目录
近年来,由于 WordPress 拖放式页面构建器的兴起,网站建设变得比以往任何时候都更容易获得,例如 元素 .然而,即使页面构建器提供了简单性,对于某些人来说,创建一个视觉上令人惊叹且功能强大的网站仍然是一项艰巨的任务。这就是 元素人工智能 进来 – Elementor 的最新创新,它利用人工智能来帮助用户在他们的工作流程中轻松创建网站。在本文中,我们将深入探讨 Elementor AI 助手,探索其功能以及它如何帮助用户简化网站建设过程。无论您是初学者还是经验丰富的网页设计师,Elementor AI 助手都可能是您一直在寻找的解决方案,可以减少乏味/重复的头脑风暴任务,并将这些时间用于创意设计过程。
什么是 Elementor AI?
随着 AI 成为许多行业的重要工具,Elementor AI 将 AI 和网站建设相结合,使其成为创作者的绝佳生产力实用程序。Elementor AI 可以帮助您在各种任务上节省大量时间和精力,包括内容编写和编码。它可以为网页“使用 AI 编写”生成文本(包含在免费版本中,您可以使用免费试用配额),为元素和代码片段生成自定义 CSS,以进行站点范围的更改“使用 AI 编写”(仅在付费 PRO 版本中)。很快,Elementor AI 也将能够生成图像,使其更加通用。请参考 Elementor AI 文档 了解更多信息。

如何访问 Elementor AI 助手?
所有 Elementor 用户现在都可以使用 Elementor AI 助手。这意味着,如果您的站点中安装了 Elementor,则可以使用此功能,但必须确保升级您的 Elementor 插件到 3.13 及更高版本 .即使您拥有 Elementor Pro 帐户,您也必须将您的 Pro 版本更新到 3.13。AI 生成是通过 Elementor 服务器完成的,因此您应该首先将您的网站连接到他们的系统。请记住,此功能仍是 Beta 版,因此使用时可能会出现错误。您还必须在帐户范围的提示配额内进行价值。
更新您的插件并连接您的 Elementor 帐户后,您可以尝试全新的 Elementor AI 助手功能。如果您使用的是免费版本,则可以免费试用。在 Elementor 页面构建器界面中,您将看到打开 AI 助手的链接。如果您没有看到它们,请仔细检查您是否已连接到您的 Elementor 帐户,以及您是否正在使用 Elementor 的更新版本。

如何使用 Elementor AI 编写文本?
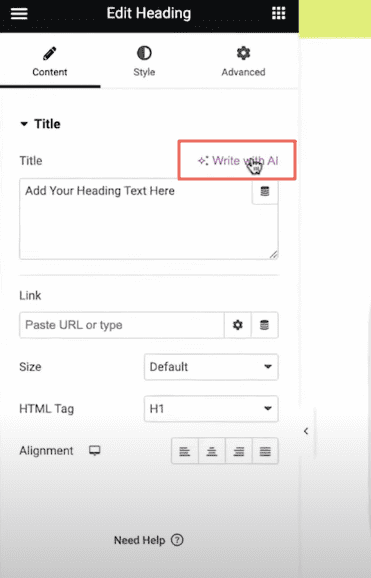
更新到 Elementor 3.13 后,您会在页面构建器中注意到,现在每个允许您插入文本的控件在文本小部件上方都有使用 AI 编写选项。但请注意,在您第一次尝试后,Write with AI 文本将替换为 Elementor AI 图标(带星星的图标)。
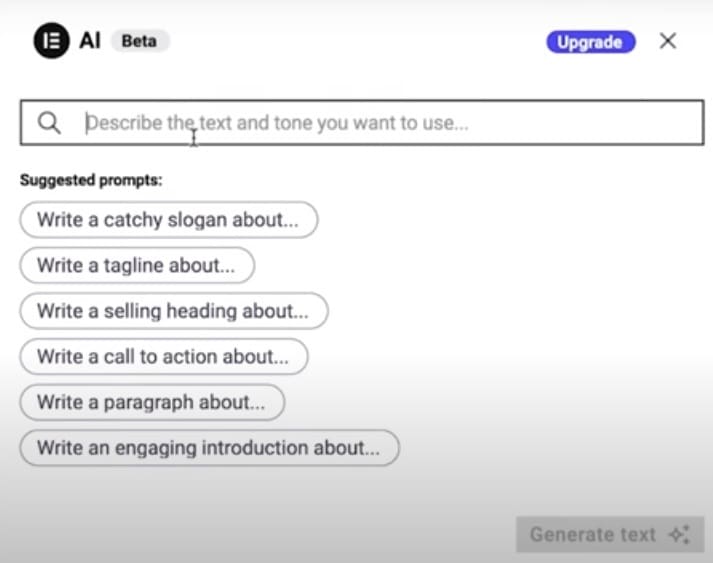
您可以编写标题和长描述。如果您单击标题文本小部件上的 AI 图标,将打开一个新窗口。在这里,您可以输入提示并生成新文本。它还建议了一些有用的提示来生成有用的文本类型。例如
写一个朗朗上口的口号......
写一个引人入胜的介绍......
写一段关于......
写一个关于......的号召性用语,等等。

您可以先选择其中一个建议的提示并对其进行编辑。您也可以输入自己的提示符。此 AI 与上下文相关,因此它可以自动建议适合您正在使用它的小部件的文本。
Text Elementor AI 生成的将取决于您使用的提示。如果使用描述性提示来描述您真正想要的内容,您将获得更好的结果。例如,不是像“写下关于我们公司新型环保可重复使用水瓶的描述”这样的简短提示,而是像“为我们的新环保可重复使用水瓶系列写下产品描述”这样的详细提示。突出瓶子的独特功能,例如其不含 BPA 的结构和防漏设计,并强调其环境效益。使用友好、平易近人的语气并将描述保持在 150 字以内“会给您带来更好的结果。
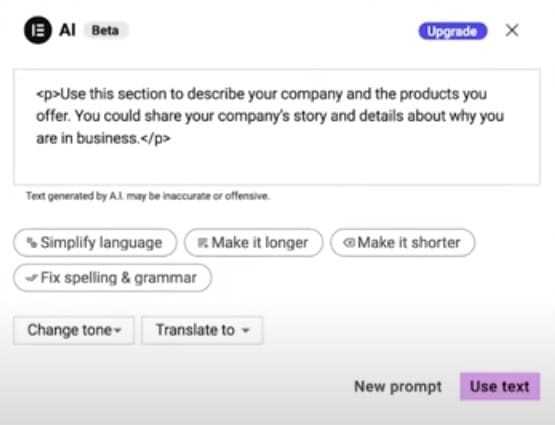
Elementor AI 不仅可以生成新文本,还可以编辑您编写的文本。将自己的文本插入文本小部件后,它将自动显示在 AI 窗口中。AI Assistant 为此文本提供了多个选项:您可以简化您使用的语言,使文本更短或更长,以及修复您的拼写和语法错误。有了这个 AI 工具,您将不需要像 Grammarly 这样的其他插件来检查您的写作。更有趣的是,您还可以更改写作的语气。您可以使文本听起来友好、专业、随意、直截了当、鼓舞人心等。

这个 AI 工具的另一个不错的选择是翻译能力。只需单击一个简单的按钮,您就可以将您编写的文本翻译成另一种语言。目前,Elementor 提供 29 种语言,包括阿拉伯语、中文、捷克语、丹麦语、荷兰语、英语、芬兰语、法语、德语、希腊语、希伯来语、印地语、匈牙利语、印度尼西亚语、意大利语、日语、韩语、马来语、挪威语、波兰语、葡萄牙语、罗马尼亚语、俄语、斯洛伐克语、西班牙语、瑞典语、泰语、土耳其语和越南语。
选择要对文本执行的作后,您可以单击窗口底部的 Use Text 按钮。如果您对所写的文本不满意,您还可以选择使用 New Prompt (新建提示) 按钮(位于 Use Text (使用文本) 按钮旁边) 创建新的 AI 生成的文本。阅读全文 文档 关于如何使用它。
如何使用 Elementor AI 生成代码片段?
使用 WordPress 主题和像 Elementor 这样的页面构建器时,您需要编写自己的代码来为您的网站添加自定义设置。这些是默认 WordPress 主题或页面构建器设置无法完成的事情,因此您必须编写自己的代码 hack 或聘请开发人员寻求帮助。通常,您使用的主题或页面构建器允许将自定义函数添加/挂接到网站的不同区域,例如页眉、页脚、正文区域等。
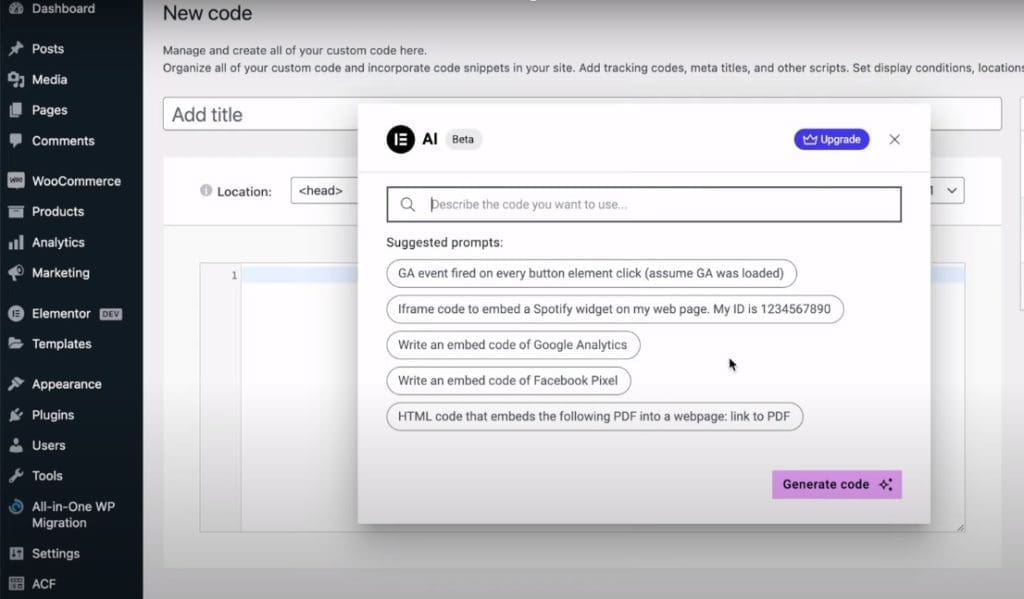
使用 Elementor AI 助手,您现在可以 生成满足各种需求的自定义代码片段 .搜索代码片段教程来完成某事的日子已经一去不复返了。您还可以放弃向您的网站添加小代码黑客的插件。Elementor AI 生成的代码片段专为与 Elementor 环境一起使用而设计,因此它们破坏您网站的可能性最小。要使用此功能,请转到 Elementor >选择自定义代码和添加新代码。您将在 Location 旁边看到 'Write me code' 按钮。当您单击此按钮时,它将打开 AI 提示输入窗口。描述您想要实现的功能。您还会收到一些建议的提示,例如,为 Facebook Pixel 编写嵌入代码、将以下 PDF 嵌入网页的 HTML 代码:链接到 PDF、在网页上嵌入 Spotify 小部件的 Iframe 代码等......

您也可以输入自己的提示符。例如,您可以键入提示以删除 WordPress 仪表板上通常可用的所有屏幕选项。现在单击 Generate Code(生成代码)。AI 将在几秒钟内为您生成一个代码片段。
如何向元素添加自定义 CSS?
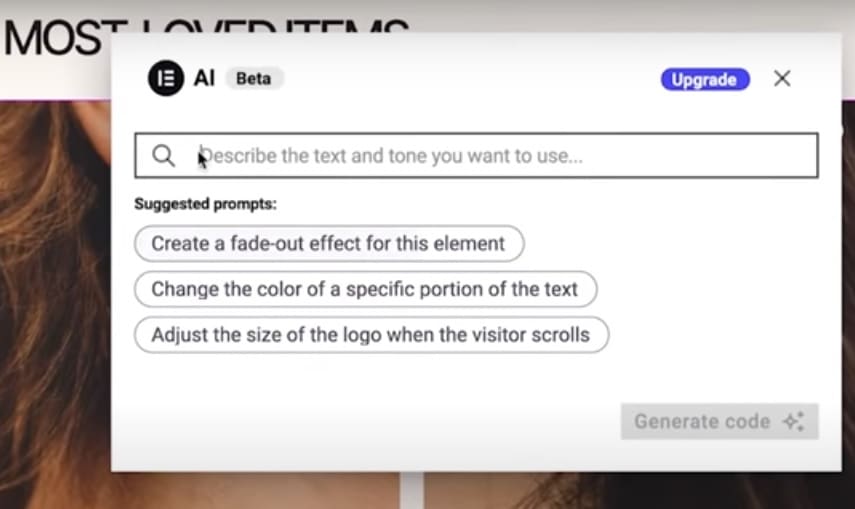
要使用 AI 生成自定义 CSS 到页面中的元素,首先,选择要进行 CSS 更改的 Elementor 小部件。然后转到 Widget 的 Advanced 选项卡并选择 Custom CSS。您将看到一个按钮,上面写着“使用 AI 编写代码”——单击它。此选项还为您提供了一些建议的提示,例如,为此元素创建淡出效果,更改文本特定部分的颜色,调整访客滚动时徽标的大小等。

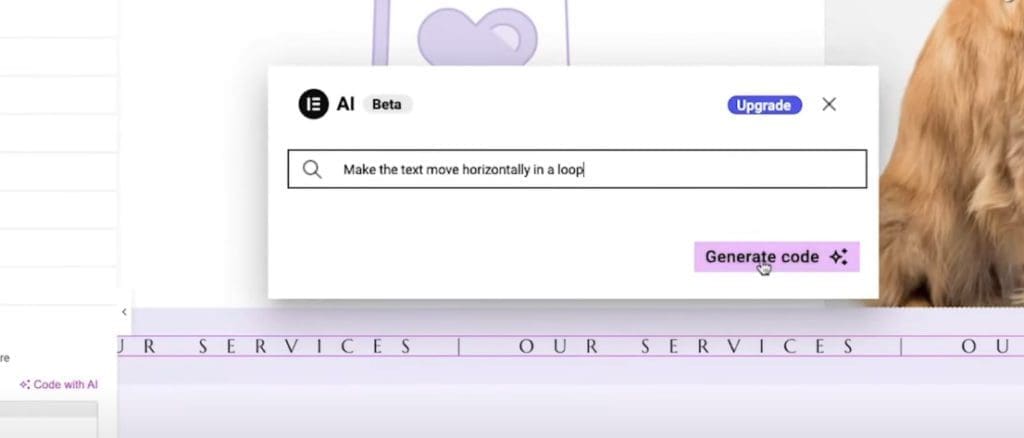
或者,您也可以键入提示来描述要实现的更改。例如,您可以:
• 添加悬停效果 – 当用户将鼠标悬停在小部件上时,更改小部件的颜色或不透明度。
• 使用动画 – 为您的小部件添加移动或过渡,使它们在视觉上更有趣。
• 更改 Widget 的背景颜色或图像。
• 使用 border 和 padding 属性为 widget 提供更明确或更间隔的外观等。
向 AI 描述您的要求后,您所要做的就是单击右下角的 Generate Code 按钮。Elementor AI 将自动生成 CSS 代码。然后单击 Insert 将此代码添加到小组件中。
如果您插入的代码没有提供所需的结果,您可以删除该代码并使用其他提示生成新代码。您必须进行反复试验才能获得所需的确切结果。

以下是使用此功能时需要牢记的一些最佳实践,
• 在添加使用 Elementor AI 生成的自定义代码之前,请务必保存并备份您的页面。
• 将自定义 CSS 添加到特定元素时,请在代码中包含单词 “selector” ,以避免影响页面的其他部分。
• 如果使用 Elementor AI 重新生成代码而不插入代码,则之前的代码将被覆盖。如果需要,请将先前代码的副本保存在单独的文档中。
• 插入多个代码片段时要小心,因为它们可能会相互冲突。
• 在某些情况下,生成的代码可能并不完美,可能需要进行调整。
• Elementor 支持团队不为这些 AI 生成的代码提供帮助。用户有责任检查和调试 Elementor AI 生成的代码。
使用 Elementor AI 助手前需要了解的事项
- Elementor AI 有时会生成不准确的文本或由于所谓的 AI 幻觉而完全编造的文本。当人工智能模型(如语言模型)创建的内容看起来合乎逻辑且连贯,但不基于事实信息时,就会发生这种情况。这些幻觉可以采取虚假陈述、不正确数据甚至完全虚构场景的形式。
- 如果您打算在 Elementor AI 中使用自定义 CSS 或自定义代码,请务必注意这些功能仅在 Elementor Pro 版本中可用。但 AI writer 也适用于 Elementor 免费用户。
- Elementor AI 订阅与您的 Elementor 帐户相关联,并不特定于网站或许可证。这意味着您可以在连接到您帐户的多个网站上使用 Elementor AI,而无需任何额外费用。
- 在 Elementor AI 免费试用期间,用户只能获得有限数量的免费生成内容。这意味着您将获得 Prompt 配额。但是,如果 Elementor AI 无法生成您给出的提示,它不会用完您生成内容的任何配额。
- 当您在尝试向 Elementor AI 发送提示时看到“Bad Gateway”错误消息时,这意味着服务器或您的计算机与服务之间的连接存在问题。此错误可能是由于您的 Internet 连接、浏览器或计算机设置存在问题而发生的。
结论
Elementor AI 是这个流行的 WordPress 页面构建器的强大补充。Elementor AI 助手将 AI 世界与网站建设相结合,可以帮助您节省各种任务的时间和精力,包括内容编写和编码。AI 可以生成文本、为元素创建自定义 CSS 以及为网站创建自定义代码。它甚至可以将文本翻译成许多不同的语言。如果您是 Elementor 用户,请务必将您的插件升级到 3.13 或更高版本,以便立即试用 Elementor AI。
