目录
您好,今天我将告诉您如何使用简单的 JavaScript 代码在 WordPress 中以几乎任何类型的主题制作滚动粘性菜单。当然,还有几行 CSS。🙂
第一步:创建您的标题
在本教程中,我使用的是默认的 WordPress 2020 主题。该主题很好且优化良好,但只是一个基本主题。首先,以您想要的方式创建标题。添加徽标、创建菜单等。

第 2 步:添加您的自定义代码
现在我们需要向网站添加一些 CSS 和 JS。对于这部分,我们有几种方法,但使用一个名为 简单自定义 CSS 和 JS .要安装该 API,请转到 插件 > 新增 ,然后搜索 简单的自定义 CSS 和 JS 插件 .

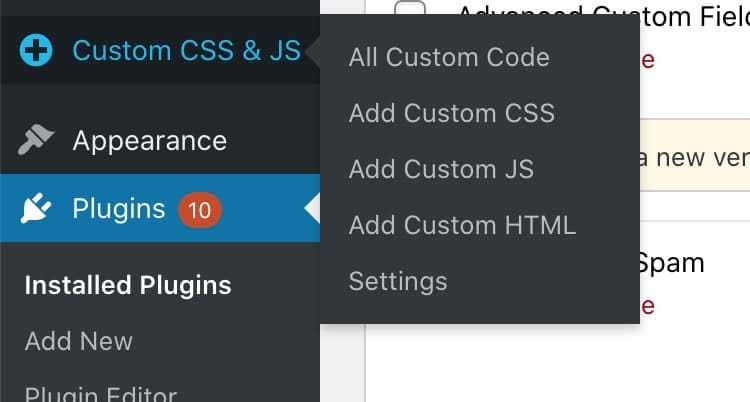
找到它后,单击 立即安装 以安装并激活它。现在,您将获得一个名为 自定义 CSS & JS .点击 添加自定义 JS 并添加以下代码。

如果您需要有关如何向 WordPress 添加自定义代码的更多信息,请查看这篇文章 如何将自定义 CSS 添加到 WordPress:初学者指南
window.onscroll = function() {
stickyHeader()
};
var header = document.getElementById(“site-header”);
var sticky = header.offsetTop + header.offsetHeight;
function stickyHeader() {
if (window.pageYOffset > sticky) {
header.classList.add(“ds-sticky”);
} else {
header.classList.remove(“ds-sticky”);
}
} 如何在任何主题的 WordPress 中制作滚动时的粘性菜单:最后一步
添加 JS 代码
请参阅下面的代码部分。这是我们的目标主题标题。如果您打算在 WP 默认 2020 主题以外的其他主题上尝试此方法,则必须找到标题的包装器元素的 ID。然后更改代码中的 ID 以分配它。(希望你明白了。无论如何,您需要帮助,只需在下面评论即可。总是喜欢帮助:))
var header = document.getElementById(“site-header”); 在窗口的左侧边栏上,您将看到一个 选项 面板。并且有一个选项可以设置在页面上添加代码的位置。到页眉或页脚。将 JS 代码添加到网站页脚始终是一种很好的做法。
添加 CSS 代码
接下来,添加我们的简单 CSS 代码段。 自定义CSS和JS>添加自定义CSS。 现在将下面的代码片段粘贴到其中并保存。您可以在 标题 .
.ds-sticky {
位置: fixed !important;
左:0;
右:0;
} 正如您的一位读者在下面评论的那样,在某些主题中,您将不得不添加一个 z 索引 将 Header 置于所有其他元素的顶部。如果您在滚动时看到标题消失,请玩弄它。
滚动时标题是否消失?
这就是在 WordPress 中滚动时制作粘性菜单的方法。几乎在任何主题中。
这就是在任何 WordPress 主题中滚动制作粘性菜单的方法。这是最简单的方法,不使用第 3 方插件,这是提高性能的最佳方法。🙂
现在,您可以在几分钟内在 WordPress 主题中使任何标题具有粘性。此方法适用于大多数主题,无需任何额外努力。如果您需要任何帮助,请在下方评论。此外,您可以使用我提供的 CSS 代码段。尝试为粘性标题等添加不同的背景颜色。祝您玩得开心。😀
