目录
一个 登陆页面 是一个独立的网页,旨在为企业增加销售额或产生潜在客户。他们捕获访问者的联系方式,以换取特别优惠、定期时事通讯或免费电子书、免费课程等资源。大多数情况下,这些访问者来自电子邮件、电子邮件中的链接或来自 Google、Bing、YouTube、Facebook、Instagram、Twitter 或 Web 上类似位置的广告。这是他们首先降落的地方。这就是为什么它被称为 登陆页面 .在本教程中,我们将以简单的方式在 WordPress 中创建一个登录页面,但肯定会在 2021 年为您带来更多潜在客户。
这是一个适合初学者的分步指南,任何人都可以遵循。不需要任何有关编码或 WordPress 的高级知识。
主页和登陆页面有什么区别?
主页是您网站的首页,您的访问者在第一次访问您的网站时将看到。访问者可以从主页浏览您的网站。阅读您的博客文章,了解有关您的业务或网站的更多信息,探索其他页面,浏览产品或注册,以及更多内容。希望你有确切的想法。有一个 ' 很多东西 ‘ 在主页上。
但是,另一方面,登陆页面是为 “特定目的” .它提升单个选件。本页的每个部分仅用于此目的。主要目标是将访客转化为客户。没有干扰。
我应该在完美的着陆页中包含什么?
创建 Landing pages 有一些常见规则。( 了解规则,这样你才能有效地打破它们。 ;)).但是在你构建了第一个着陆页之后,你必须不断测试变体以改进它。
我在下面添加了一些优秀着陆页的最佳示例列表。转到这些登录页面并尝试更好地了解。
以下是我们在构建登录页面时可以使用的最常见元素的列表。在上面的例子中,你可能已经注意到了如何有效地使用这些元素。
- 带有支持副本的标题/副标题
- 页眉图像、动画或视频
- 表单,强有力的行动号召
- 副标题和以利益为中心的支持副本。
- 社会证明
- 特征
- 页脚
希望您现在对设计完美的登录页面有了更好的了解。让我们深入了解如何以完美的方式在 WordPress 中创建登录页面。
着陆页设计
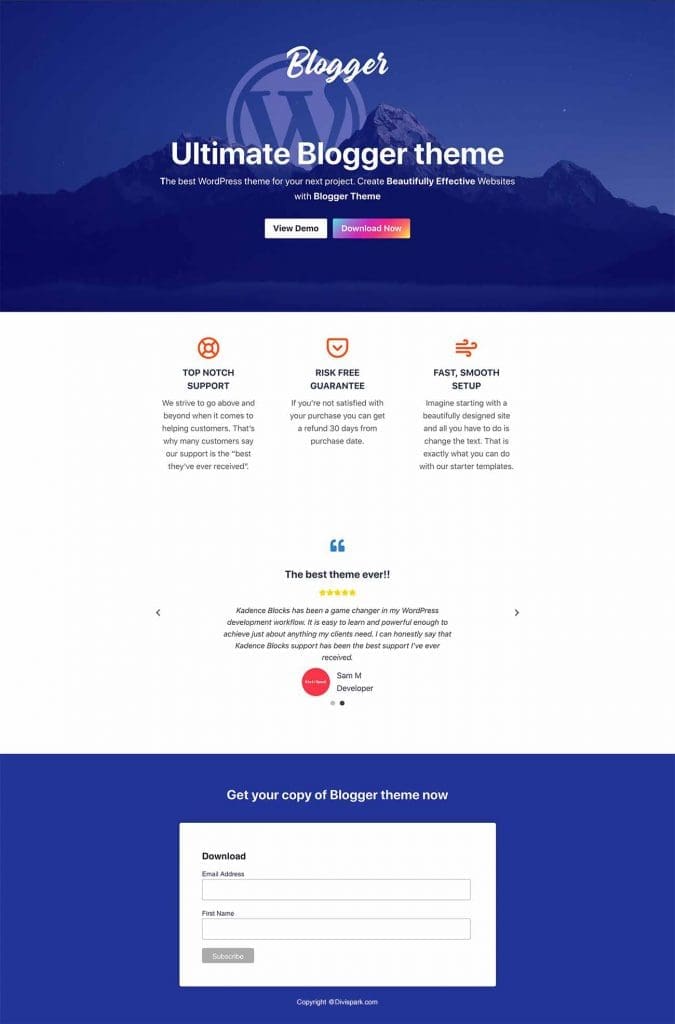
在我们的演示页面中,我们强制访问者订阅邮件列表并获得一个名为“Blogger”的新 WordPress 主题的免费副本。我们将通过一个简单的登录页面来达到结果/构建电子邮件列表。带有一些基本元素:标题只有几个词和一个支持副本、3 列功能部分、推荐滑块、订阅表格等。非常简单。 这种简单性使访客更容易开始/订阅。
安装 WordPress 主题
在本教程中,我使用一个名为 节奏 .这是我用过的最好的免费主题之一。就个人而言,大多数时候我都会为我的网站使用这个主题。因此,向您推荐这个没有问题。
到达该站点后,只需单击 免费下载 菜单上的按钮。您将获得一个 zip 文件,您必须将其上传到您的网站。
安装 Kadence 主题 ,下一步是安装插件。转到 插件 > 新增 并搜索 Kadence 块 .找到它后,安装并激活以将一些很棒的附加块添加到默认的 Gutenberg 块库中,我们可以使用这些块来设计我们的页面。

在 WordPress 中创建登录页面
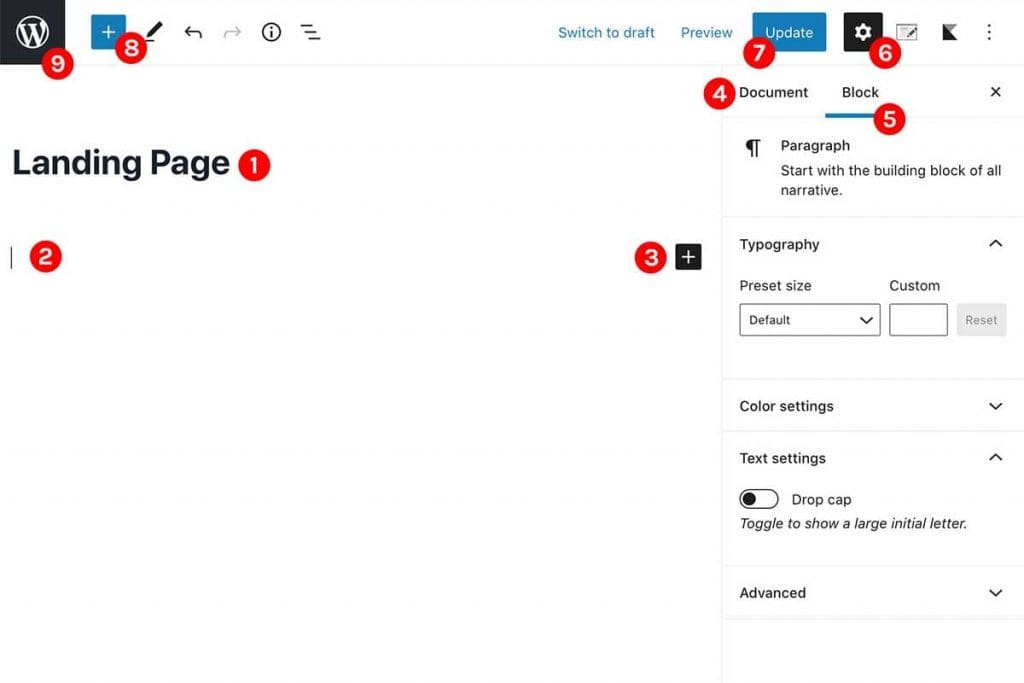
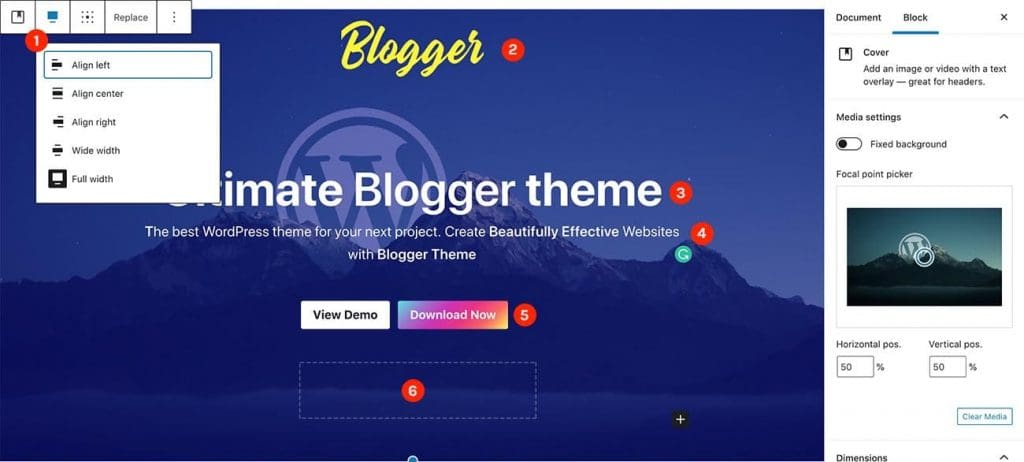
如您所见 节奏 是一个经过充分优化的 WP 主题,具有许多免费的高级功能。让我们开始构建我们的页面。转到 仪表板 > 页面 > 新增 并创建一个新页面并为其命名。下面是它在页面编辑屏幕上的样子。

- 页面标题
- 页面内容区域
- “添加块”按钮
- 文档设置/Page 相关设置
- 与特定数据块相关的设置
- Show/Hide settings 面板
- “发布或更新”按钮
- “添加块”按钮
- “返回”按钮
让我们首先添加一个封面部分,然后是徽标、标题、支持副本和两个按钮(一个按钮将显示主题的演示安装,另一个按钮将简单地滚动到底部表单,他们可以立即订阅并获取主题的副本)。
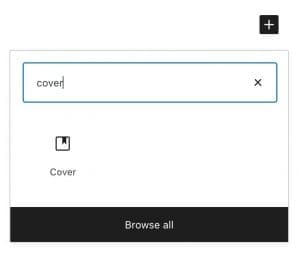
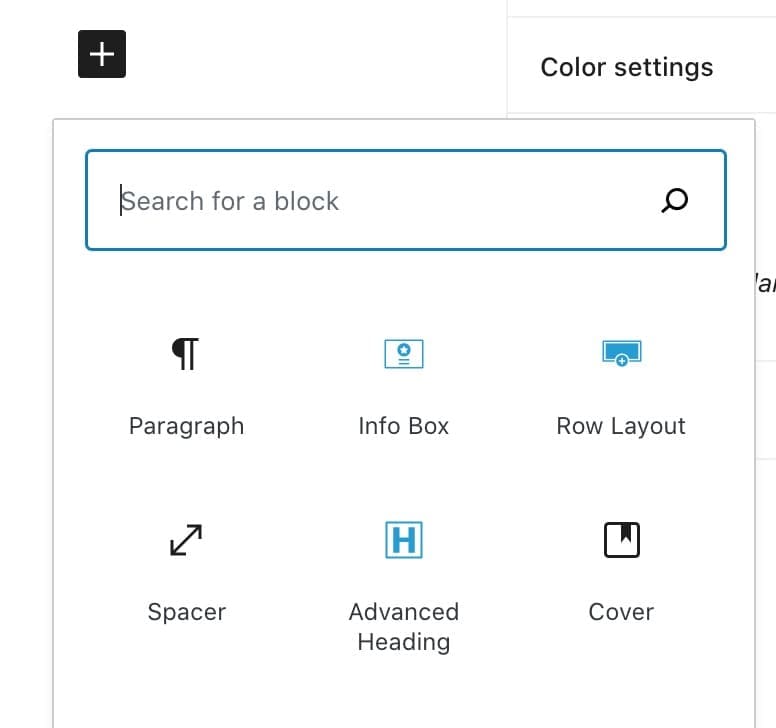
点击页面右上角的 Add block 按钮。然后选择 “掩护” 从列表中。您可以使用此处的搜索功能来查找所需的块。

以下是我在我的版本中所做的

- 将此 全宽 部分。
- 标志。我添加了一个 “图像块” 这里并上传了 Logo。
- 标题。在这里,我添加了 “高级航向块” 它附带了 Kadence 块 插件。
- 定期 段落块
- 行动号召按钮。在这里,我添加了两个带有常规 ' 按钮 块。一次用于主题演示,一次将重定向到底部表单。
- 垫片块 .我在这里添加了一些空间,使设计更简洁一些。 您可以使用 间隔 anywhere 添加一些空间。
设置页面模板
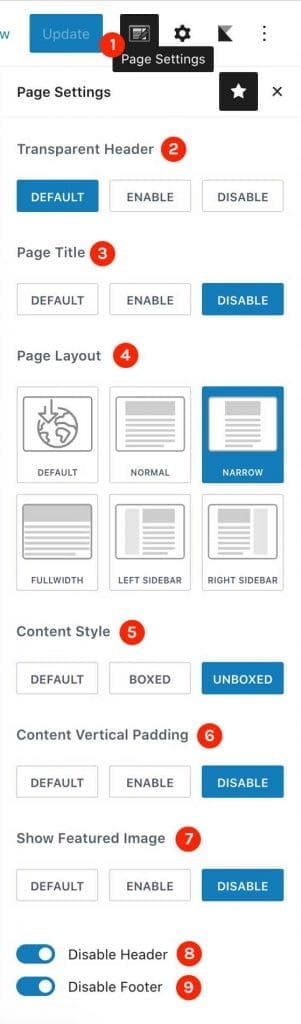
还有一件重要的事情, 页面模板 .如果您现在看过前端,您会发现页面布局与我们预期的不同。它有页眉、侧边栏、页面标题栏、页脚等。但是对于着陆页,我们需要一个清晰的画布。无需页眉、页脚等。我们不需要为访问者提供退出登录页面的选项。这就是为什么我们避免所有其他链接。 要更改页面布局,Kadence 主题附带了一个选项。单击 Publish/Update 按钮旁边的页面设置按钮,从我们的页面中删除那些不需要的元素。

- 显示/隐藏公共主页设置
- 启用透明标头。我们可以忽略它,因为我们正在禁用标头。
- 页面标题。禁用页面标题栏
- 页面布局。我正在使用 NARROW,因为我想使内页内容不那么宽。
- 内容样式。 使用您喜欢的。自己查看每个选项的差异。
- 内容垂直填充。这将删除页面顶部和最底部的垂直填充。
- 显示特色图片。因为我们不需要证明这一点,所以只需禁用它。
- 禁用标头
- 禁用页脚
设置完这些后,请查看前端。

这很像我们想要的。右?🙂
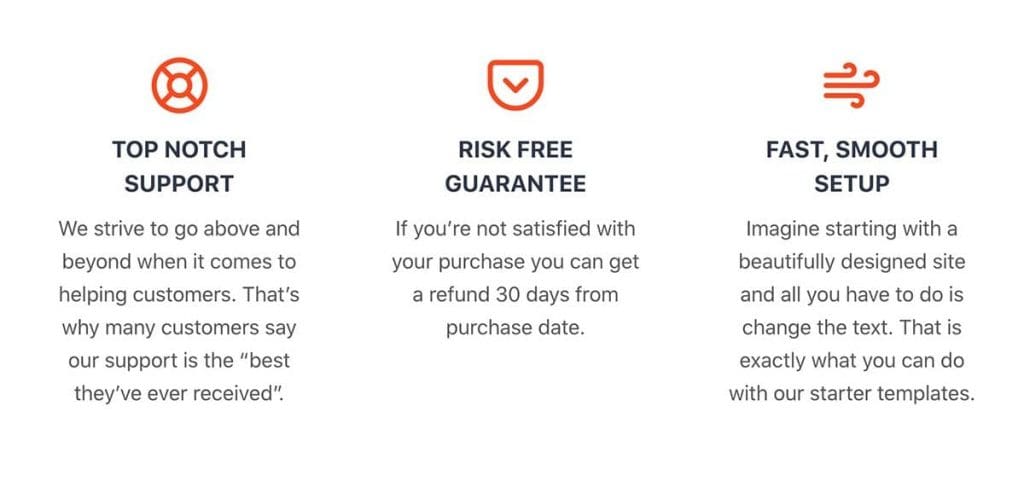
向登陆页面添加功能部分
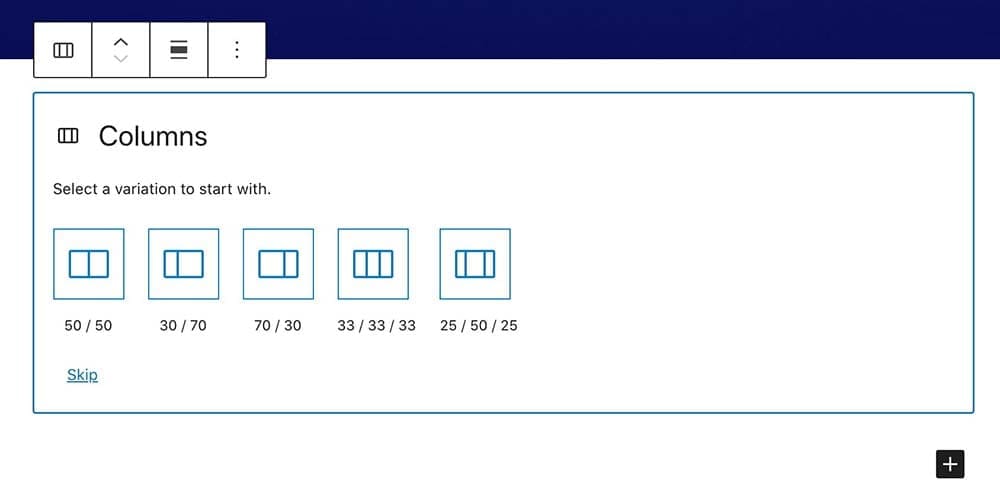
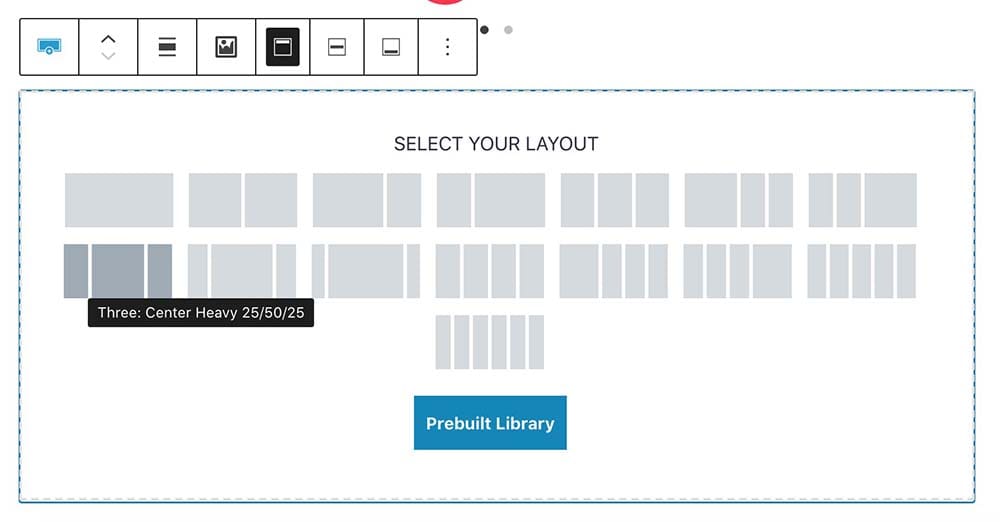
现在我们将添加我们的功能部分。让我们从添加 3 列开始。点击 b 缺少 '+' 图标并搜索 '列 ‘.并在下一个屏幕上选择 3 列布局 (33/33/33)。

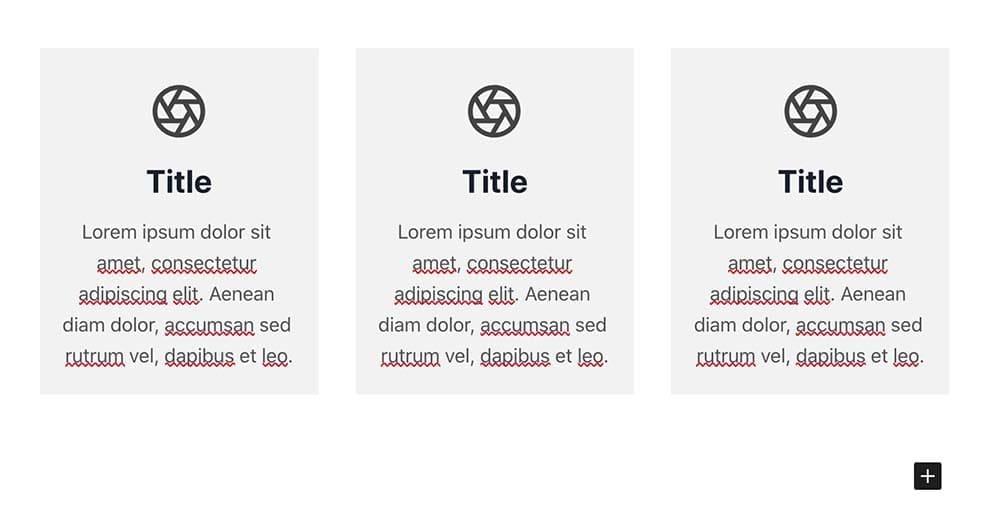
然后添加 '信息块' 在每个部分。 信息块 是 Kadence Blocks 插件附带的功能。

只需按照您想要的方式设计该部分即可。以下是我在我的版本中所做的。

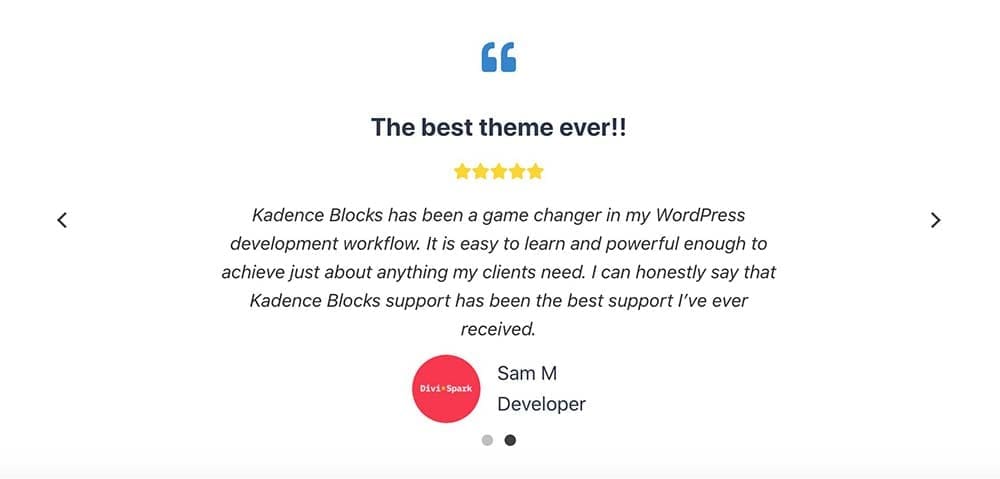
添加推荐滑块
使用 Kadence,向您的页面添加推荐滑块真的很容易。只需搜索它并将其添加到页面即可。您可以将其用作推荐或滑块/轮播。在这里,在我的版本中,我使用的是轮播模式,如下所示。只需在设置面板上播放并尝试执行您想要的部分。

创建 CTA/订阅表单
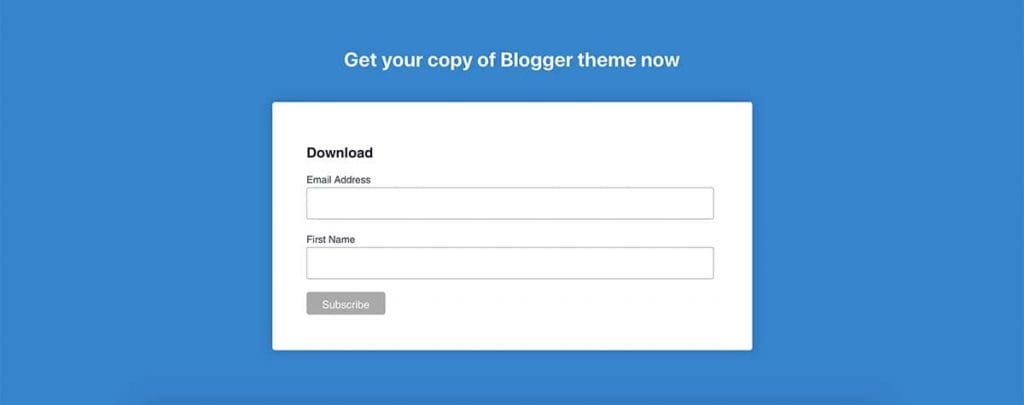
让我们使用一个简单的表单创建行动号召部分,以输入名称、电子邮件和订阅/下载按钮。在这里,我们的计划是建立我们的电子邮件列表。根据您的需要,有几种方法可以将表单添加到我们的登录页面。但是我们在这里不打算只使用一个简单的联系表格。相反,我们将使用来自 MailChimp、Aweber、Constant Contact 等电子邮件营销平台的订阅表单。
首先登录您的电子邮件营销服务。选择您的电子邮件列表并创建嵌入的 Signup 表单。为此,我将在我的教程中使用 MailChimp。

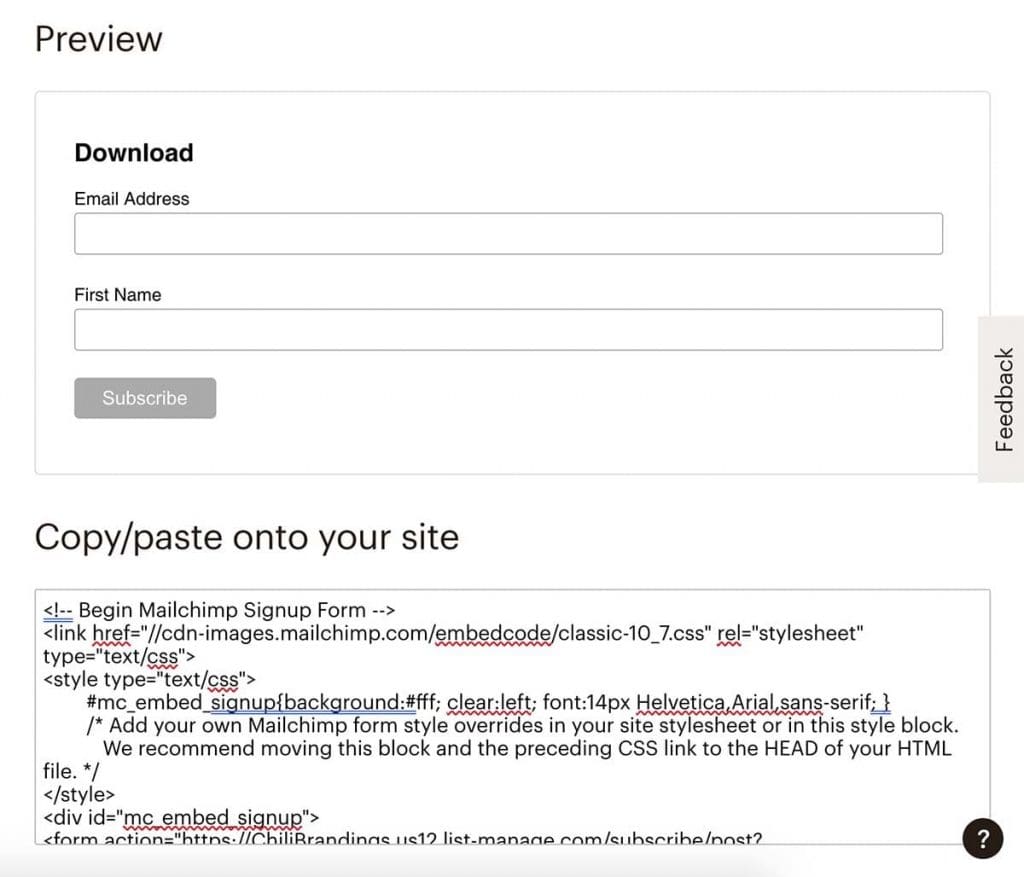
创建表单并复制嵌入代码。

将订阅表单添加到页面
转到页面并添加 “行布局” 块。这也是 Kadence 块 插件。


我正在使用 CTA 部分的左下角布局。在此处选择您喜欢的内容。正如您在设置框中看到的,我们有很多选项可以使其看起来更漂亮。
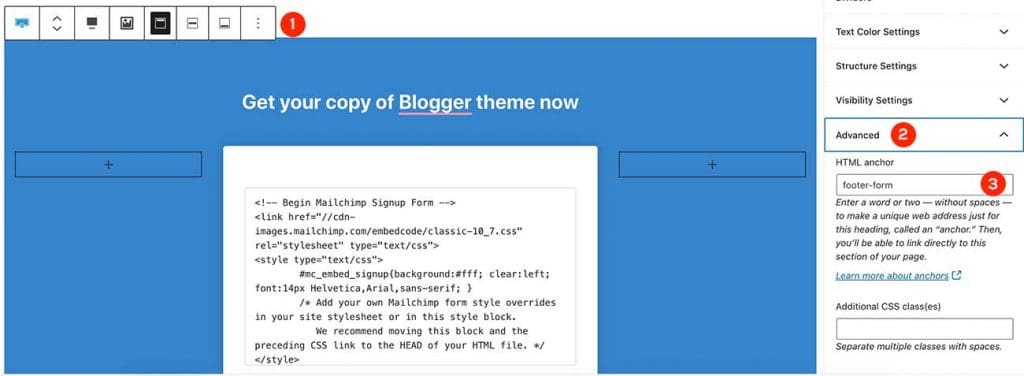
添加一个 HTML 块并将代码粘贴到我们刚刚从 MailChimp 复制的代码中。以下是我所做的。(我在顶部添加了另一个行布局,其中有一列来插入标题文本。顺便说一句,它们都是全宽部分。

我们几乎完成了 WordPress 中的登录页面设计。但现在有一件重要的事情要做。让我们将顶部的行动号召按钮链接到底部表单。因此,当有人点击 '下载' 按钮时,它会向下滚动到带有表单的页脚部分。
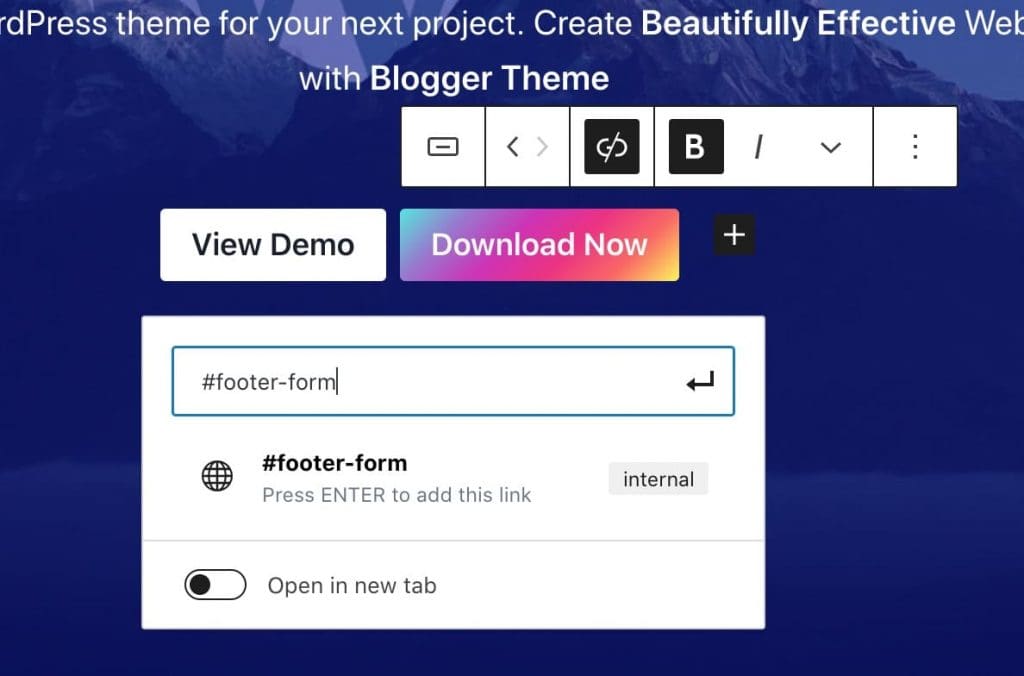
首先,转到底部 行布局 >高级设置 并在其中添加 HTML 锚文本。

现在回到封面部分,将按钮链接添加为 #footer 格式,并在锚文本前面添加主题标签。

以下是我们在 WordPress 中创建的登录页面。使用您自己的创造力和最佳实践来构建完美的登录页面,从而真正为您带来更多客户/潜在客户。不要仅仅推动它就停下来。不时尝试不同的方法来改进,看看这些变化如何影响结果。

这就是在 WordPress 中创建登录页面的方法。如果您认为这篇文章有帮助,请分享。所以其他人也可以得到好处!祝你好运!