自定义 WooCommerce 电子邮件模板:初学者的简单方法
目录
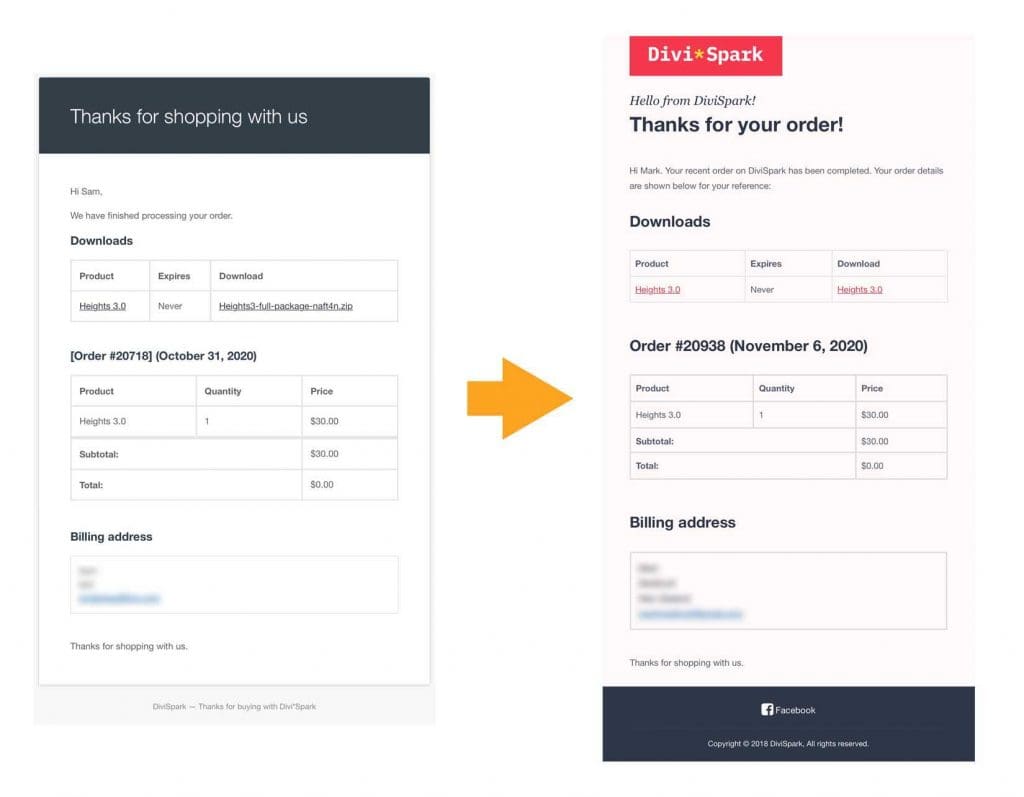
WordPress 爱好者们,您好!如果您和我一样是 WooCommerce 用户,您就会知道我们都希望拥有更好的交易电子邮件模板。在我销售儿童主题的 DiviSpark 商店中,我想拥有更好看的品牌 WooCommerce 电子邮件模板。有很多方法可以让它们看起来更好、更专业,但需要更高级的 PHP、HTML 和 CSS 知识。所以我决定想出一个教程来展示如何在没有任何高级技能的情况下自定义 WooCommerce 电子邮件模板。因此,您可以开始发送让您的客户满意的电子邮件。

让我们深入研究一下,看看我们该怎么做。
这里我们使用的是一个名为 Kadence WooCommerce 电子邮件设计器 您可以从插件存储库免费下载。转到 仪表板 > 插件 > 新增 并搜索它。

找到后,点击 ' 立即安装 ' 并激活它。
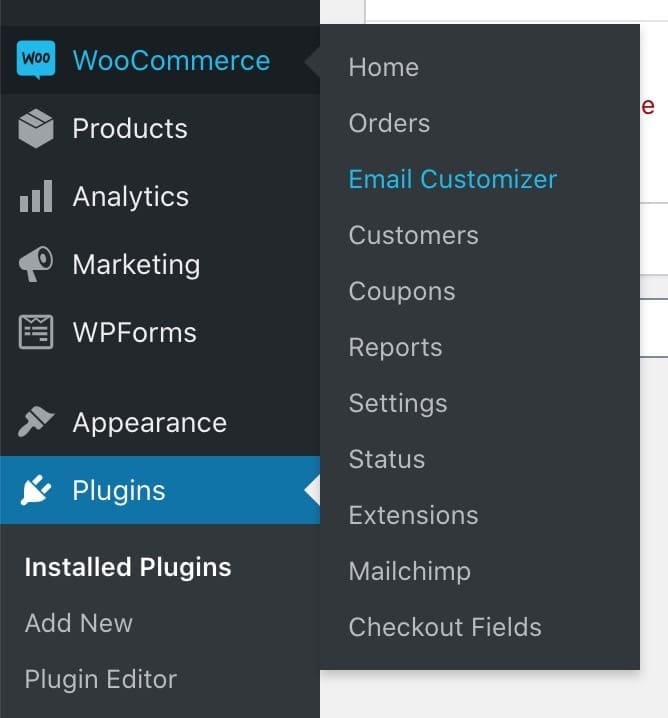
激活后,您将在 WooCommerce 菜单中获得一个新的子菜单项。转到 WooCommerce > 电子邮件定制器 开始设计我们的电子邮件模板。

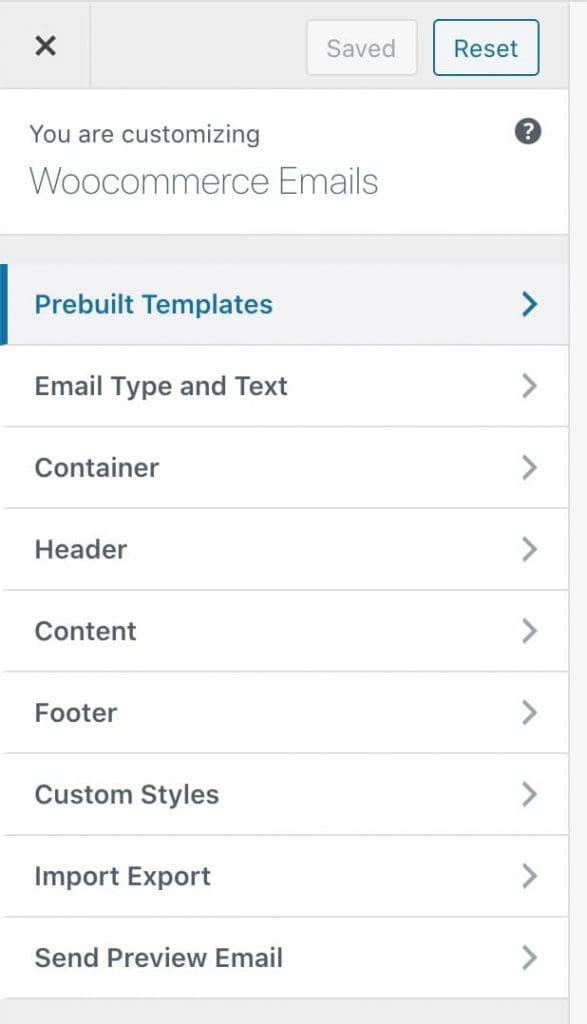
所以,下面是设置页面。

预构建的 Woocommerce 电子邮件模板
Kadence WooCommerce 电子邮件设计器 提供了一些很棒的预构建设计,您可以将其用作起点。转到 预构建模板 并选择您喜欢的那个,滚动到底部并单击 加载模板 按钮。它会将样式添加到所有 WooCommerce 交易电子邮件模板中,我们稍后可以单独编辑这些模板。
- 新订单
- 已取消的订单
- 客户处理订单
- 客户已完成的订单
- 买家退款订单
- Customer On Hold 订单
- 客户发票
- 失败的订单
- 客户新帐户
- 客户须知
- 客户重置密码
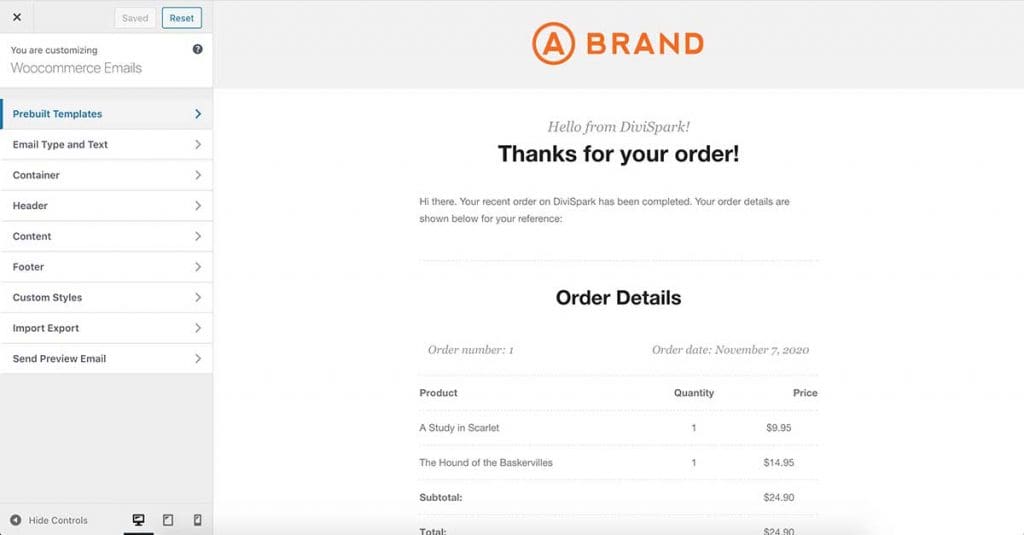
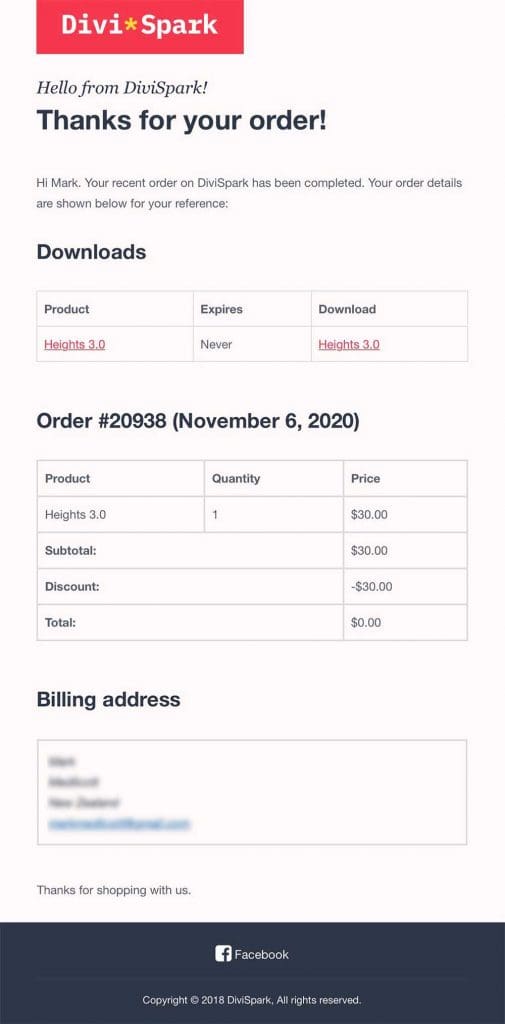
这是我加载 Prebuilt 设计后的外观。越来越好,对吧?

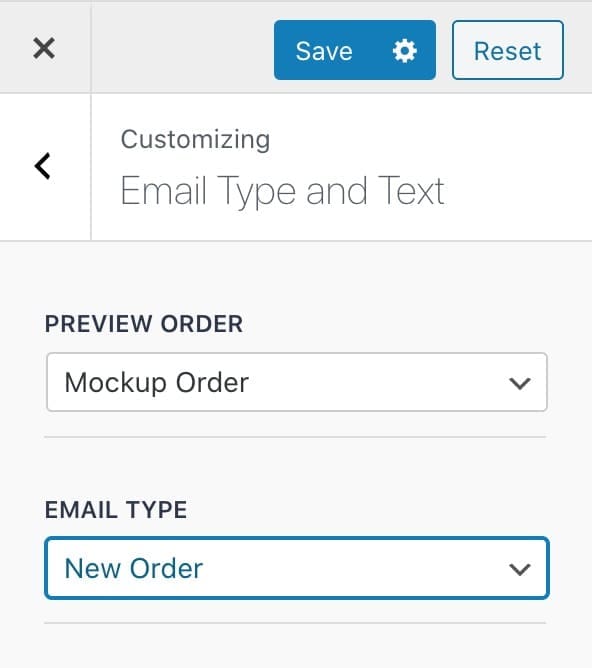
电子邮件类型和文本
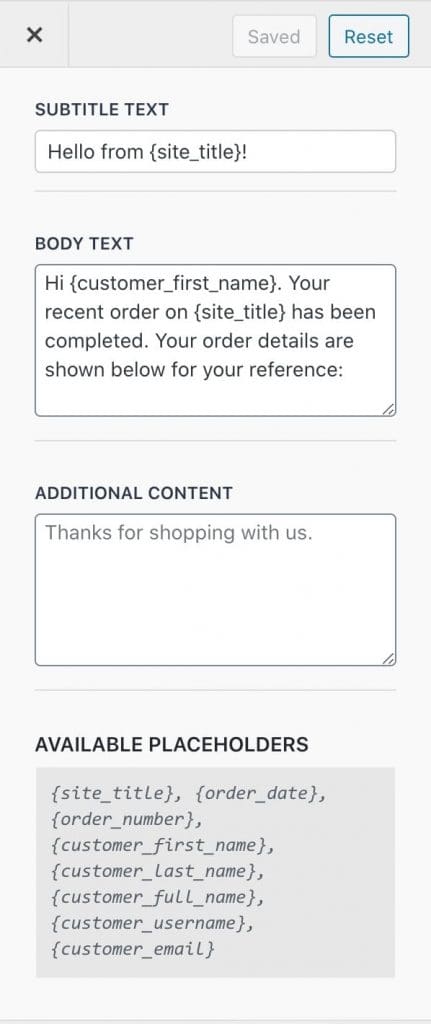
接下来,转到 电子邮件类型和文本 “设置”页面。您可以在此处选择要设计/自定义的电子邮件模板。在 WooCommerce 发送的每封电子邮件中,都有一个与特定电子邮件模板相关的标题和描述文本。向下滚动此设置页面,您将看到我们可以在每个 WooCommerce 电子邮件模板中更改这些文本内容。只需从下拉菜单中选择要编辑的模板并更改文本内容即可。
另一个重要的事情是您可以向这些短信添加动态内容。就像问候语中客户的名字一样。您可以在开头说 'Hello {customer_firs_name}',而不是 'Hello There'。您可以使用其他一些占位符。


容器
下一个设置页面是 ' 容器 “,您可以调整容器背景颜色、电子邮件容器宽度、顶部、底部填充大小等。自己尝试一下,让它看起来干净清晰;)。
页眉
接下来是 页眉 设置。在这里,我们可以将我们的 logo 添加到邮件标题中。您将找到更多设置来将品牌颜色设置为标题背景,更改标题填充等。
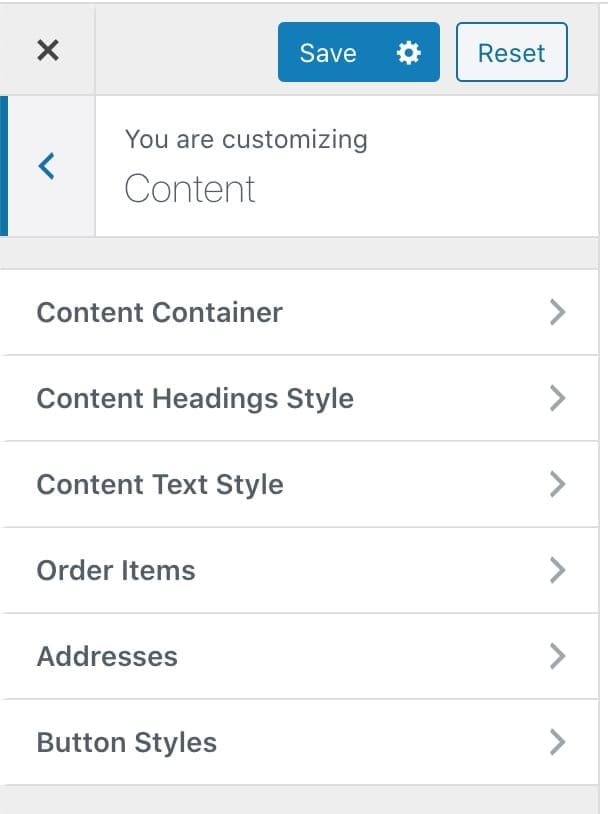
内容
这是电子邮件正文区域样式的设置页面。当你进入设置页面时,你会注意到那里还有一些内部设置页面,我们几乎可以处理身体的每个部分。

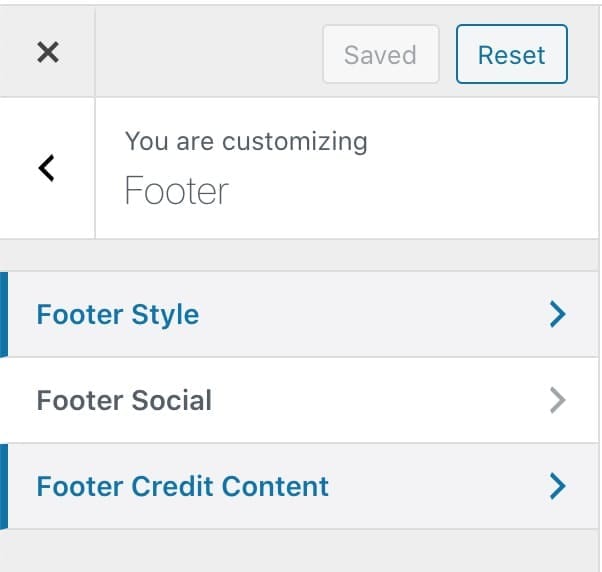
页脚
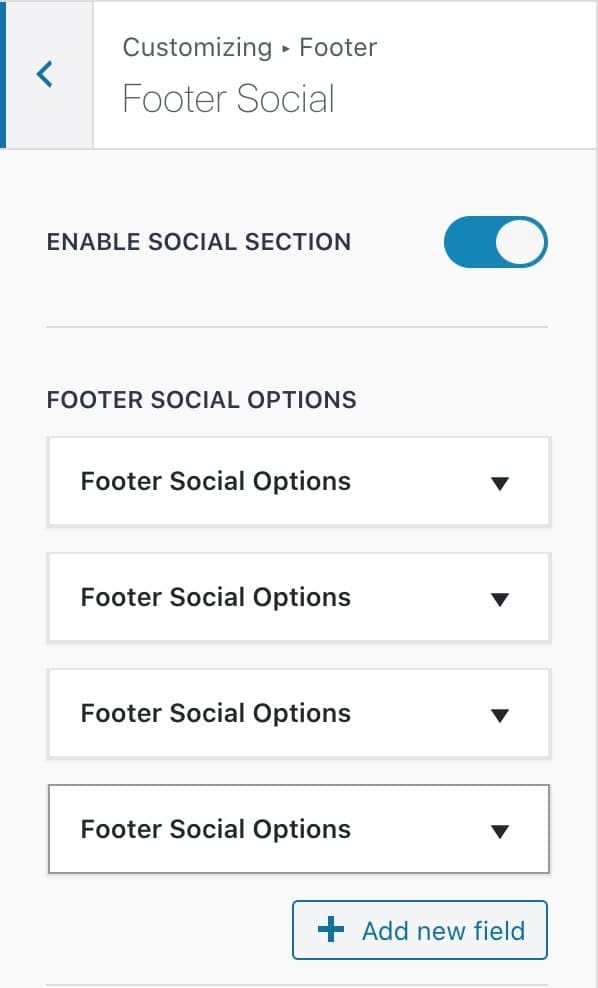
在页脚设置页面中,您将看到另外 3 个子集页面,您可以在其中设置 页脚 ,然后添加 社交媒体图标 ,然后更改 页脚信用信息 .


您几乎可以在此处添加任何社交媒体链接。只需单击 添加新字段 按钮,您可以设置图标和链接。
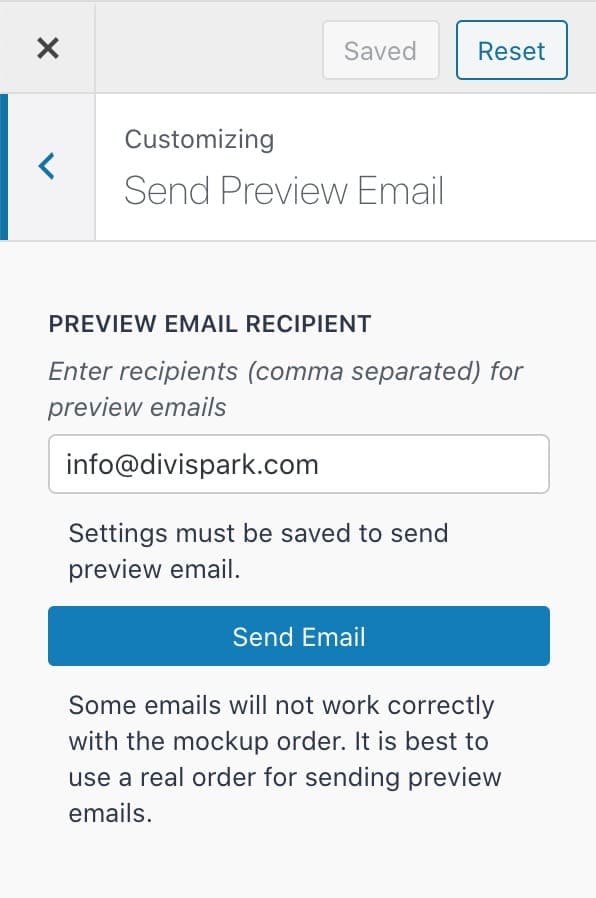
它的好处是 Kadence WooCommerce 电子邮件设计器 您始终可以在设置页面的右侧看到您的实时编辑,并可以通过发送预览电子邮件来检查您的收件箱。只需保存您所做的作,然后单击 发送电子邮件 按钮。您将收到一封发送到您的电子邮件地址的预览邮件。

以下是我对网站的 WooCommerce 电子邮件模板所做的工作。看起来更好,更好。右?

这是我找到的最好的免费 WooCommerce 电子邮件定制器。无需任何高级知识。简单易行,任何人都可以使用它来自定义邮件模板。非常适合初学者。