所有 WordPress Gutenberg 默认块的演练
目录
WordPress 块编辑器 ,也称为 古腾堡 ,彻底改变了用户在 WordPress 网站上创建内容的方式。凭借其现代直观的界面,块编辑器提供了一种高效灵活的方式来设计页面和帖子。它允许用户创建复杂的布局、自定义设计并增强用户体验,而无需编码技能。Gutenberg 编辑器有一个内置的帮助系统,当您将鼠标悬停在块上时,它会显示块的作用。然而,有这么多可用的块,用户不知道要使用哪些块以及如何有效地使用它们可能会让人不知所措。
在本文中,我们将提供 所有 WordPress 块 并演示如何使用它们为您的 WordPress 网站创建引人入胜的动态内容。无论您是初学者还是经验丰富的 WordPress 用户,本文都将帮助您释放 WordPress 块编辑器的全部潜力。我们先从通用的编辑器界面开始,然后再深入研究每个单独的块类型。
页面/文章设置
在进入 Gutenberg 页面构建块之前,让我们尝试了解我们在页面/帖子设置面板中可以使用的选项。
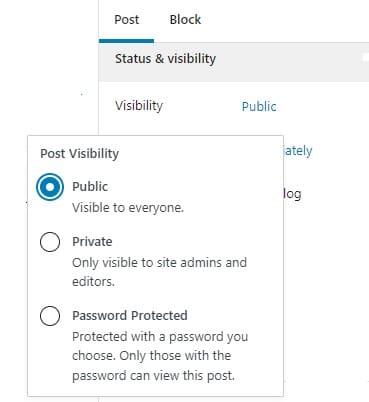
1. 可见性选项
可见性选项允许您控制谁可以看到您的文章或页面。您可以选择让您的文章或页面对公众可见,这意味着访问您网站的任何人都可以查看它。或者,您可以将您的帖子或页面设为 “私有”,这意味着只有网站的管理员和版主才能看到它。最后,您可以将其设为“密码保护”,这意味着访问者需要密码才能查看内容。

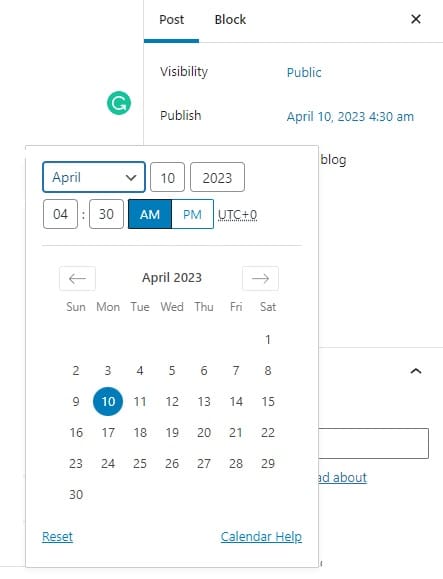
2. 页面状态
此选项允许您设置文章或页面的当前状态。“已计划”允许您设置自动发布文章或页面的特定日期和时间。使用此选项,您可以设置将来的日期,甚至是过去的日期。当您选择“发布”时,您的帖子或页面将在您的网站上对公众可见。如果您选择 “草稿”,文章或页面将被保存但不会发布。同时,“待审核”表示帖子或页面已提交以供编辑或管理员审核。

3. 永久链接
永久链接是您的文章或页面的 URL。它是访客用于访问您的内容的 Web 地址。您不必手动创建它。一旦您输入文章或博客文章的标题,WordPress 将自动为您创建永久链接。当您单击 “永久链接” 选项时,您将看到您的帖子或页面的当前永久链接。您可以通过单击“编辑”按钮并输入所需的 URL 来编辑永久链接。
但是,更改已发布页面的永久链接可能会导致链接和搜索引擎排名出现问题。如果您需要更改已发布页面的永久链接,建议设置从旧 URL 到新 URL 的重定向,以确保将访问者定向到正确的页面。

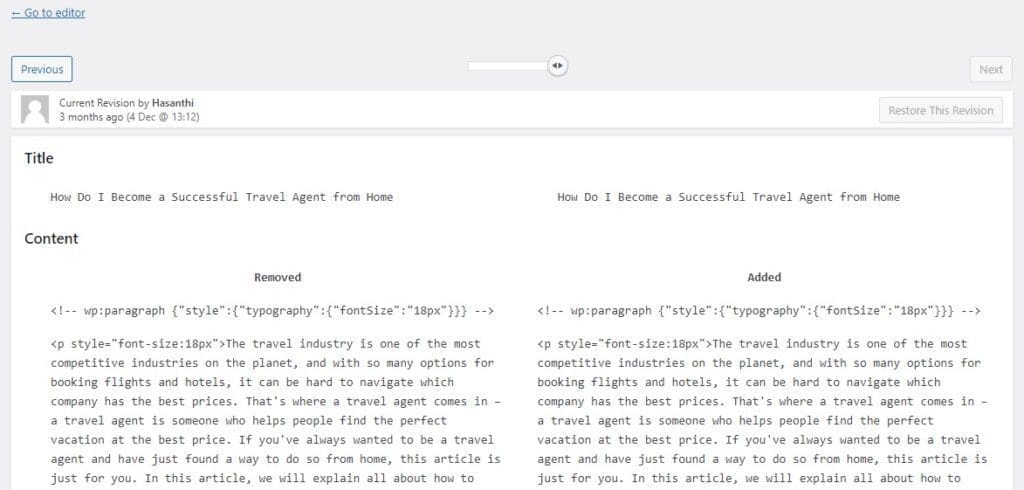
4. 修订
修订是在您进行更改时自动创建的文章的保存版本。如果您犯了错误或想要撤消更改,它们允许您返回到内容的先前版本。当您单击“修订”时,它将打开一个屏幕,向您显示已为您的帖子保存的所有修订的列表。您可以单击任何修订版以查看该版本内容的预览,也可以并排比较修订版以查看更改了哪些内容。如果您想恢复文章或页面的先前修订版,请单击要恢复的修订版旁边的“恢复此修订版”按钮。这会将内容的当前版本替换为所选修订版。

5. 特色图片
特色图片是代表您的文章或页面内容的图片。它通常显示在文章或页面的顶部,当文章或页面在社交媒体上分享时,它通常用作缩略图。当您单击 “特色图片” 时,它将打开一个对话框,您可以在其中从媒体库中选择现有图片或上传新图片。选择图像后,您可以使用裁剪工具将图像裁剪为所需的纵横比或大小。您还可以向图像添加替代文本,这有助于辅助功能和搜索引擎优化。

6. 帖子类别和帖子标签
文章类别和文章标签用于帮助组织和分类您的内容。
文章类别是一种将文章分组为广泛主题或主题的方法。您可以根据需要创建任意数量的类别,并将每个帖子分配给一个或多个类别。这使您的读者可以更轻松地浏览您的网站并找到他们感兴趣的内容。要为文章添加类别,只需单击区块编辑器右侧边栏中的“类别”选项,然后选择要将文章分配到的类别。您还可以从同一菜单创建新类别。
另一方面,帖子标签比类别更具体,用于识别与特定帖子相关的关键字或主题。您可以向文章添加多个标签,以帮助读者找到您网站上的相关内容。要为文章添加标签,请单击块编辑器右侧边栏中的“标签”选项,然后输入您要使用的标签。您还可以从现有标签中进行选择或创建新标签。

7. 讨论
通过讨论,您可以控制访客是否可以在您的文章或页面上发表评论。默认情况下,WordPress 允许对新文章和页面发表评论,但您可以禁用评论或逐个帖子或逐页启用它们。
允许对您的帖子发表评论可能是与受众互动的好方法,但它也可能为垃圾邮件和负面评论打开大门。为了帮助解决这个问题,WordPress 提供了几个审核选项,包括要求批准所有评论或根据特定标准自动将评论标记为垃圾邮件的能力。

8. 页面属性(此选项仅显示在页面中,不显示在帖子中)
- 父页面: 父页面是在其下嵌套了一个或多个子页面(也称为子页面)的页面。父页面和子页面有助于为页面创建层次结构。例如,如果您有一个销售产品的网站,则可以创建一个名为“产品”的父页面,然后为您提供的每个产品类别创建子页面,例如“电子产品”、“家用电器”和“服装”。这些子页面中的每一个都将嵌套在“Products”父页面下,从而创建一个层次结构。
- 次序: 此选项允许您设置页面在菜单中的显示顺序或在主题中使用 wp_list_pages() 函数时的顺序。您可以为顺序设置一个数值,页面将根据该值按升序显示。

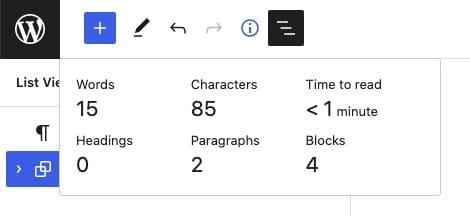
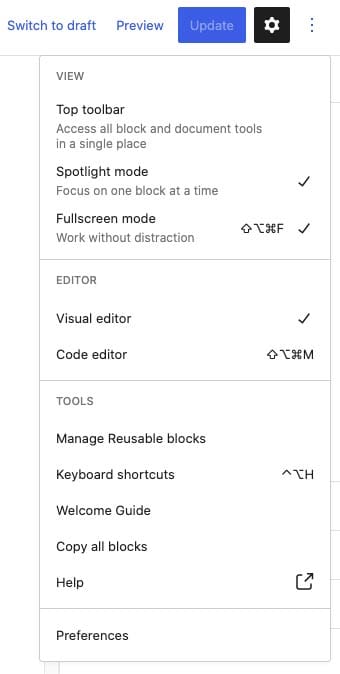
9. 古腾堡热门菜单
在 Gutenberg 顶部菜单屏幕中,您将找到有关文档、撤消/重做选项以及可以添加到其中的内容块的详细信息。列表视图选项是一个非常方便的功能,可以逐节显示页面的布局。

您可以通过单击屏幕侧面显示的三个点来访问 Gutenberg 编辑器选项。

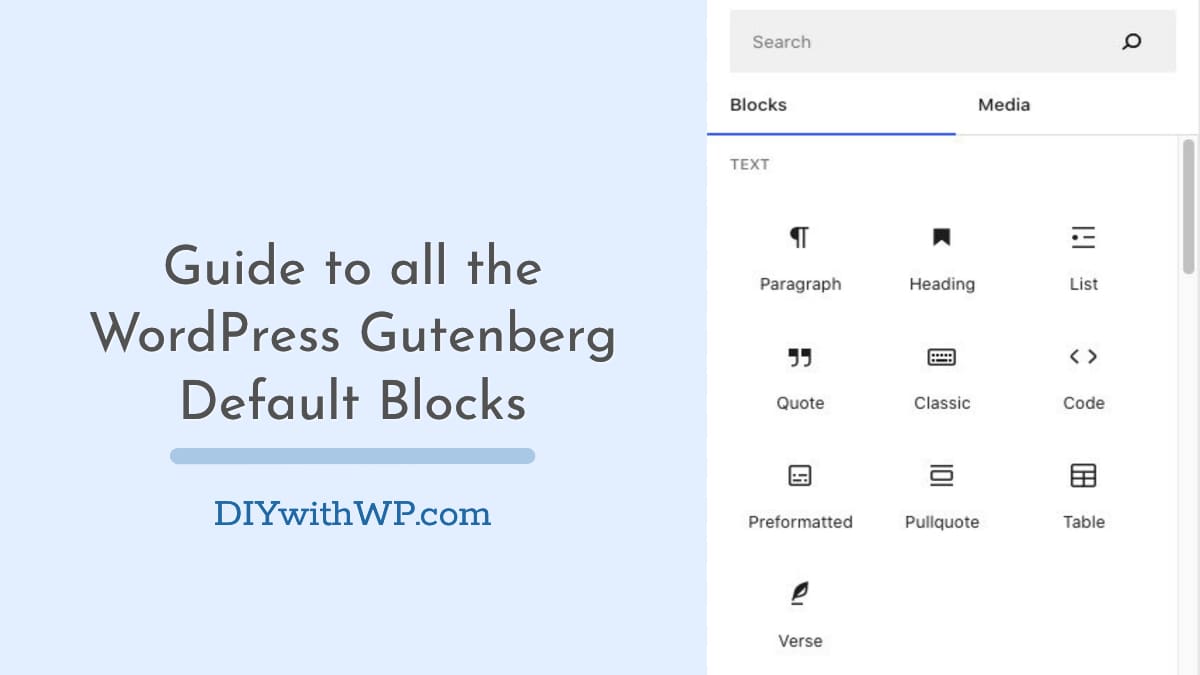
文本块
每当您创建新页面时,您都可以使用块向其添加内容。块允许您添加纯文本、标题、列表、链接和其他基本格式。
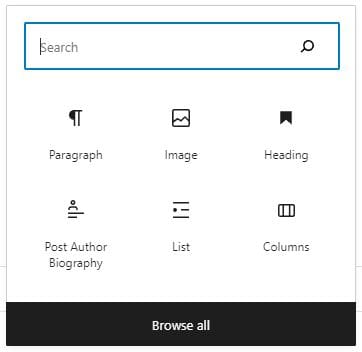
要添加文本,您可以在新行中键入 “/text” 并按 Enter。或者,您可以单击编辑器中的“+”图标。默认情况下,您将看到 6 种类型的块。如果您需要更多选项,您可以单击“浏览全部”以查看所有可用的块选项。当您单击此选项时,将在页面左侧打开一个新选项卡,显示所有块类别,包括文本块、图像块、嵌入块和设计块。

1. 标题块
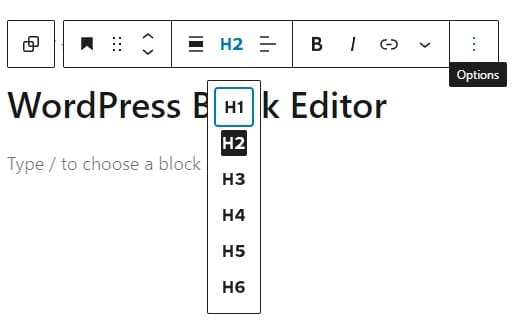
要添加标题块,您可以单击编辑器中的 “+” 图标,然后从可用块列表中选择 “Heading”。您也可以在新行中键入 “/heading” 并按 Enter。
添加标题块后,您可以使用块工具栏选择标题的级别(H1、H2、H3 等)。您还可以键入文本并应用格式选项,例如字体大小、粗体、斜体或下划线。

2. 段落块
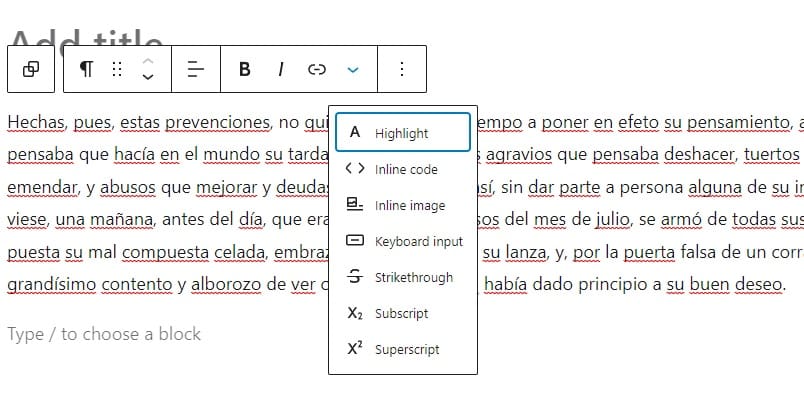
要添加段落块,您可以单击编辑器中的“+”图标,然后从可用块列表中选择“段落”。添加段落块后,您可以开始键入或粘贴文本。此块还为您提供了创建列表(项目符号列表)和引号的选项。您可以使用块工具栏中的格式选项来应用粗体或斜体样式、添加超链接等。您还可以使用编辑器右侧的块设置面板自定义段落的文本对齐方式、文本颜色、背景颜色和字体大小。

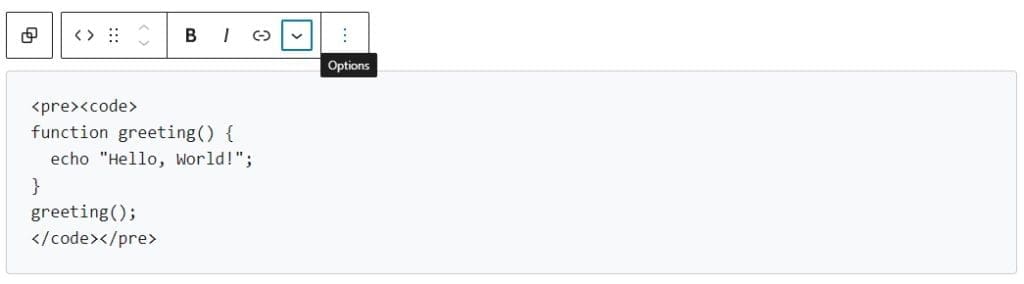
3. 代码块
代码块有助于在您的文章或页面中显示代码片段或代码块。对于开发人员、编码人员以及任何希望以干净有序的方式与读者共享代码片段的人来说,这都是一个很好的工具。您可以直接在代码块中输入代码,也可以从外部来源(例如文本编辑器或其他网站)粘贴代码。

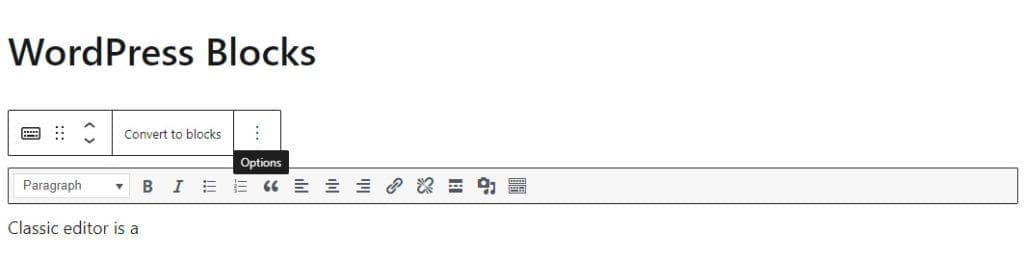
4. 经典编辑器块
在引入块编辑器之前,经典编辑器是 WordPress 中的默认编辑器多年。它使用了与块编辑器不同的界面和编辑体验。随着 WordPress 中区块编辑器的引入,一些用户可能更喜欢经典编辑器界面,或者可能已经使用经典编辑器创建了内容。Classic Editor 块提供了一种使用块编辑器中的 Classic Editor 界面继续编辑该内容的简单方法。
当您将 Classic Editor 区块添加到您的文章中时,您将看到一个熟悉的编辑界面,其中包含一个工具栏,其中包括用于设置文本格式、添加链接等的按钮。您可以像在经典编辑器中一样编辑内容,但在新的块编辑器界面中。

5. 预格式化块
预格式化块允许您完全按照文本的显示方式显示文本,包括任何多余的空格、换行符和特殊字符。当您想要显示需要保持其原始格式的文本(如代码片段或诗歌)时,此块非常有用。
当您将 Preformatted 块添加到您的帖子中时,您可以将文本键入或粘贴到块中,它将以固定宽度的字体显示。这意味着每个字符占用的空间量相同,因此文本将保留其原始间距和对齐方式。

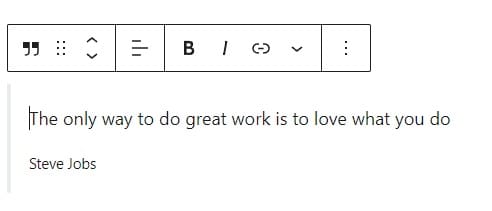
6. Pullquote 区块
引用块突出显示您的文章或页面中的一段文本,并将其显示为引用。当您想为内容的特定部分添加强调或上下文时,此块非常有用。当您向文章或页面添加引用块时,您可以键入或粘贴文本以及引用的引文或来源。引文将以带有引号的风格化格式显示,引文或来源将显示在引文下方。

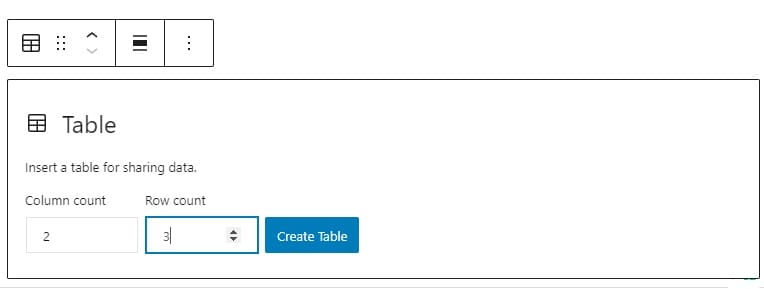
7. 表格块
当您将表格块添加到帖子或页面时,您可以通过添加行和列,然后将数据输入到表格单元格中来轻松创建表格。您还可以通过添加标题行、更改边框和背景颜色以及调整文本的字体大小和对齐方式来自定义表格。
这种类型的块还包括用于格式化表格的工具,例如添加或删除行和列、合并单元格和调整单元格大小。这样可以轻松创建符合您的特定需求和要求的表格。

8. 诗句块
此块允许您以视觉上不同的格式显示诗歌或其他文本。当您将诗句块添加到您的文章或页面时,您的文本将以固定宽度的字体显示,并在您输入的地方显示换行符。

媒体块
1. 图像块
图像块允许您从计算机上传图像或从媒体库中选择图像。然后,您可以通过添加标题、替换文本或链接来自定义图像。将图像添加到帖子内容后,您甚至可以通过从底部或侧面拖动图像来调整图像大小。如果需要,您还可以在将图像上传到 WordPress 后对其进行裁剪。

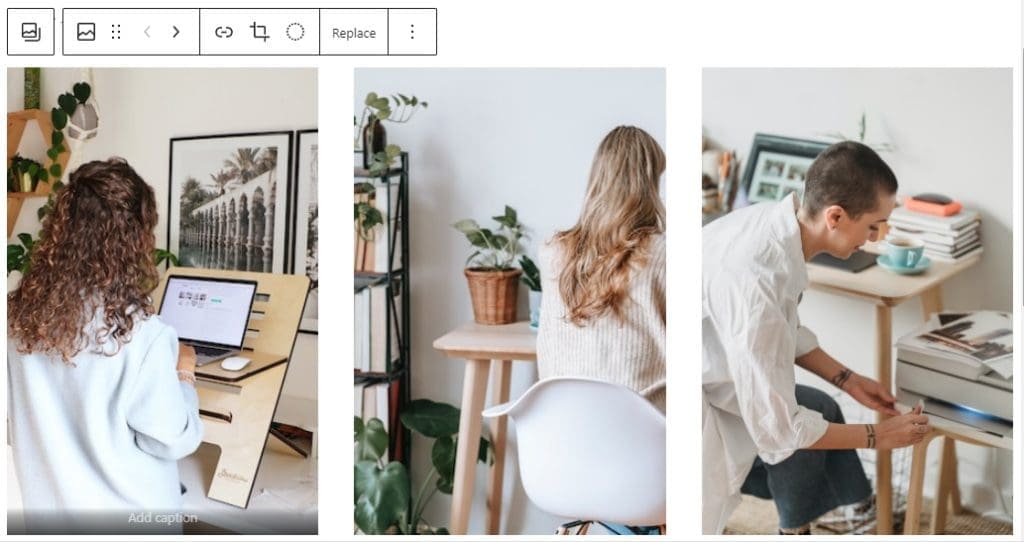
2. 画廊区块
gallery 块可帮助您以网格或马赛克布局显示多个图像。您可以一次上传或选择多个图像,然后通过选择布局、添加标题以及调整图像的大小和间距来自定义画廊。
您可以使用箭头更改图像的顺序。使用 gallery 块时要遵循的一个最佳实践是确保图像的高度和宽度相等。如果您的图像大小不同,您将不会获得成比例的图像。

3. 音频块
您可以通过上传、从图库中选择或直接通过 URL 将音频块添加到帖子中。使用 audio 块,您可以将音乐、播客或任何其他录音等音频文件添加到您的内容中。添加此音频块后,您网站的访问者可以直接从您的文章或页面收听音频文件,而无需离开您的网站或打开单独的媒体播放器。

4. 盖板
封面块用于为帖子创建具有视觉冲击力的封面图像或视频。它可以帮助创建引人入胜的标题部分或整页背景,从而增强内容的整体外观和感觉。将封面块添加到文章内容后,您可以自定义布局设置,包括封面块的对齐方式、高度和宽度。此外,您还可以向封面区块添加文本或其他区块,例如标题、段落或按钮。

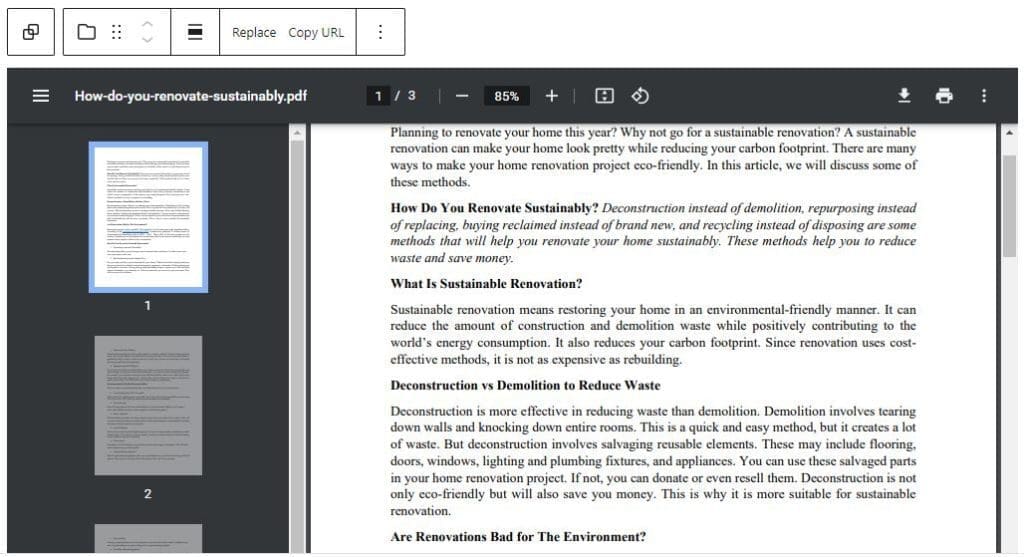
5. 文件块
使用文件块,您可以添加指向访问者可以下载或查看的文件(如 PDF 或 Word 文档)的链接。当您希望为受众提供与您的帖子相关的其他资源或信息的访问权限时,这种类型的阻止非常有用。上传 PDF 时,页面将自动使用 PDF 阅读器打开,访问者可以在页面中阅读该页面。但是当您添加 Word 文档时,访问者只能选择下载它。

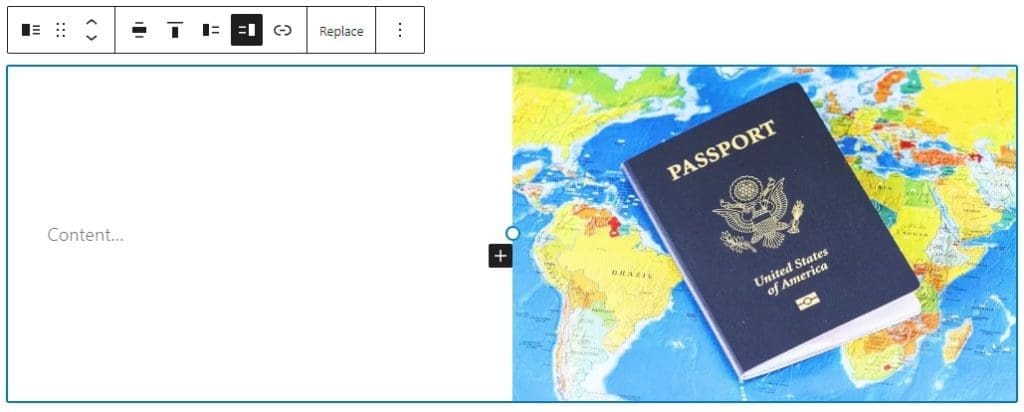
6. 媒体和文本块
媒体和文本块是块编辑器中的一个多功能块,允许您将媒体和文本内容合并到一个块中。这是一种灵活的方式,可以并排或堆叠显示包含文本和媒体 (如图像或视频) 的信息。

7. 视频块
视频区块可帮助您将视频嵌入到帖子中。您可以添加来自各种来源的视频,包括 YouTube、Vimeo 或您自己的媒体库。添加并配置视频块后,您网站的访客可以在该块中观看视频。

设计块
1. 按钮块
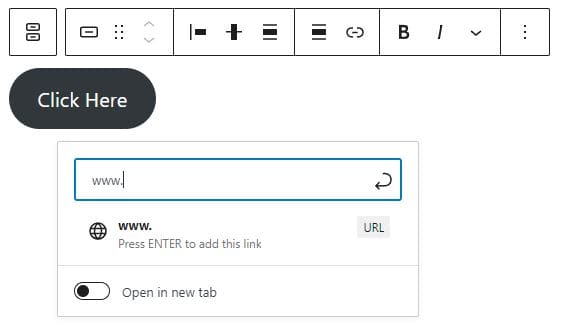
此块允许您为内容创建可自定义的按钮,包括设置按钮文本、背景颜色和字体颜色。您可以向按钮添加链接目标,以便当访客单击它时,他们将被定向到相关页面或网站。

2. 柱块
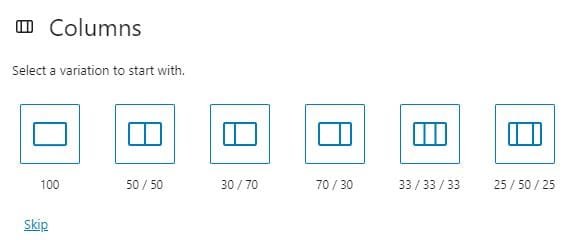
列块将您的内容划分为单独的列。此块允许您使用各种选项来创建列,包括两个等分列、三个等分列、两个具有三分之一和三分之二拆分的列以及三个具有较宽中心列的列。总体而言,列块可帮助您以视觉上吸引人的方式并排显示多个内容。

3. 组块
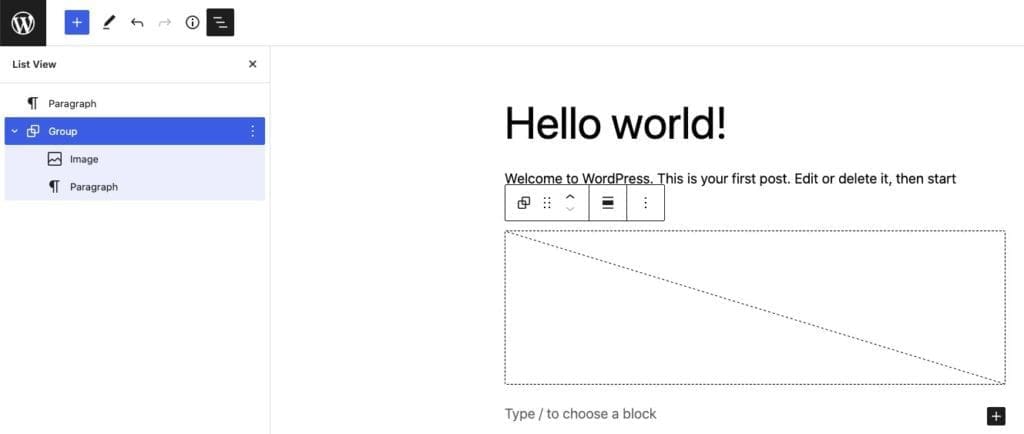
Group block (组块) 允许将添加到页面中的单独块分组到一个部分中。这有助于管理和设置这些分组块的样式。

4. 更多块
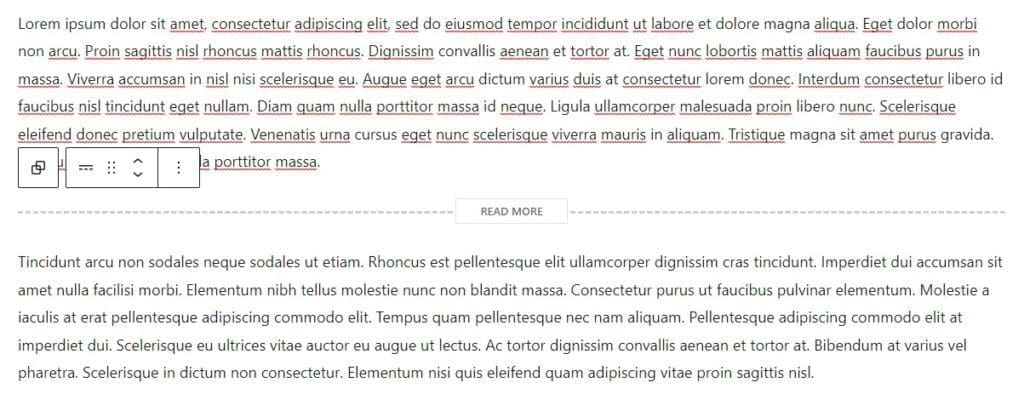
的 More 块允许您限制要在帖子存档页面显示的帖子部分。当您有较长的文章或页面,并且您只想显示摘录,并带有一个按钮时,此块非常有用,读者可以单击该按钮来查看完整内容。

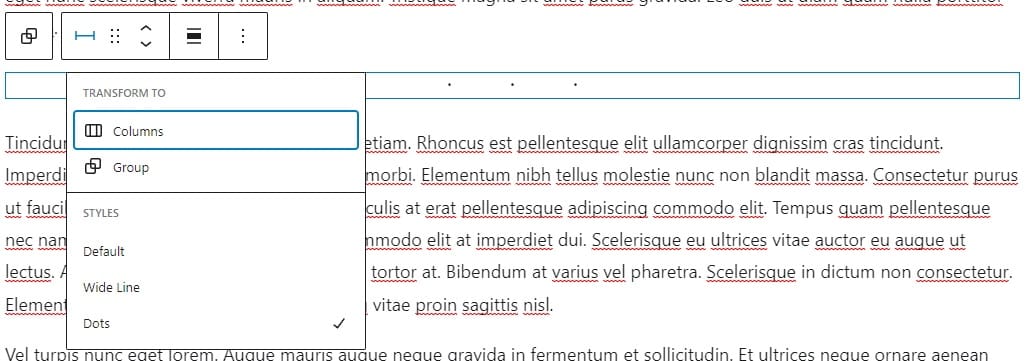
5. 分隔块
Separator 为您的内容添加一条水平线,在各部分之间提供清晰的视觉中断。分隔符的主要功能是用水平分隔符在想法或部分之间创建一个中断。您可以将此分隔符添加为宽线、短线或点。

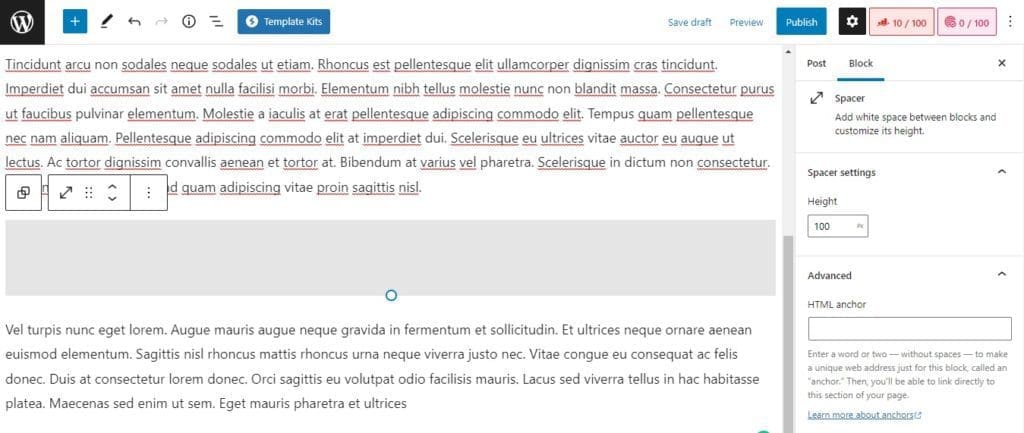
6. 垫片
Spacer 提供了在内容部分之间添加空格的选项。您可以调整分隔块的高度以创建所需的空白量。

Widget 块
小部件块允许您将动态内容添加到您的帖子或页面,而无需编写任何代码。事实上,它们是 WordPress 的核心功能。

1. 简码块
简码选项允许您将短代码添加到您的帖子或页面中。您可以将短代码直接插入到块编辑器中,它将被渲染为您要显示的特定功能或内容。这对于向 WordPress 网站添加自定义功能(例如插入联系表单或嵌入视频)非常有用,而无需编写任何代码。

2. 存档块
Archive 显示按日期排序的站点文章列表,以及您站点的类别和标签列表。您可以自定义存档小部件以按年、月或类别显示文章,使用户可以轻松找到他们感兴趣的内容。

3. 自定义 HTML 块
自定义 HTML 小部件块可帮助您将自己的 HTML 代码添加到 WordPress 帖子或页面。这对于向内容添加自定义元素或格式设置或嵌入第三方 widget 或脚本非常有用。

4. RSS块
RSS 小部件块允许您在 WordPress 网站上显示来自其他站点的 RSS 源。您可以自定义 RSS 小组件以特定方式显示源,例如仅显示最新文章或包含图像。

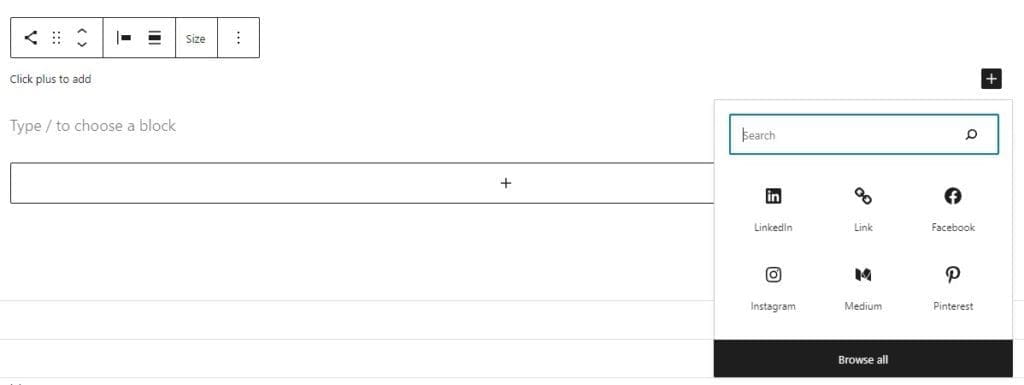
5. 社交图标块
社交图标允许您在 WordPress 网站上显示社交媒体图标。您可以自定义“社交图标”构件,以显示特定社交媒体平台(如 Facebook、Twitter 和 Instagram)的图标。

6. 标记 Cloud Block
Tag Cloud 小部件块显示您网站的标签列表,每个标签的大小表示其使用频率。这可能是帮助用户按主题或关键字浏览您的网站的有用方法。

主题块
主题块专门用于主题,并提供核心 WordPress 块之外的其他功能。

以下是此类块的一些示例:
- Query Loop 块: 此块允许您显示网站上文章或页面的自定义列表,并可选择按类别、标签或自定义文章类型进行筛选。
- 网站标语块: 此块显示您网站的标语或口号,并且可以使用各种字体样式和颜色进行自定义以匹配您的主题。
- 帖子列表块: 此块显示带有特色图片和摘录文本的文章列表,并且可以自定义为按类别、标签或自定义文章类型显示文章。
- 导航块: 此块显示菜单或导航栏,允许用户轻松浏览您的网站。您可以使用各种样式和选项自定义导航块以匹配您的主题。
- 头像区块: 此块显示作者的头像或个人资料图片,以及他们的姓名和简历。这可能是为您的网站添加个人风格并与读者建立联系的有用方式。
嵌入块
这些是旨在提取托管在其他网站(如 YouTube、Twitter 和 Tiktok 等)中的内容的块。还支持 iframe 内容。设计控件可用于根据需要设置嵌入样式。

WP 块编辑器是一个强大的工具,它为在您的网站上创建动态和引人入胜的内容提供了无限的可能性。通过了解和掌握可用的不同块,您可以设计美观且实用的页面和帖子,给您的观众留下深刻印象。我们希望本指南能帮助您更深入地了解 WordPress 块编辑器,并激发您创建独特且引人注目的内容。所以,开始探索不同的块并释放您的创造力吧!