目录
您是否厌倦了一遍又一遍地看到相同的 WordPress 登录页面?如果您有一个常规网站,则访问者不会看到登录页面。但是,如果您有会员网站或在线商店,那么他们将看到默认的 WordPress 登录页面,这是一种糟糕的用户体验。所以我决定写一个关于如何自定义 WordPress 登录页面的简单指南。这是您可以轻松遵循的完整指南。
您今天要学习的内容:
您可以使用一些插件来自定义网站的登录页面布局/设计。在这里,在本文中,我将讨论其中的两个,并向您展示如何使用这两个自定义登录页面。另外,最后,我将向您展示如何以手动方式将登录页面的 WordPress 徽标更改为您自己的徽标。无需使用任何第三方插件。
好的,让我们开始吧。
使用 LoginPress 自定义 WordPress 登录页面
LoginPress 是一个免费插件,您可以从 WordPress 插件存储库下载。有一个专业版,但免费版对于我们今天要做的事情来说已经绰绰有余了。
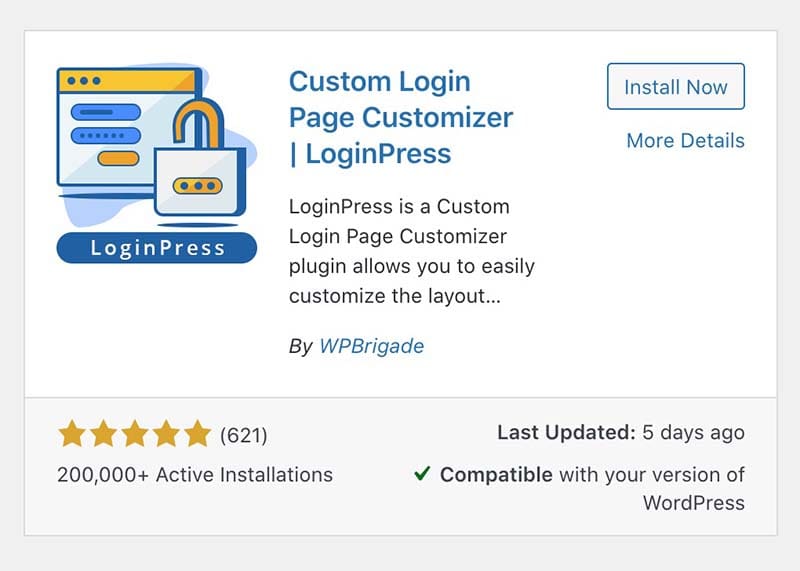
前往 仪表板 > 插件 > 新增 并搜索 登录Press .找到它后,单击 立即安装 并激活它。

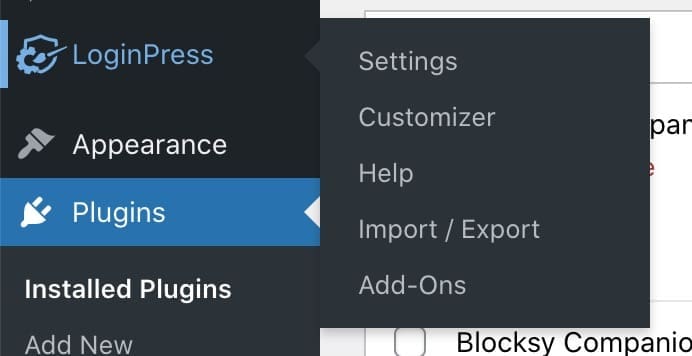
激活后,插件将添加新菜单项 ' 登录Press ' 移动到仪表板。只需单击 LoginPress > 设置 子菜单来设置插件的基本设置。

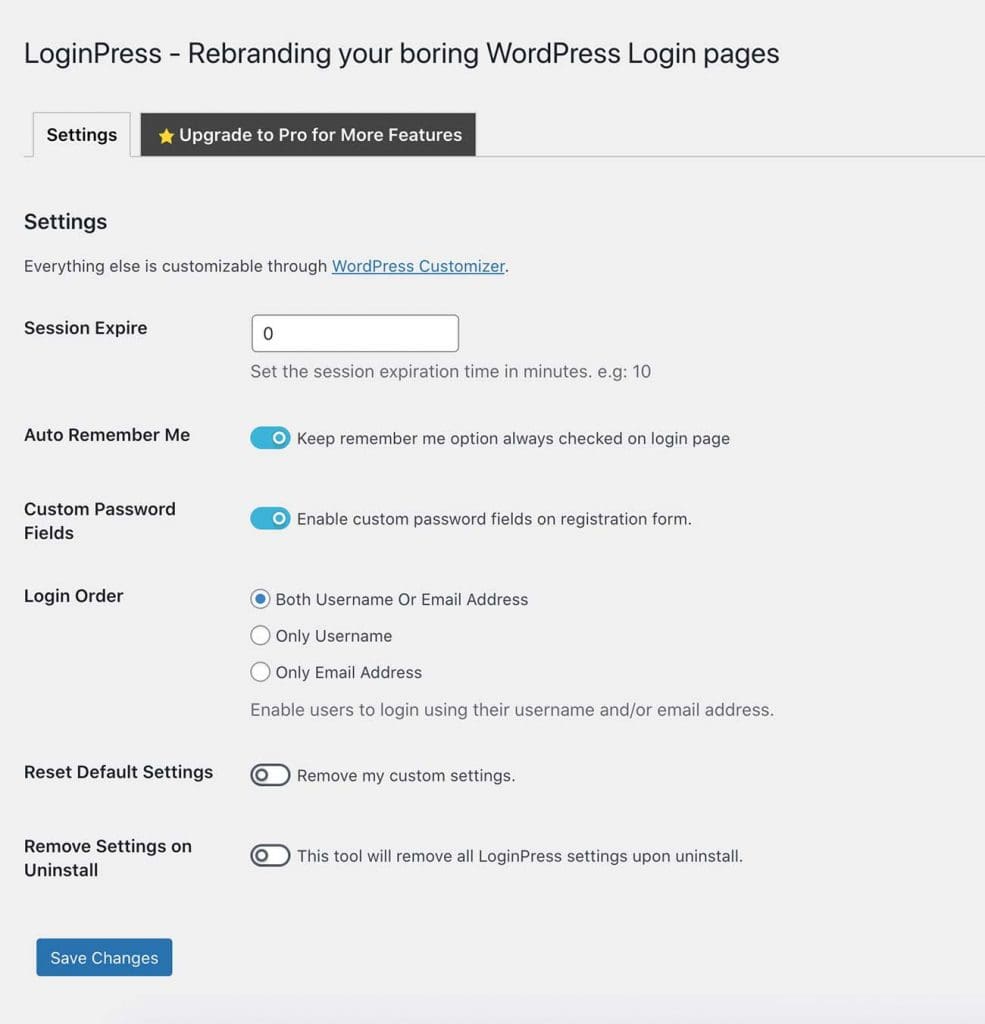
LoginPress 基本设置
在设置页面上,您可以设置一些基本内容,例如显示/隐藏以记住我选项、会话到期时间、注册字段上的自定义密码字段等(通常它只在注册页面上显示用户名和电子邮件字段)。

为您的 WordPress 登录页面打造品牌
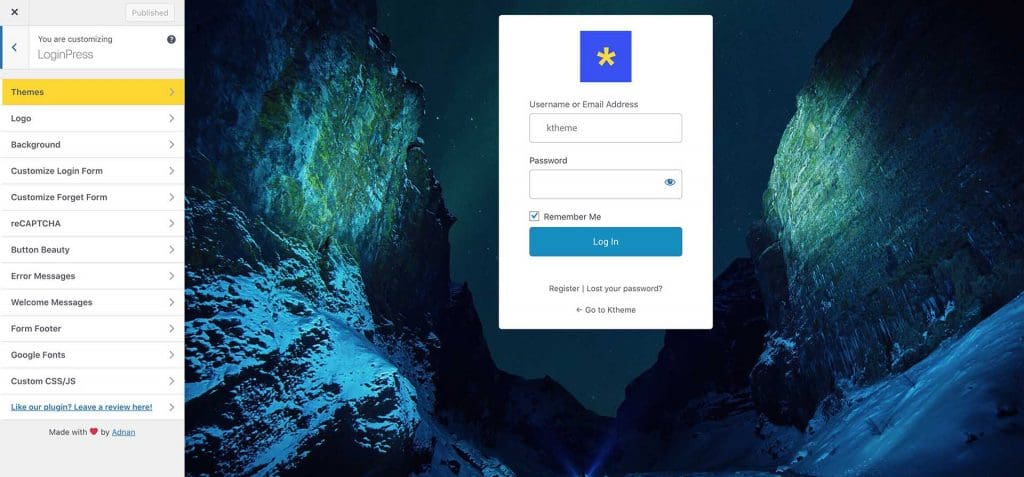
完成基本设置后,让我们开始设置登录页面的样式。单击 Customizer 链接,它将打开 WordPress Customiser。是的,LoginPress 的样式设置位于 WP 定制器中。

正如您在上面看到的,该插件提供了许多选项来自定义我们的登录页面。
- 商标 :您可以在此处添加自定义徽标并更改大小、链接等。
- 背景: 您可以在此处更改背景图像和相关设置。此外,如果您愿意,您也可以使用视频作为背景。
- 自定义登录表单: 在本节中,您可以调整登录表单的外观。
- 自定义 Forget Form: 在这里,您可以为 忘记密码 表单。
- 雷普查: 您可以在此处添加 Recaptcha,但需要该插件的付费版本。
- 纽扣美感: 在此处更改 Login 按钮样式。
您还可以玩更多设置。最后,您将拥有一个更有利于用户体验的品牌登录页面。因此,您的客户或读者将永远不会再看到那个基本的、默认的 WordPress 登录页面。
这就是您可以使用 LoginPress 自定义登录页面的方法。让我们检查列表中的另一个插件。
如何使用 Theme My Login 插件自定义 WordPress 登录页面
主题 我的登录 是您可以在 WordPress 插件存储库中找到的另一个很棒的插件。只需转到 插件 > 新增 并搜索 主题 我的登录 .

安装并激活它。激活插件后,您将看到新添加的菜单项 主题 我的登录 在仪表板中。
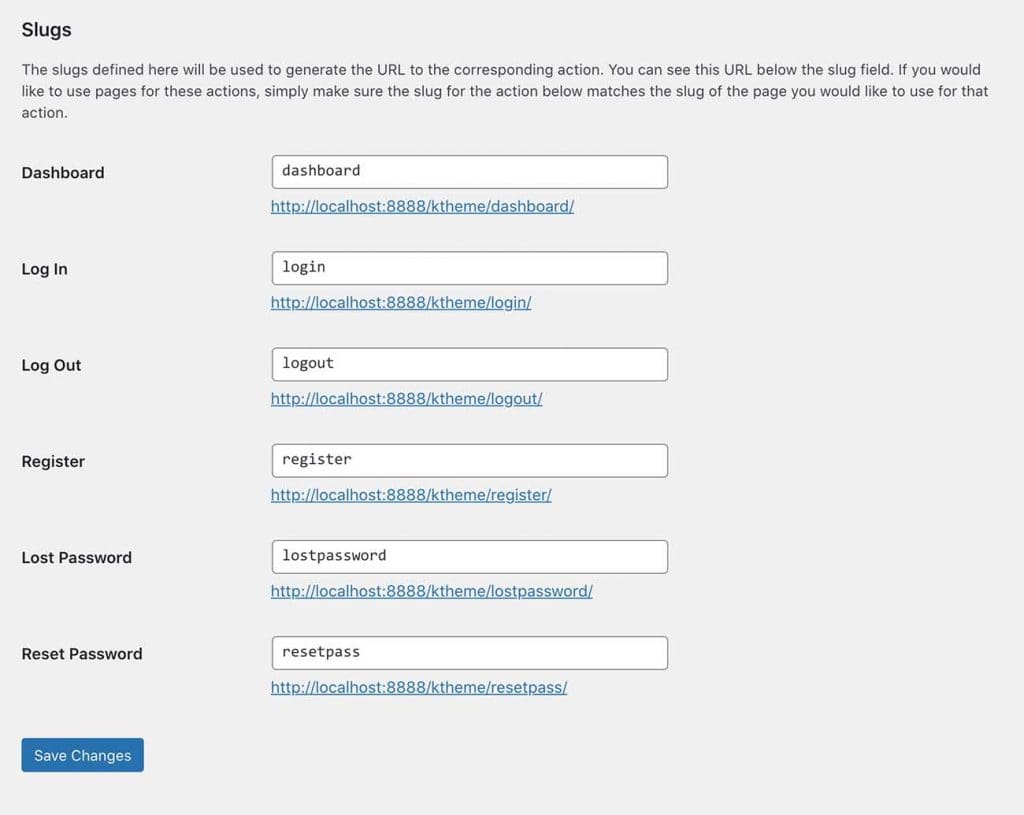
这个插件与我们之前讨论的不同。而不是设置 WordPress 默认登录屏幕的样式 主题 我的登录 plugin 为您的登录页面、注销页面、注册页面、忘记密码页面和重置密码页面创建自定义 URL。正如您在下面的屏幕截图中看到的那样 www.yourtheme.com/wp-admin 不再是您的登录页面。此插件将其更改为 www.yourtheme.com/login。您可以将其更改为独特的内容,这将为您的 WordPress 网站提供另一层安全性。

此外 主题 我的登录 允许您创建自定义页面并将相应的表单添加到创建的页面。这样您就可以拥有唯一的自定义登录名,为您的网站注册页面。让我们深入研究一下,看看如何做到这一点。
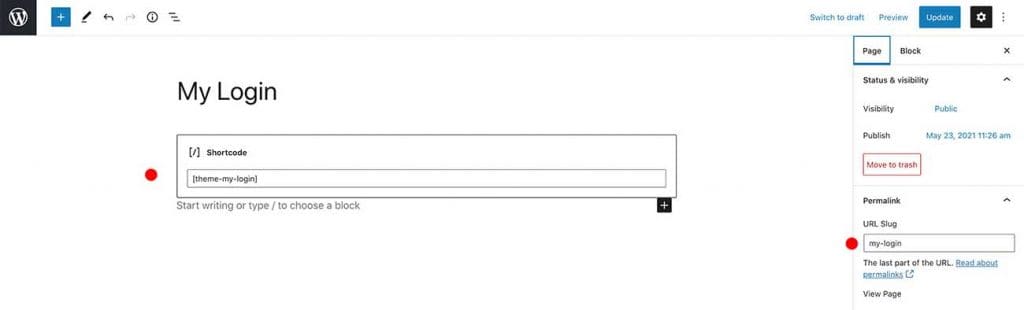
前往 页面 > 新增 .创建新页面并发布它。然后添加新的 简码块 到页面并将下面的短代码粘贴到里面。
[主题我的登录]

然后复制 URL-slug 从 永久链接 meta 框。我们需要把这个 slug 粘贴到 主题 我的登录 设置页面,就像我在下面所做的那样(检查屏幕截图)。

所以现在,新创建的页面就是您的登录页面。由于它只是一个常规的 WordPress 页面,因此您可以按照自己的方式设置它的样式。无限制。向前移动并设置页面样式以匹配您的公司品牌。
您可以对其他页面执行相同的作,例如注册、忘记密码、重置密码等。以下是要使用的简码。
- 报名表格 : [theme-my-login action=“注册”]
- 丢失密码页面 : [theme-my-login action=“lostpassword”]
- 重置密码页面 : [theme-my-login action=“重置通行证”]
不要忘记更新 主题 My Plugin 设置 页面。
这就是您以简单的方式自定义 WordPress 登录页面的方法。使用一些第三方插件。但是对于非技术人员来说,还有另一种方法会有点困难。我们只需在 functions.php 文件中添加一些 PHP 即可更改登录页面徽标和 URL。让我们看看如何做到这一点。
手动更改 WordPress 登录标志和 URL(适用于高级用户)
如果您像我一样希望将已安装的插件数量保持在尽可能少的程度,那么这对您来说是一个不错的选择。我们可以通过在主题的 functions.php 文件中添加一些 PHP 片段来手动更改登录徽标和 URL,并避免向我们的网站添加另一个插件。
第 1 步:将 logo 添加到媒体库
继续将徽标文件上传到媒体库,然后复制文件的 URL。

第 2 步:用 PHP 替换 logo
转到 Appearance > Theme Editor ,然后选择 functions.php 文件。
重要: 在创建 WordPress 网站时使用子主题始终是一种很好的做法。
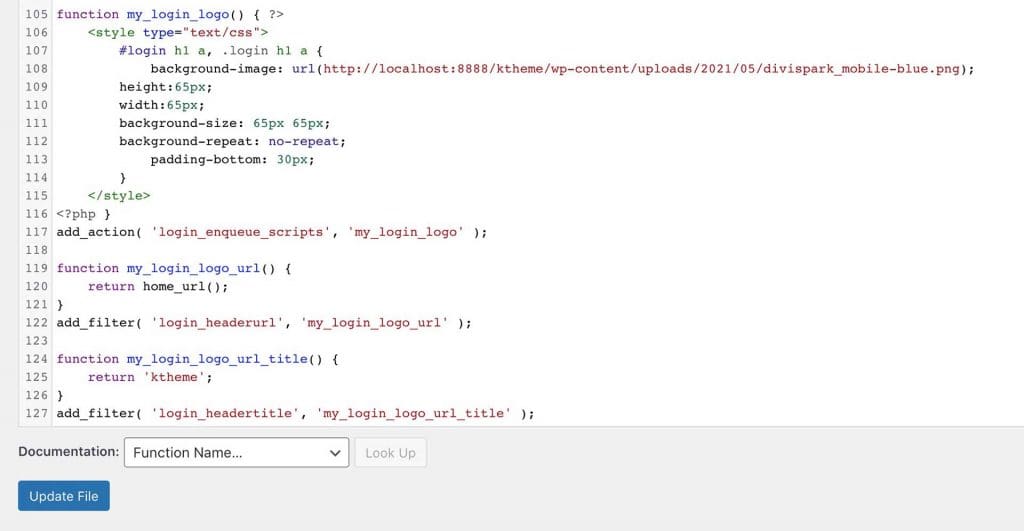
向下滚动到 functions.php 文件的底部,然后将下面的 PHP 代码粘贴到其中。
function my_login_logo() { ?>
<style type=“text/css”>
#login h1 a, .login h1 a {
背景图片: url(http:yourwebsite.com/my_logo.png);
高度:65px;
宽度:320px;
背景大小:320px 65px;
background-repeat:不重复;
底部内边距:30px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' ); 现在更新 背景图片 URL 添加到您在第一步中上传的徽标 URL。使用 CSS 宽度和高度设置以匹配您的 logo 宽度和高度。
因此,这将更新您可以在 wp-admin 页面上看到的默认 WordPress 徽标。但正如您已经知道的那样,该 logo 已链接到 wordpress.org 网站。使用另一个简单的 PHP 代码段,您可以将该 URL 更改为指向您网站的主页。
函数 my_login_logo_url() {
返回 home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
function my_login_logo_url_title() {
return '您的网站名称和信息';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' ); 更改 ' 您的网站名称和信息 ' 更改为您的网站名称,并更新 functions.php 文件。现在转到 wp-admin 登录页面,您将看到徽标已更新。尝试单击徽标。它应该会将您重定向到主页。

就是这样。这就是您可以将 WordPress 登录页面自定义为独特、更个性化的方式。