目录
看到最新的更新后,我开始爱上 Gutenberg。正如我所看到的,几年后,Gutenberg 将赢得 WordPress Page Builder 的战争。也许不会很快。但是,Gutenberg 已经为 WordPress 世界带来了许多重大变化。在他们最新的 更新 , 它们带来了性能的巨大改进。因此,在本教程中,我将向您展示如何以简单的方式创建自定义 Gutenberg 块。
让我们开始吧。
第一步:安装 Genesis Custom Blocks 插件
在这里,在我的教程中,我使用了一个名为 Genesis 自定义区块 .他们提供了一个高级软件包,但免费版本足以毫不费力地构建一些简单的自定义 Gutenberg 块。

继续将插件安装到您的 WordPress 网站并激活它。
第二步:让我们创建第一个自定义 Gutenberg 块
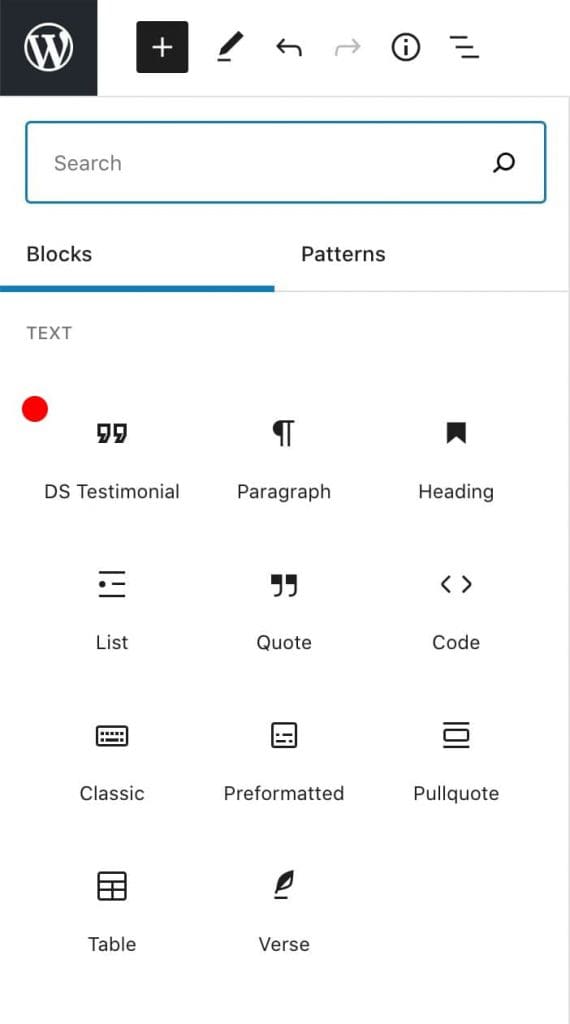
安装插件后,您会注意到仪表板中有一个名为 自定义块 .

点击 新增 它将弹出下面的屏幕,我们可以在其中创建自定义 Gutenberg 块。

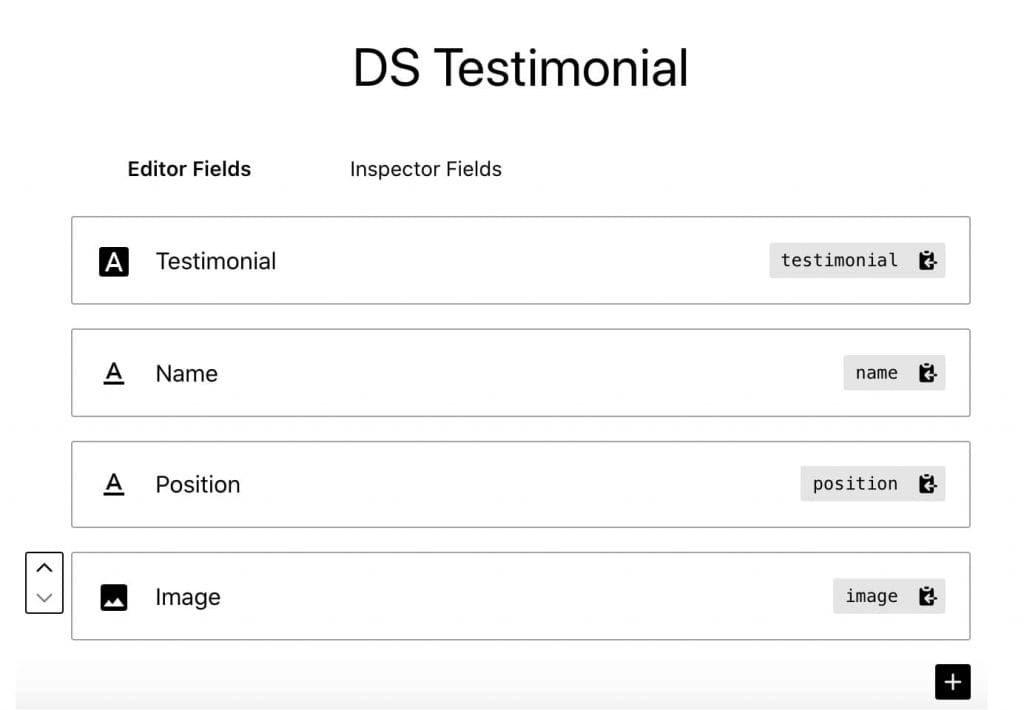
您可以使用此免费版本的插件进行任何类型的自定义 Gutenberg 块,我将在我的教程中创建一个可自定义的 Testimonial 块。首先,为其指定标题,然后单击黑色 + 图标以添加字段。我们可以使用两种字段来构建我们的区块。'Editor Fields' 和 'Inspector fields'。
编辑器字段: 这些是我们可以在页面编辑器部分中使用的字段。如标题字段、段落字段、按钮等。
Inspector 字段 : 我们可以使用这些来设置背景图像、字体大小、颜色等。
免费版 Genesis 自定义区块 plugin 提供了以下类型的字段,我们可以在构建自定义 Gutenberg 块时使用这些字段:
- 复选框
- 颜色
- 电子邮件
- 图像
- 多选
- 数
- 收音机
- 范围
- 选择
- 发短信
- 文本区域
- 切换
- 网址
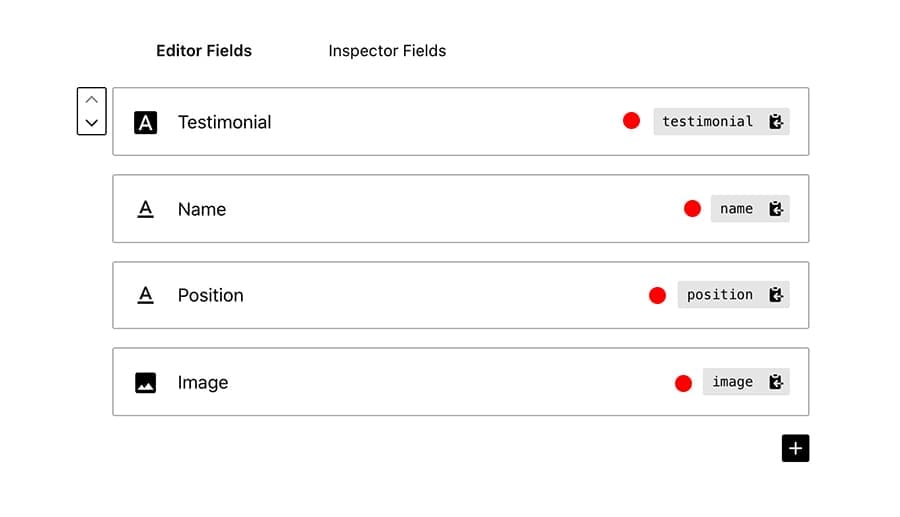
所以在我的 推荐块, 我正在使用以下字段。
- 文本区域: 对于推荐段落
- 发短信: 对于人员的姓名
- 发短信: 对于本人的位置
- 图像: 对于推荐图像
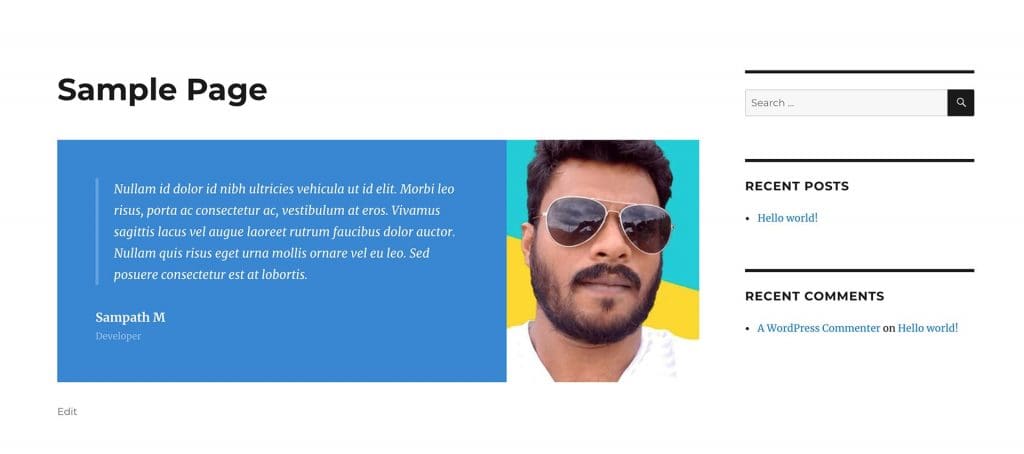
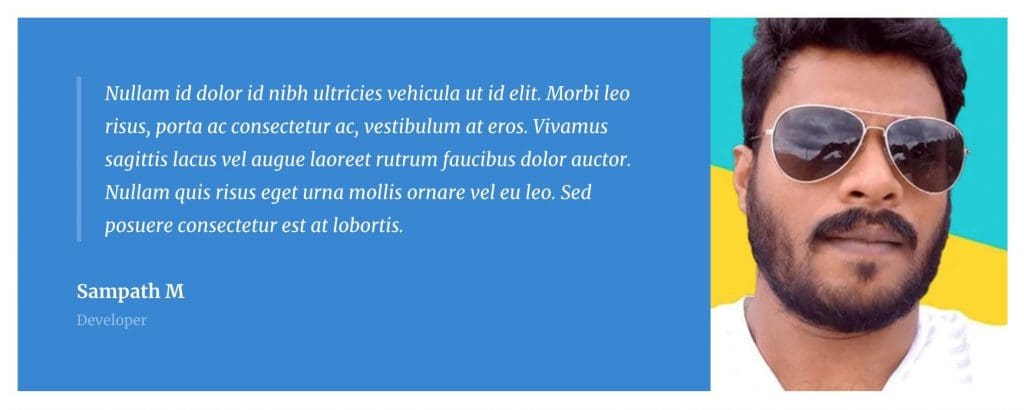
所以,这就是我要构建的内容。我们在右侧有一个段落、名称、位置和图像。我在这里使用该图像作为背景图像。

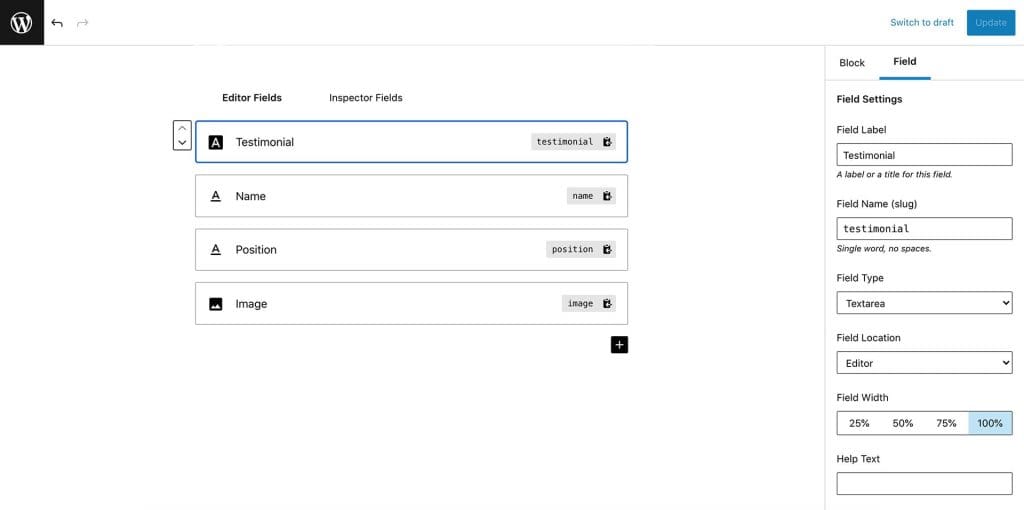
让我们开始将字段添加到自定义块中。您可以在下面看到我添加到编辑器屏幕的内容。

单击此处的项目后,您将在右侧面板上找到相关设置。自己尝试这些设置,并尝试了解这里的工作原理。为您的字段指定唯一的名称和 slug。我们在 PHP 代码中使用 slug 来获取数据。

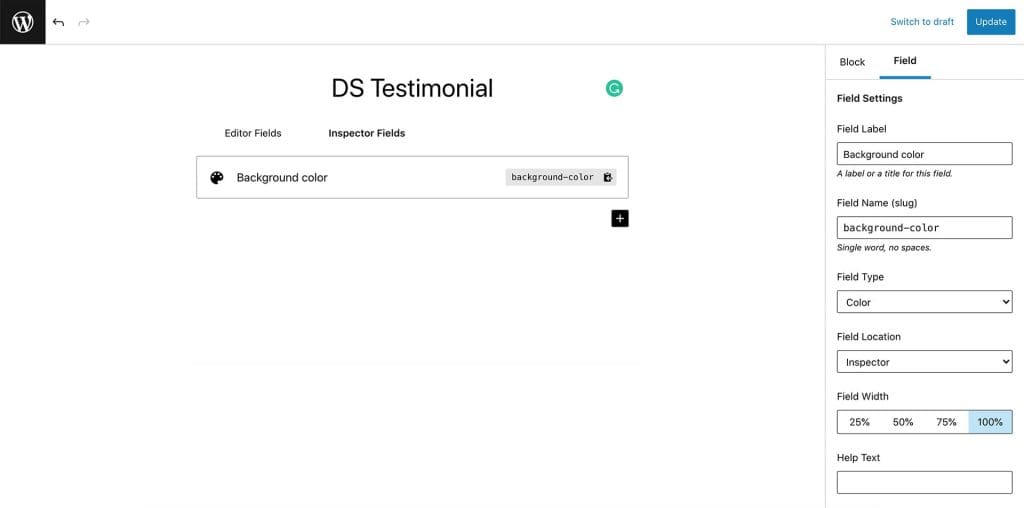
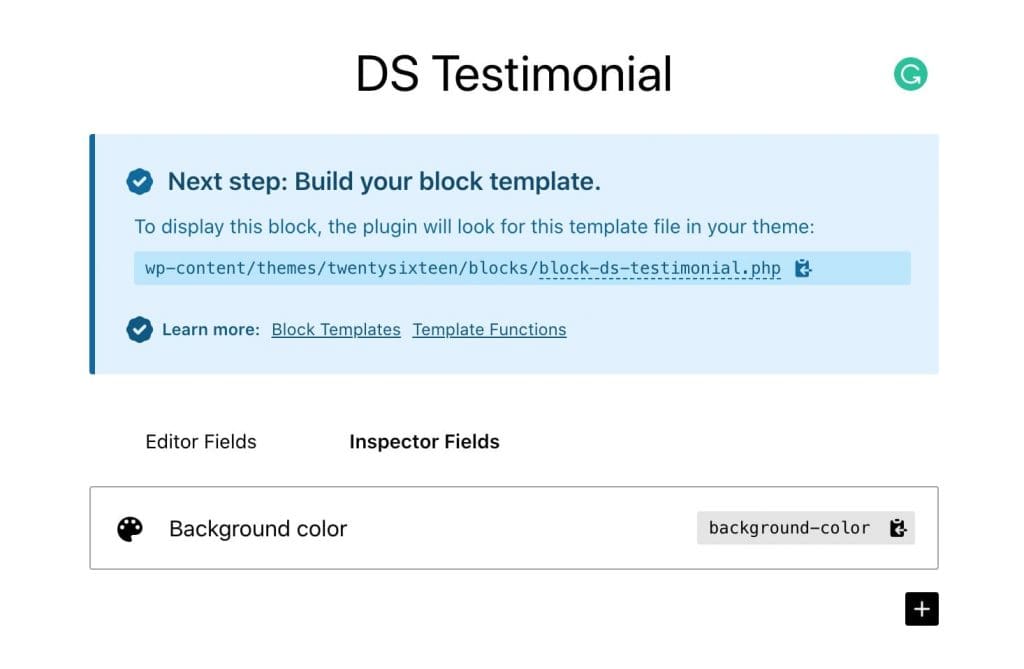
好了,让我们创建一个 费尔德探长 项以更改块的背景颜色。我选择 ' 检查员归档 ' 选项卡并添加 ' 颜色 ' 设置到该区域。

好了,我们完成了添加字段的工作。现在我们必须创建两个文件才能实现此目的。一 菲律宾 文件和 CSS 文件。(别担心,它们真的很简单易创建。只需几行代码,您可以复制粘贴)在编辑器屏幕上创建自定义块时,您是否看到以下消息,其中说明了您需要创建哪些文件?

第 3 步:创建 PHP 和 CSS 文件
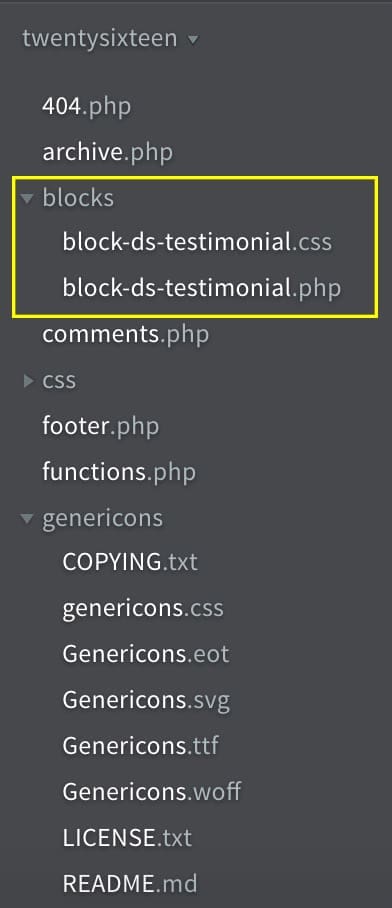
转到您的主题文件夹。(如果您使用的是实时服务器,则必须使用 FTP 客户端,例如 Filezilla 以打开文件和文件夹。) 因此,在当前主题的目录中,创建一个名为 ' 块 ‘.
重要: 如果您使用的是子主题,则应位于子主题的文件夹中。
您需要在 ' 块 ' 文件夹中。文件名应与插件建议的文件名相似。所以在我的教程中,我正在创建 block-ds-testimonial.php 和 block-ds-testimonial.css 文件 块 ' 文件夹中。

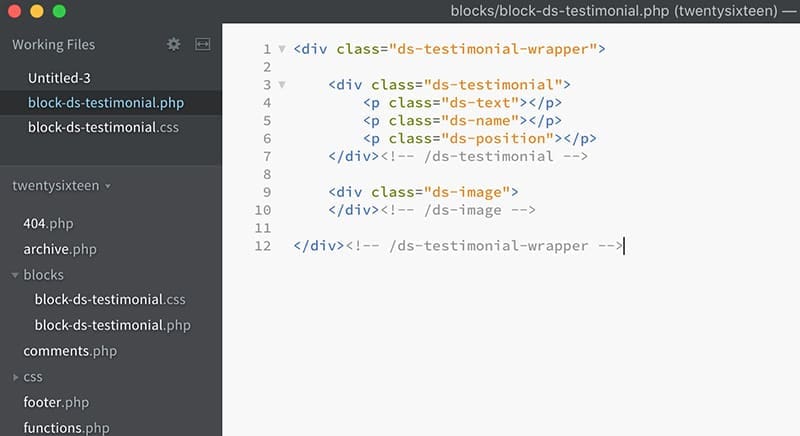
创建文件后,在文本编辑器(如 括弧 , VSCode 协议 , 记事本++, 等。下面是我已添加到 block-ds-testimonial.php 文件中的布局框架。
https://diywithwp.com/5-best-code-editor-for-wordpress-developers/

<div class=“ds-testimonial-wrapper”>
<div class=“ds-testimonial”>
<p class=“ds-text”></p>
<p class=“ds-name”></p>
<p class=“ds-position”></p>
</div><!-- /ds-testimonial -->
<div class=“ds-image”>
</div><!-- /ds-image -->
</div><!-- /ds-testimonial-wrapper --> 这就是我们自定义块的基本布局。 现在,我将使用一个简单的 PHP 函数将动态内容插入到布局中。
所以,下面是代码的完整版本。

<div class=“ds-testimonial-wrapper” style=“background-color:<?php block_field( 'background-color' ); ?>;”>
<div class=“ds-testimonial”>
<div class=“ds-text”><?php block_field( 'testimonial' ); ?></div>
<p class=“ds-name”><?php block_field( 'name' ); ?></p>
<p class=“ds-position”><?php block_field( 'position' ); ?></p>
</div><!-- /ds-testimonial -->
<div class=“ds-image” style=“background-image:url(<?php block_field( 'image' ); ?>)”>
</div><!-- /ds-image -->
</div><!-- /ds-testimonial-wrapper --> 继续将此代码复制到您的 PHP 文件中。 不要忘记更改 蛞蝓 在每个字段中,如果您使用了与我的版本不同的东西。
我们使用以下 PHP 代码来获取动态内容。使用字段的 鼻涕虫 在括号内。
<?php block_field( '证词' ); ?> 
第四步:将自定义块添加到页面
现在,让我们转到该页面,并将我们刚刚创建的自定义 Gutenberg 块添加到该页面。开始按名称搜索,您将在那里看到自定义块。🙂

我制作了一个简短的视频,向您展示如何将块添加到页面。
正如你所看到的,目前它在前端是非常基本的。图像未显示,因为我们将其用于背景。
让我们继续通过添加一些 CSS 来让它看起来很棒。
第四步:如何设置您的自定义推荐块的样式
您还记得我们创建了两个文件吗?一个 PHP 文件和一个同名的 CSS 文件?好了,现在我们将向该 CSS 文件添加一些 CSS 片段。以下是我所做的。您只需复制粘贴以下代码段,然后按照自己的方式更改它们。

.ds-testimonial-wrapper {
显示:flex;
flex-direction: 行;
}
.ds-testimonial {
宽度:70%;
颜色: #fff;
内边距:50px;
}
.ds-image {
宽度:30%;
背景大小:封面;
background-position: center;
}
.ds-text {
border-left:4px 纯 #ffffff38;
左填充:20px;
}
.ds-text p {
字体样式:斜体;
}
p.ds-name {
填充: 0;
边距: 0;
字体粗细:粗体;
}
p.ds-position {
字体大小:12px;
边距: 0;
不透明度: 0.5;
} 好了,我们完成了自定义 Gutenberg 块的创建。下面是前端的最终结果。看起来很棒。右?