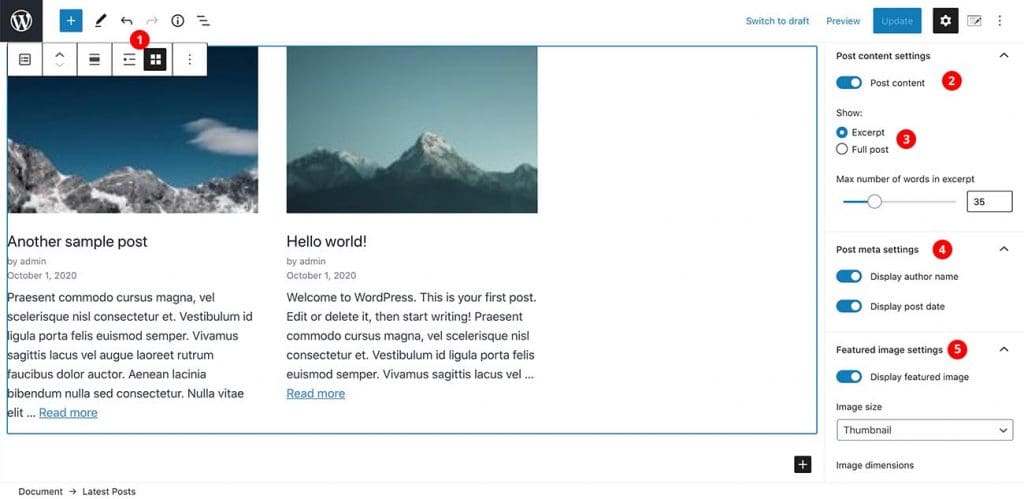
现在我们将在主页上显示最新的帖子。与您上面所做的类似,只需搜索 ' 最新文章 ' ,然后将块添加到 cover 部分正下方的页面。

您可以更改的设置:
- 您可以在此处选择列表视图或网格视图。我使用了网格视图。
- 它最初只会显示标题。您必须在此处启用帖子内容。
- 选择 'Excerpt' 和 excerpt length。
- 显示作者姓名和日期。
- 在这里,您可以决定是否显示特色图片,就像我在此示例中所示的那样。
就是这样!
添加 Call To Action 部分
如您所见,使用 Gutenberg 页面构建器设计页面真的很容易。您可以在此处添加任何类型的内容。继续并在下方添加标题和按钮,该按钮将重定向到联系页面。我们可以稍后添加联系页面 URL,因为我们还没有联系页面。以下是我所做的。

伟大!!我们刚刚完成了我们的自定义主页设计。您可以添加所需的任何内容。试一试自己,试着做一个漂亮的设计。
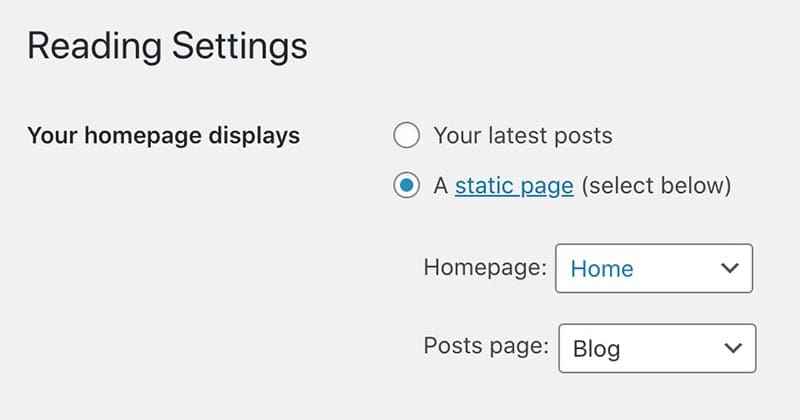
让我们将此页面设置为我们的主页。转到 读取>设置 并设置 您的首页会显示 自 静态页面 并选择我们刚刚完成的主页。此外,我还添加了另一个名为 ' 博客 ' 同时。只是一个空页面,我选择它作为博客页面。

基本上,您已经完成了在 WordPress 中创建自己的博客。这就是使用 WordPress 创建博客的方法。您可以继续发布您的文章,而不会出现任何问题。但是,博客中仍然有一些必备页面,例如关于、联系方式、隐私政策、服务条款等。此时,您已经知道如何创建新页面并在其中添加内容。但是您仍然不知道如何将联系表单添加到联系页面。右?让我告诉你如何用简单的方法做到这一点。
奖励:如何在 WordPress 中添加联系表格
我们将使用一个名为 WPForms 将联系表单添加到页面。我们转到 插件 > 新增 并搜索 WPForm 的 s.找到插件后,只需单击 安装 然后 激活 .

激活插件后,您将在仪表板中看到一个新的菜单项。转到 WPForms > 新增 .然后选择 简单联系表 在下一个屏幕上。示例表单对大多数人来说已经足够了,但如果您想添加更多字段,只需单击几下即可完成。这真的很简单。
默认情况下,当有人通过此表单提交电子邮件时,它将发送到网站的管理员电子邮件地址。如果您想更改它,只需转到 > 通知 > 发送到电子邮件地址的设置 ,然后添加要接收电子邮件的电子邮件地址。

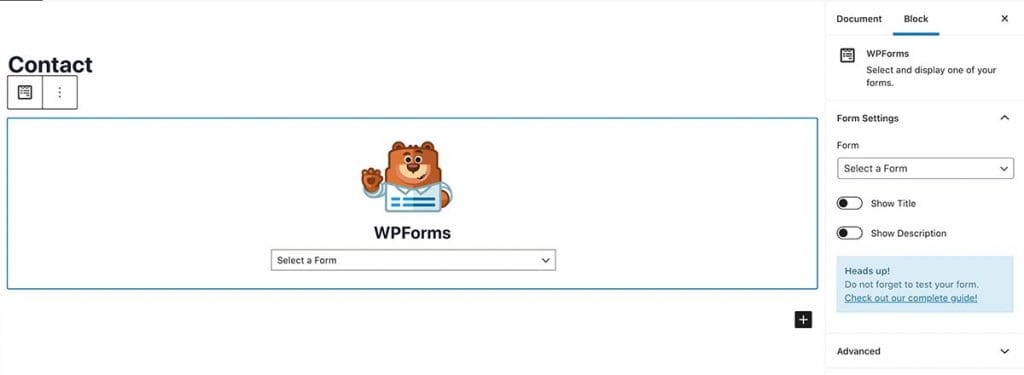
好了,我们刚刚创建了表单。现在我们必须将其添加到我们的联系页面。只需转到联系页面,然后单击“+”图标即可搜索块并键入 WPForms .它将调出 WPForms 块 .您可以将其添加到页面并选择我们刚刚创建的表单。就是这样!!很简单,对吧?

所以,这就是使用 WordPress 自己创建博客的方法。您可以做更多的事情来使其更具吸引力。在以后的文章中,我将一一讨论它们。在那之前,祝你好运!